C#開發微信入口網站及應用(一)之微信介面的如何使用(圖)
- 黄舟原創
- 2017-06-18 10:25:511421瀏覽
這篇文章主要為大家詳細介紹了C#開發微信門戶及應用第一篇,微信接口的使用方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下
#微信應用如火如荼,許多公司都希望搭上資訊快車,這個是一個商機,也是一個技術的方向,因此,有空研究下、學習下微信的相關開發,也就成為日常計劃的重要事情之一了。本系列文章希望從一個循序漸進的角度上,全面介紹微信的相關開發過程和相關經驗總結,希望給大家了解一下相關的開發歷程。本隨筆主要針對微信開發過程的前期準備和一些初始的工作的介紹。
在寫下本文的之前一周時間裡,我主要是參考一些介紹文章以及微信公眾平台的相關接口說明,並結合C#的代碼開發,整理了自己公司的門戶界面,實現了微信工作號的初步使用者互動和資訊展示工作,隨著工作的進一步開展,越來越多的功能可能加入,並希望從應用角度上擴展微信的接口,從而實現我對微信接口的技術探秘和了解過程。
1、微信帳號
要開發使用微信的平台API,就需要到微信的公眾平台去註冊,擁有一個服務號碼或訂閱號,服務號主要面對企業和組織,訂閱號碼主要面向組織和個人,他們之間有一定的差異,根據不同的需要自行申請對應的帳號即可。
為了使用一些高級的接口,你可能需要擁有服務號和高級的認證。 帳號註冊過程,需要下載一個申請表格,列印並蓋公章,另外還需要申請人拿著身分證拍照(有點怪異,呵呵),然後上傳到伺服器進行審核,一般很快就能取得批復。
我以公司名義申請了服務號,帳號註冊後,會在主介面上顯示你的相關信息,另外給你申請一個二維碼的東西,掃描二維碼即可進入公司的微信關注確認對話框,非常方便。如下就是我申請後的公司帳號二維碼,可以直接使用掃描。

2、微信選單定義
#微信有兩種方式的選單定義,一種是編輯模式,一種是開發模式,兩者互斥,也就是說,一旦我們採用了開發模式,就不能使用編輯模式了,反過來也一樣。編輯下的選單,其實也是可以管理的,但微信不支持,覺得很不爽。
一般情況下,如果我們剛剛申請了微信號碼,可以使用編輯選單測試一下,根據說明編輯一些選單試試。雖然微信說24小時內更新,不過一般很快,最快可能一兩分鐘就更新了,感覺還是不錯的。
使用開發者模式,你需要根據微信的要求,在伺服器上放置一個頁面鏈接,使用C#開發的,可以採用***.ashx的命名方式,使用Asp.NET的一般處理程序即可,不需要使用普通的頁面。
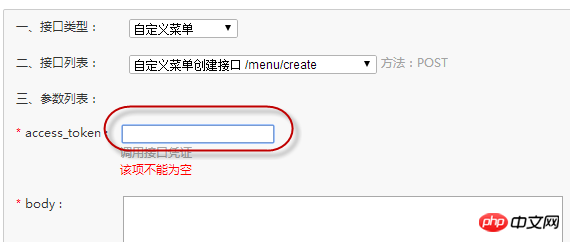
使用開發模式的選單,也就是可以呼叫微信API進行選單所建立的工作,對於呼叫微信的API(微信有很多API可以呼叫),我們需要知道,有幾個參數的重要性,所以在開發模式開啟的時候,會給你列出這些參數,如下圖所示。

3、存取微信的連結處理
#上面說了,你申請開發模式對選單或其他API的調用,你需要順利通過接入微信的測試,也就是確認你填寫的連結存在並能順利經過微信的回調測試。微信提供了一個PHP的頁面處理例子,如果我們是C#開發的呢,可以搜一下就會得到答案,我的處理方式如下所示。
建立一個一般處理程序,然後在其處理頁裡面增加一個處理邏輯,如果是非POST方式的內容,就是表示微信進行的Get測試,你需要增加一些處理邏輯,把它給你的內容傳回去即可,如果是POST方式的,就是微信伺服器對介面訊息的請求操作了,後面介紹。
/// <summary>
/// 微信接口。统一接收并处理信息的入口。
/// </summary>
public class wxapi : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string postString = string.Empty;
if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST")
{
using (Stream stream = HttpContext.Current.Request.InputStream)
{
Byte[] postBytes = new Byte[stream.Length];
stream.Read(postBytes, 0, (Int32)stream.Length);
postString = Encoding.UTF8.GetString(postBytes);
}
if (!string.IsNullOrEmpty(postString))
{
Execute(postString);
}
}
else
{
Auth(); //微信接入的测试
}
}一般來說,Auth函數裡面,就是要對相關的參數進行獲取,然後進行處理回傳給微信伺服器。
string token = "****";//你申请的时候填写的Token string echoString = HttpContext.Current.Request.QueryString["echoStr"]; string signature = HttpContext.Current.Request.QueryString["signature"]; string timestamp = HttpContext.Current.Request.QueryString["timestamp"]; string nonce = HttpContext.Current.Request.QueryString["nonce"];
完整的Author函數程式碼如下所示,其中我把業務邏輯進行進一步抽取到了一個新的類別裡面,方便業務邏輯的管理。
/// <summary>
/// 成为开发者的第一步,验证并相应服务器的数据
/// </summary>
private void Auth()
{
string token = ConfigurationManager.AppSettings["WeixinToken"];//从配置文件获取Token
if (string.IsNullOrEmpty(token))
{
LogTextHelper.Error(string.Format("WeixinToken 配置项没有配置!"));
}
string echoString = HttpContext.Current.Request.QueryString["echoStr"];
string signature = HttpContext.Current.Request.QueryString["signature"];
string timestamp = HttpContext.Current.Request.QueryString["timestamp"];
string nonce = HttpContext.Current.Request.QueryString["nonce"];
if (new BasicApi().CheckSignature(token, signature, timestamp, nonce))
{
if (!string.IsNullOrEmpty(echoString))
{
HttpContext.Current.Response.Write(echoString);
HttpContext.Current.Response.End();
}
}
}而对微信参数的签名并返回的操作CheckSignature,代码如下所示
/// <summary>
/// 验证微信签名
/// </summary>
public bool CheckSignature(string token, string signature, string timestamp, string nonce)
{
string[] ArrTmp = { token, timestamp, nonce };
Array.Sort(ArrTmp);
string tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");
tmpStr = tmpStr.ToLower();
if (tmpStr == signature)
{
return true;
}
else
{
return false;
}
}4、使用开发方式创建菜单
一旦你顺利通过微信的认证,那么它就让你以开发方式调用它的API,并且可以随意创建你的菜单了。
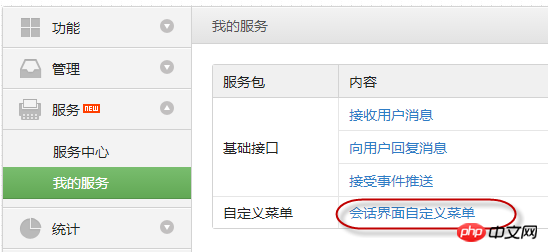
创建菜单的方式,你可以通过下面的位置进入到他的API处理界面里面。

进入后,你会发现微信把很多消息的处理,分门别类放到不同的分类里面了。

其实我们现在初步要做的就是如何看看,使用代码方式调用创建菜单,进入菜单的API调试界面里面。

你会发现里面还需要输入一个Access_Token的东西,这个是一个会话身份认证,因此你还需要到接口里面去找这个如何创建的。下面图中的两个红色部分,就是我们开始的时候,微信提示我们“开发者凭据”的两个关键参数。

弄完这些,你就可以根据获得的Access_Token进行菜单的创建工作了,根据菜单的定义,它分为几类,可以分为URL方式(View),事件方式(Click)。
click:用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
view:用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值(即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
5、我创建的菜单案例
在随笔的开始,我公布了一个二维码,一旦使用微信扫一扫,进行关注服务号后,那么就可以看到我自己创建的菜单了。主菜单一般最多三列,每个主菜单还可以有子菜单,他们的文字都有所限制的。
我们来看看我公司的微信门户菜单,看起来是不是很酷呢。

以上是C#開發微信入口網站及應用(一)之微信介面的如何使用(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

