jquery頁面浮水印插件,支援多行浮水印、行錯開
- 巴扎黑原創
- 2017-06-26 14:36:212805瀏覽
最近工作需求,需要在頁面上加浮水印,但發現網路範例無法滿足我的需求,所以還是自己動手寫。
有幾個特別需求:
1.可以寫多行浮水印,並且中心對齊。
2.每行水印錯開。
PS:我找到的範例都是單行浮水印,所以用不了,想做的效果如下。

(圖1)
實作想法
實作頁面水印主要是有兩種方法。
1.DOM元素
就是將水印放置DOM元素裡,並依照一定規律鋪設在目標區域。
優點:
(1).元素計算方式相對簡單些
缺點:
2.canvas
先將水印寫在canvas裡,然後產生背景圖,用背景圖鋪設。
優點:
(1).不用擔心目標區域動態變化。
缺點:
(2).計算方式複雜。
思量後,選擇了第二種實作方式,效能為重。
實作困難
#1.canvas沒有針對文字的旋轉
在canvas繪圖裡面,沒有針對文字旋轉的控制,所以只能旋轉畫布後,對每行文字一個個按規律排放。
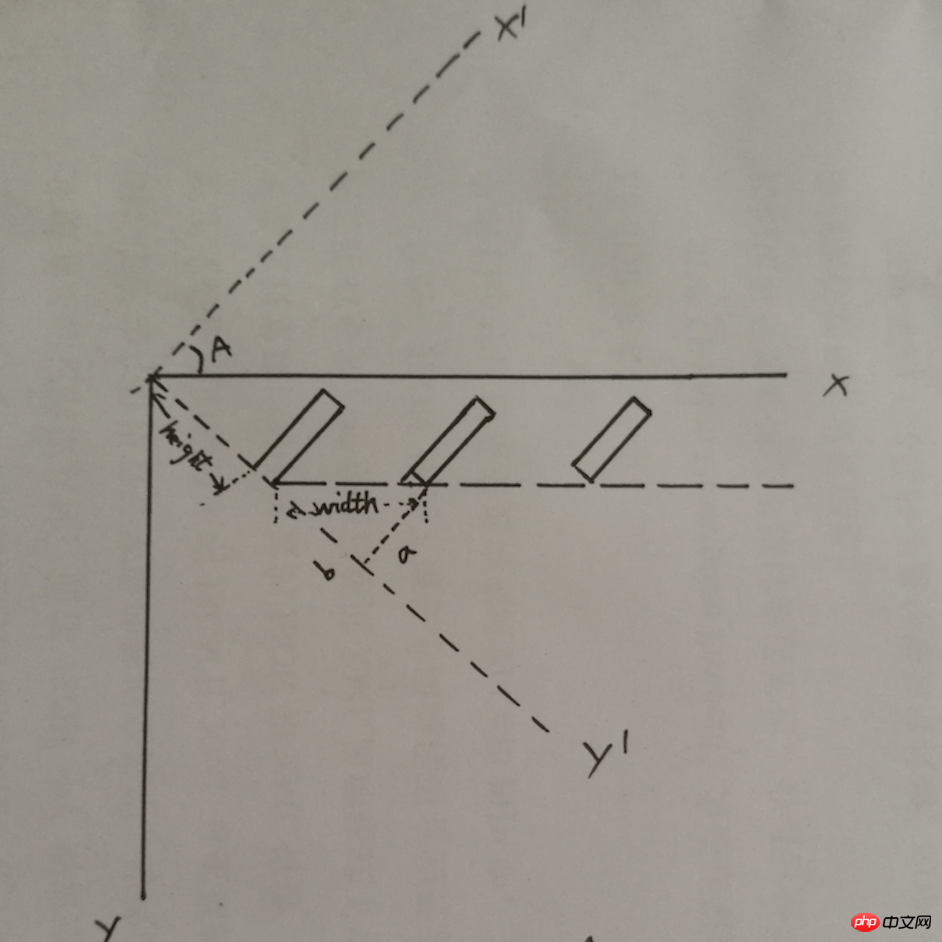
如下圖,x0y是視區(也就是你能看到的),x'0y'是旋轉了A角度後的畫布,所以我們在畫布繪製時,每行文字的位置都要做一個修正。

(圖2)
PS:矩形代表每行文字,width是每行文字的水平間距,height是第一行文字y座標。
得出每行文字座標公式是(偽代碼):
x = width * cosA;
y = x * tanA + height;

(圖3)
所以在錯開的方法上,我使用了三個canvas,第一個canvas正式繪製,第二個將文字陣列倒過來繪製,將前兩個繪製在第三個canvas上,這樣就錯開了。
3.每行文字長度不等所造成的水平間距問題
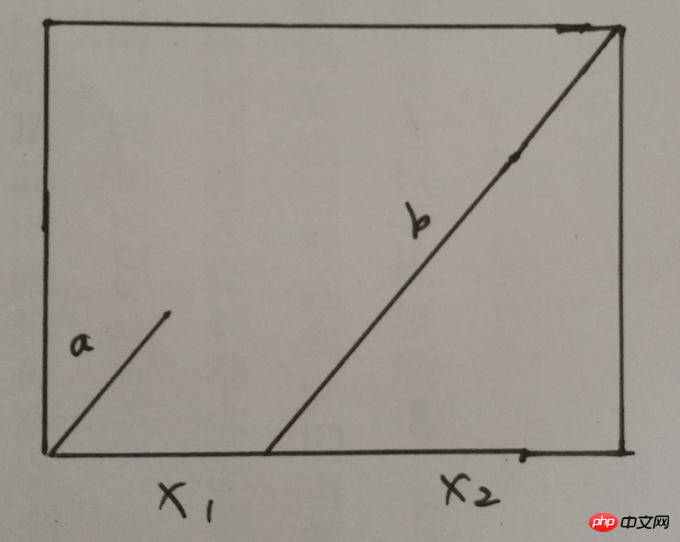
如下圖,a、b是兩段文字,較長的b會導致水平方向間距變大,如果直接使用做背景圖,那麼在背景repeat時候,將存在水平方向長短不一情況,看起來很難受。

(圖4)
對於這個問題,我的解決方法是,將a、b兩段文字水平方向上重複繪製多次,就變成繪製a、b、a、b、a、b,在足夠的次數後,看到間距就正常。
4.第一行文字x不是從0開始
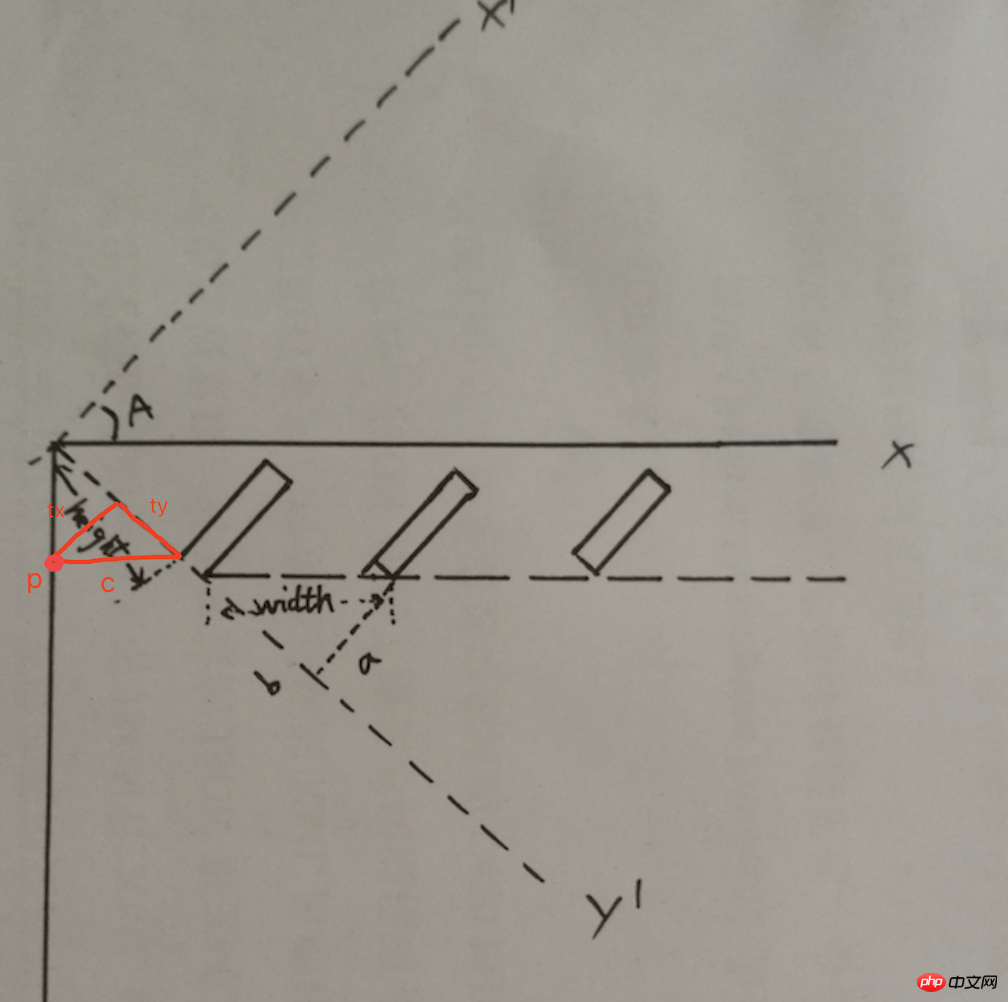
#其實在畫布旋轉後,在視窗裡看到的第一行就不是從0開始(雖然繪製是0),從圖2就可以看到,還有一段距離。

(圖5)
例如將第一行移到視窗p點,那麼就要做tx、ty的修正,偽程式碼:
tx = height * sinA * cosA;
ty = height * sinA * sinA;
PS:這個地方如果有人看我程式碼,就會發現ty乘多一個sinA,位移才正確,這一點我也想不懂,希望有人知道告訴我。
程式碼
我將程式碼放到GitHub上,有啥建議請提。
程式碼位址:
最後的效果,其實就是圖1。
總結
#這是個簡單的插件,程式碼不多,其實本身也不需要jquery,只是習慣性這麼實現。這裡其實有個重點,就是視區和畫布,我在svg文章裡面有總結過,可以看看,另外我遇到的幾個難點的解決辦法,希望對大家有所發現。
以上是jquery頁面浮水印插件,支援多行浮水印、行錯開的詳細內容。更多資訊請關注PHP中文網其他相關文章!

