<輸入">

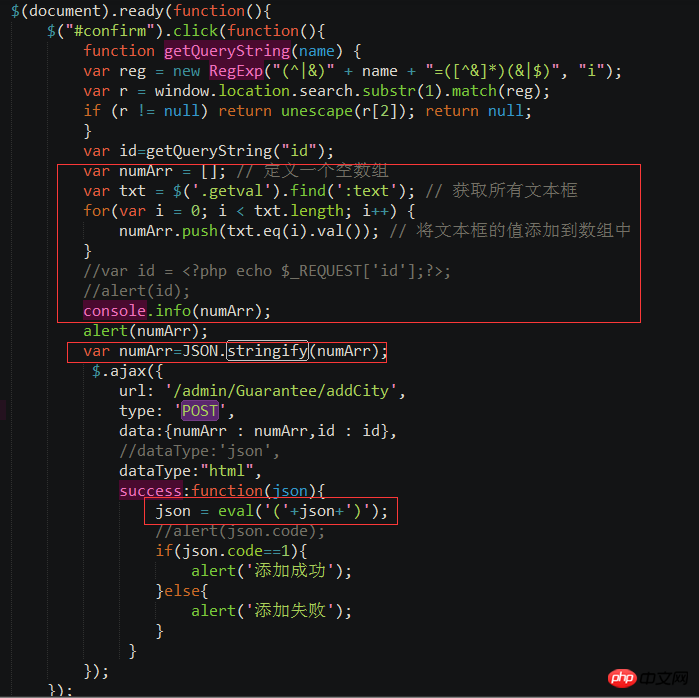
JQuery實作取得多個input輸入框的值
- 巴扎黑原創
- 2017-06-26 15:13:134684瀏覽
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div id="box"><input type="text"><input type="text"><input type="text"><input type="text"><input type="button" id="btn" onclick="Total()" value="转化为数组"></div><script src="这里是jquery文件路径"></script><script>function Total() {var numArr = []; // 定义一个空数组var txt = $('#box').find(':text'); // 获取所有文本框for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中 }
console.info(numArr);
}</script></body></html>2.

3. stringify()函數
stringify()用於從一個物件解析出字串,如
##var a = {a:1,b:2}
#結果:
JSON.stringify(a)
"{"a":1,"b":2}"
#4.

1.一種為使用eval()函數。
以上是JQuery實作取得多個input輸入框的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

