最近一直在學習angular4,它確實比以前有了很大的變化和改進,好多地方也不是那麼容易就能理解,好在官方的文檔和例子是中文,對英文不太好的還是有很大幫助去學習。
官方位址:
在學習的過程中路由(router)機制是離不開的,而且好多地方都要用到。
首先路由設定Route:


1 import { NgModule } from '@angular/core'; 2 import { RouterModule, Routes } from '@angular/router'; 3 4 import { HomeComponent } from './home.component'; 5 import { LoginComponent } from './login.component'; 6 import { RegisterComponent } from './register.component'; 7 8 const routes: Routes = [ 9 { path: '', redirectTo: '/home', pathMatch: 'full' },10 { path: 'home', component: HomeComponent },11 { path: 'login', component: LoginComponent },12 { path: 'heroes', component: RegisterComponent }13 ];14 15 @NgModule({16 imports: [ RouterModule.forRoot(routes) ],17 exports: [ RouterModule ]18 })19 export class AppRoutingModule {}其次路由跳轉Router. navigate
1 navigate(commands: any[], extras?: NavigationExtras) : Promise<boolean></boolean>


1 interface NavigationExtras { 2 relativeTo : ActivatedRoute 3 queryParams : Params 4 fragment : string 5 preserveQueryParams : boolean 6 queryParamsHandling : QueryParamsHandling 7 preserveFragment : boolean 8 skipLocationChange : boolean 9 replaceUrl : boolean10 }1.以根路由跳轉/login
this.router.navigate(['login']);
2.設定relativeTo相對目前路由跳轉,route是ActivatedRoute的實例,使用需要匯入ActivatedRoute
this.router.navigate(['login', 1],{relativeTo: route});
3.路由中傳參數/login?name=1
this.router.navigate(['login', 1],{ queryParams: { name: 1 } });
4.preserveQueryParams預設值為false,設為true ,保留先前路由中的查詢參數/login?name=1 to /home?name=1
this.router.navigate(['home'], { preserveQueryParams: true });
5.路由中錨點跳轉/home#top
this.router.navigate(['home'],{ fragment: 'top' });
6.preserveFragment預設為false,設為true,保留先前路由中的錨點/home#top to /role#top
this.router.navigate(['/role' ], { preserveFragment: true });
7.skipLocationChange預設為false,設為true,路由跳轉時瀏覽器中的url會保持不變,但是傳入的參數依然有效
this.router.navigate(['/home'], { skipLocationChange: true });
8.replaceUrl預設為true,設為false,路由不會進行跳躍
this.router.navigate(['/home'], { replaceUrl: true });
還有好多好多東西要學習,關於跳轉就先寫到這裡了,希望大家共同學習分享踏過的坑。
以上是Angular4中路由Router類別的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何在 Windows 11 上检查 NAT 类型Apr 13, 2023 pm 10:22 PM
如何在 Windows 11 上检查 NAT 类型Apr 13, 2023 pm 10:22 PM延迟死亡是在线游戏玩家可能发生的最糟糕的事情。但是您知道吗,它并不总是由网速慢引起的?与流行的看法相反,这通常是您的 NAT 类型的问题,并且不会通过简单地致电您的互联网服务提供商来解决。什么是 NAT,它有什么作用?网络地址转换或 NAT 是一种网络系统,它提供了一种将本地 IP 地址修改为更广泛的互联网地址的方法。这就是您能够在同一本地网络上的许多设备上使用单个 IP 地址的方式。NAT 作为路由器的一部分,基本上将您的路由器变成本地网络和更广泛的互联网之间的中间管理者。但是,不只有一个 N
 Wi-Fi 没有有效的 IP 配置:如何修复Apr 13, 2023 pm 06:22 PM
Wi-Fi 没有有效的 IP 配置:如何修复Apr 13, 2023 pm 06:22 PM重启你的电脑和路由器你知道该怎么做; 如果您致电 ISP 技术支持,他们会要求您重新启动网络硬件。这是有充分理由的,因为重新启动您的 PC 将清除可能与您的连接发生冲突的正在运行的应用程序和缓存。重新启动(反弹)您的路由器(通常是包含路由器和调制解调器的组合单元)将清除其缓存并重新建立可靠的在线连接。如果您还有一个单独的调制解调器,也请重新启动它。通过拔下电源按钮30 秒重新启动路由器,然后将其重新插入。启动路由器后,重新启动 PC 并查看您是否重新获得稳定的 Wi-Fi 连接。重新启用 Wi-
 使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法Apr 13, 2023 pm 05:46 PM
使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法Apr 13, 2023 pm 05:46 PM任何连接到互联网的设备都有两种类型的地址——物理地址和互联网地址。虽然 Internet 地址在全球范围内定位设备,但物理地址有助于识别连接到本地网络的特定设备。这个物理地址在技术上称为 MAC 地址,如果您想知道您的 iPhone 是否有一个,是的,所有手机(包括 iPhone)都有自己独有的 MAC 地址。什么是 MAC 地址?媒体访问控制或 MAC 地址是一种独特的指标,用于从连接到同一网络的其他设备中识别您的设备。如果您拥有可以连接到互联网的设备,它将注册一个 MAC 地址。此地址由占
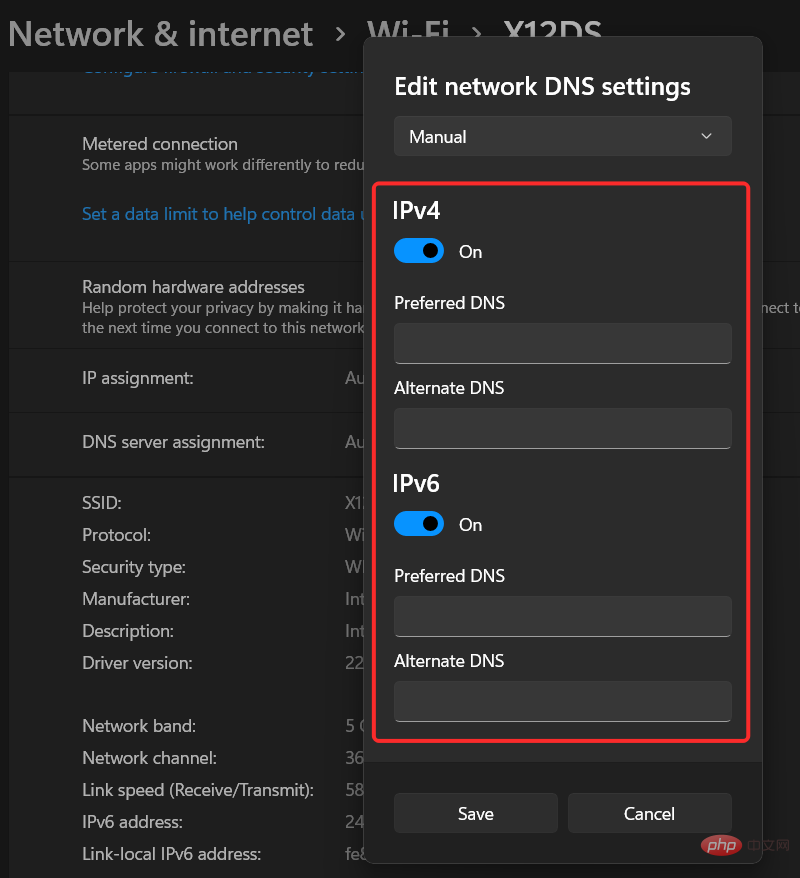
 解决“Windows 11 上的 DNS 服务器未响应”问题的 12 种方法Apr 15, 2023 pm 10:46 PM
解决“Windows 11 上的 DNS 服务器未响应”问题的 12 种方法Apr 15, 2023 pm 10:46 PM什么是DNS?DNS是域名系统的首字母缩写词,它是一个分散的命名系统,所有计算机、服务器和更多试图连接到互联网的设备都使用它。DNS有助于识别您的PC和发送到它的流量,系统会自动破译并显示必要的信息。为什么我在Windows11上收到“DNS服务器没有响应”?这个问题可能有很多原因。有时,Windows可能会将网络问题误认为是DNS问题,而有时它很可能是第三方应用程序干扰了您的网络。最近对AVG防病毒软件的更新似乎是导致此问题的主要原因,禁用该更新似乎可以解决大多数用户的此问题
 linux添加路由命令是什么Jan 04, 2023 pm 01:49 PM
linux添加路由命令是什么Jan 04, 2023 pm 01:49 PMlinux添加路由命令是“route”,linux添加路由的方法是:1、在“/etc/rc.local”里添加“route add -net 192.168.2.0/24 gw 192.168.3.254”;2、在“/etc/sysconfig/network”里添加“GATEWAY=gw-ip”到末尾;3、在“static-router”添加“any net ...”即可。
 React Router使用指南:如何实现前端路由控制Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制Sep 29, 2023 pm 05:45 PMReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何在 Windows 11 / 10 上解决无互联网安全问题May 11, 2023 pm 10:07 PM
如何在 Windows 11 / 10 上解决无互联网安全问题May 11, 2023 pm 10:07 PM在Windows11/10计算机上看到的与互联网连接相关的问题之一是“无互联网,安全”错误消息。基本上,此错误消息表明系统已连接到网络,但由于连接存在问题,您无法打开任何网页并接收数据。在Windows中连接到任何网络时可能会遇到此错误,最好是在通过不在附近的WiFi路由器连接到Internet时。通常,当您检查系统托盘右下方的无线图标时,会看到一个黄色的小三角形,当您单击它时,会显示无Internet,安全消息。出现此错误消息没有具体原因,但配置设置的更改可能会导致您的路由器无法连接
 用 NTP 时间服务器错误修复路由器失去联系的 3 种方法May 22, 2023 pm 03:43 PM
用 NTP 时间服务器错误修复路由器失去联系的 3 种方法May 22, 2023 pm 03:43 PM连接和WiFi的问题可能会非常令人沮丧并显着降低生产力。计算机使用网络时间协议(NTP)进行时钟同步。在大多数情况下(如果不是全部),您的笔记本电脑使用NTP来跟踪时间。如果您的服务器因NTP时间服务器错误消息而失去联系,请阅读本文到底以了解如何修复它。当路由器的时间设置不正确时会发生什么?路由器的性能通常不受时间设置错误的影响,因此您的连接可能不会受到影响。但是,可能会出现一些问题。这些包括:使用路由器作为本地时间服务器的所有小工具的时间不正确。路由器日志数据中的时间戳将是错误的。如果由于


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver CS6
視覺化網頁開發工具





