關於 WebView 知識點的詳解
- 零下一度原創
- 2017-06-24 14:49:062807瀏覽
什麼是WebView
WebView是手機中內建了一款高效能webkit核心瀏覽器,在SDK中封裝的一個組件。沒有提供網址列和導覽欄,WebView只是單純的展示一個網頁介面。在開發中經常都會用到。
ps: 關於WebView 的介紹,可以看這裡《談談WebView 的使用》
雖說WebView 是安卓開發中設計的東西,但是作為一個前端開發人員,關注一些相關的東西還是有必要的.
效能的問題
WebView 是原生APP 開發中的底層SDK ,必然有性能上的問題,最直觀的感受是比原生的要慢.
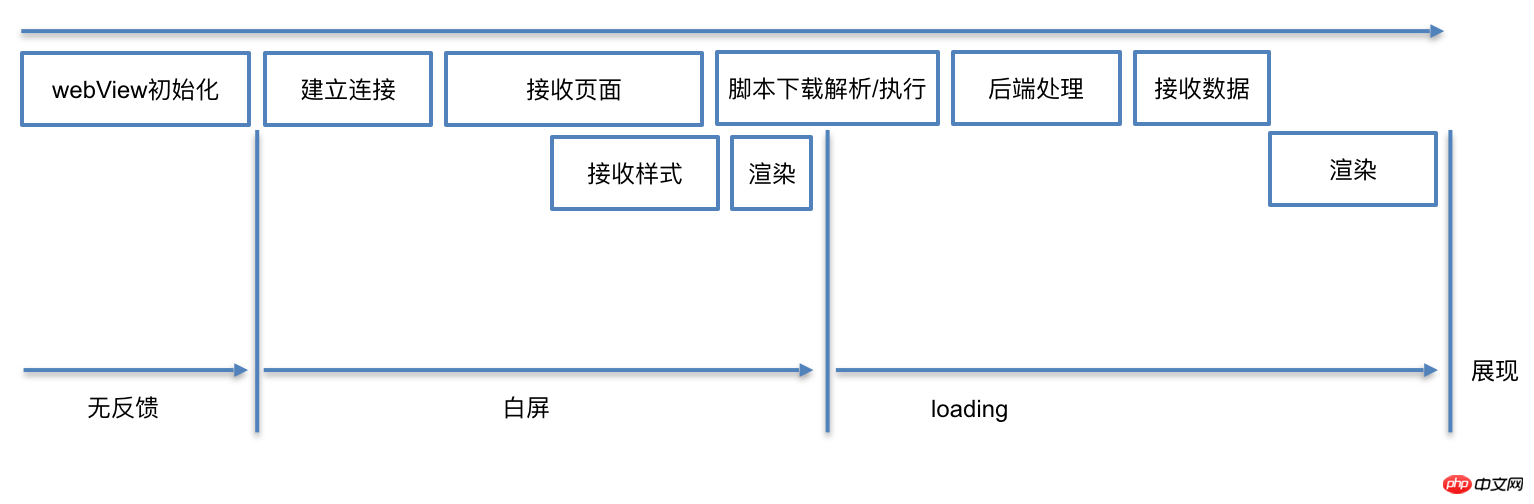
APP在打開一個頁面時,有以下的階段.
WebView 初始化( 頁面無反應)
#建立連線,接收資料,資料初始化( 頁面無反應-- 空白)
頁面渲染,頁面loading 中( 頁面loading )
#顯示頁面( 頁面展示)
#如圖:

WebView 初始化
#APP 載入網頁與瀏覽器載入是有區別的,瀏覽器第一次開啟,啟動的是瀏覽器核心,而APP 首次載入網頁,首先是建立WebView 實例.
在結論作為前端開發工程師,統計頁面的開啟時間,是以網路連線開始作為起點的.但是APP
的WebView初始化期間,大致會分成以下的程序首次初始化: 客戶端冷啟動後,第一次打開WebView
,從開始建立WebView到開始建立網路連線.二次初始化: 在開啟過WebView
後,退出WebView,再重新開啟.
之所以會有這樣的結果,原因在於:WebView
中使用者感受到的開啟時間會多70~700ms.
而這段時間,由於
- 在瀏覽器中,我們輸入地址時(甚至在之前),瀏覽器就可以開始載入頁面。
- 而在客戶端中,客戶端需要先花時間初始化
WebView
完成後,才開始載入。
WebView 還不存在,所有後續的過程是完全阻塞的。
native 的程式碼中,單純靠前端程式碼是無法優化的;大部分的方案都是前端和客戶端協作完成,以下是幾個業界採用過的方案。
在客戶端剛啟動時,就初始化一個全域的這種方法可以比較有效的減少WebView
當使用者造訪了待用,並且隱藏;WebView
時,直接使用這個WebView載入對應網頁,並且展示。
WebView 在 App# 中的首次開啟時間。當使用者存取頁面時,不需要初始化 WebView 的時間。
- 額外的記憶體消耗。
- 頁間跳轉需要清空上一個頁面的痕跡,更容易記憶體外洩。
【參考東軟專利- 載入網頁的方法及裝置CN106250434A】客戶端代理程式資料請求#方法:
- 在客戶端初始化
WebView
的同時,直接由native開始網路請求資料; - 當頁面初始化完成後,請向
native
取得其代理請求的資料。
WebView 初始化時間,但資料請求和WebView 初始化可以並行進行,整體的頁面載入時間就縮短了;縮短總體的頁面載入時間:
【參考騰訊分享:70%以上業務由H5開發,手機QQ Hybrid 的架構如何優化演進? 】還有其他各種優化的方式,不再一一列舉,總結起來都是圍繞兩點:
- ##在使用前預先初始化好
- WebView
,從而減少耗時。
在初始化的同時,透過 - Native
來完成一些網路請求等過程,使得
WebView初始化不是完全的阻塞後續過程。
WebView 效能最佳化總結
一個載入網頁的過程中,native 、網路、後端處理、CPU都會參與,各自都有必要的工作和依賴關係;讓他們相互並行處理而不是相互阻塞才可以讓網頁加載更快:
#WebView初始化慢,可以在初始化同時先請求數據,讓後端和網路不要閒著。後端處理慢,可以讓伺服器分
trunk輸出,在後端運算的同時前端也載入網路靜態資源。腳本執行慢,就讓腳本在最後執行,不阻塞頁面解析。
同時,合理的預先載入、預先快取可以讓載入速度的瓶頸更小。
WebView初始化慢,就隨時初始化好一個WebView待用。DNS和連結慢,想辦法重複使用客戶端使用的網域和連結。腳本執行慢,可以把框架程式碼拆分出來,在請求頁面之前就執行好。
前端開發中需要了解的關於WebView 的內容不需要太多,以上基本了解大致的一個過程我個人覺得就足夠了,當然關於WebView 內容不只這些.
以上是關於 WebView 知識點的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

