angular url 傳參實例詳解
- 零下一度原創
- 2017-06-25 09:14:471380瀏覽
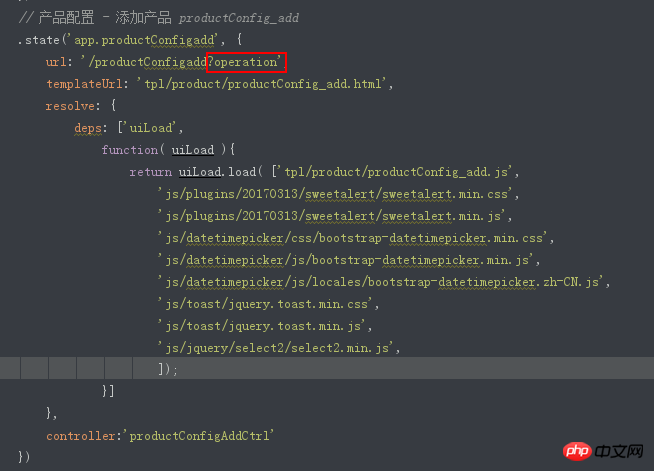
1.路由裡設定參數operation

2.頁面A跳轉時帶上參數
$scope.goPage = function (op) {
$state.go("app.productConfigadd",{"operation":op});//注入$state
};3.頁面B取得參數operation的值
$stateParams.operation //注入$stateParams获取参数operation的值
#
#以上是angular url 傳參實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

