淺談localStorage的本地存儲
- 零下一度原創
- 2017-06-24 14:38:493300瀏覽
我們在做頁面時會用到本地儲存的時候,今天說說localStorage本地儲存。
1、localStorage.name="老王"; //第一個設定儲存本機資料的方法localStorage
2、localStorage.setItem("color","red "); //第二種設定儲存本機資料的方法
3、localStorage.removeItem("name"); //刪除本機儲存資料
4、localStorage.name //取得本機資料
localStorage.getItem("set") //另一種取得本機資料的方法
5 localStorage.key(0) //取得前面儲存資料的名稱 //取得前面儲存資料的名稱中的數值和括號中的數值和括號陣列相同
6、localStorage.clear() //清除所有本地儲存的資料
7、localStorage.setItem("set1","{'name':'小李', 'age':'1314'}") //儲存為json格式,1、節省條數2、提取方便
8、var price=localStorage.getItem("set1") // 取得儲存的本地資料
obj=eval('('+price+')') //將json格式字串轉換為物件
alert(obj.age) alert(obj.age) alert(obj.age) alert(obj.age) ” ##代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
localStorage.name="杜人龙";
localStorage.name="小花"; //第一种设置本地数据的方法
localStorage.setItem("set","小菊"); //第二种设置本地数据的方法
localStorage.setItem("set1","{'name':'小李','age':'1314'}") //保存为json格式
localStorage.removeItem("name"); //删除本地存储数据
alert(localStorage.name) //获取本地数据
alert(localStorage.getItem("set")) //另一种获取本地数据的方法
alert(localStorage.key(0)) //获取前面保存数据的名称 括号中的数值和数组相同
var price=localStorage.getItem("set1")
obj=eval('('+price+')')
alert(obj.age)
localStorage.clear() //清楚本地所有数据
</script>
</body>
</html>
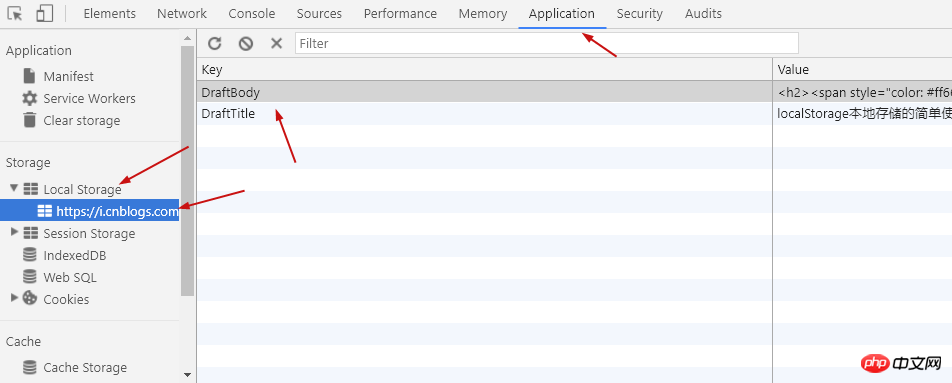
#儲存位置

以上是淺談localStorage的本地存儲的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於前後端分離的實例教程下一篇:關於前後端分離的實例教程

