可視化圖表編譯與打包 Webpack 2 的實例詳解
- 零下一度原創
- 2017-06-25 09:30:591971瀏覽
對使用視覺化圖表對 Webpack 2 的編譯與打包進行統計分析進行了詳細地講解,供您更加直觀地參考。
在先前更新的共十七集「Webpack 2 視訊教學」中,我們陸續講解了Webpack 2 從配置到打包、壓縮優化到調試狀態等情況都進行了詳細地講解,在這一小節,我們透過視覺化的圖表對Webpack 2 的打包編譯過程進行一個更加深刻地認識,同時可視化圖表也是對專案概況以及最佳化指導是一個非常直觀的方案。
1. Webpack 2 的編譯統計資訊產生
讓 Webpack 2 產生統計資料的參數主要是配置以下兩個。
--profile 統計產生至執行時間相關信息,可選參數;
--json 讓Webpack 產生統計信息,輸出格式為json。
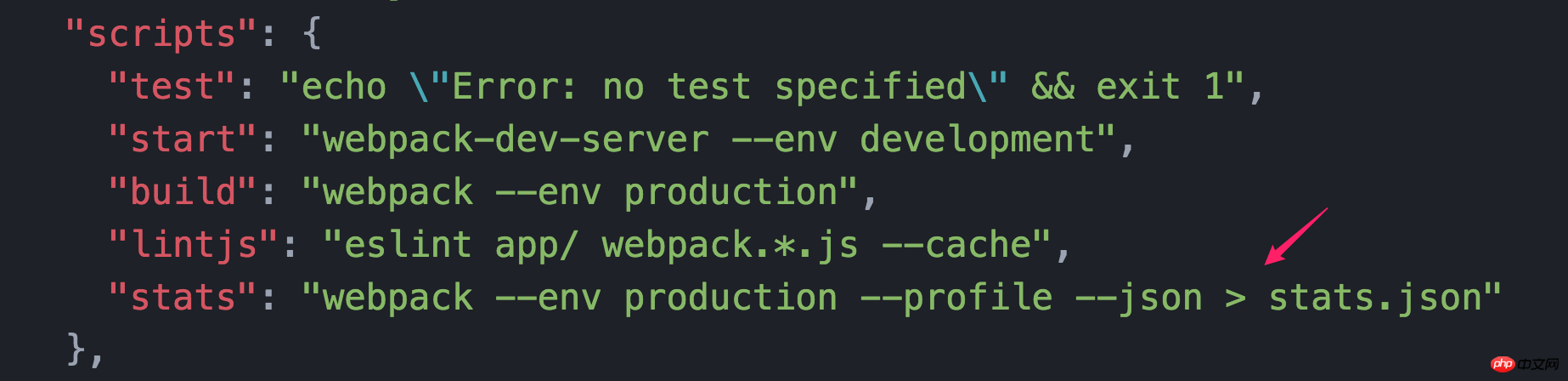
以下為測試項目 package.json 中的設定截圖。

配置後在命令列執行指令npm run stats 即可在專案目錄中看到產生的統計檔案stats.json。
2. 利用產生的資料產生視覺化圖表
2.1 官方視覺化分析工具
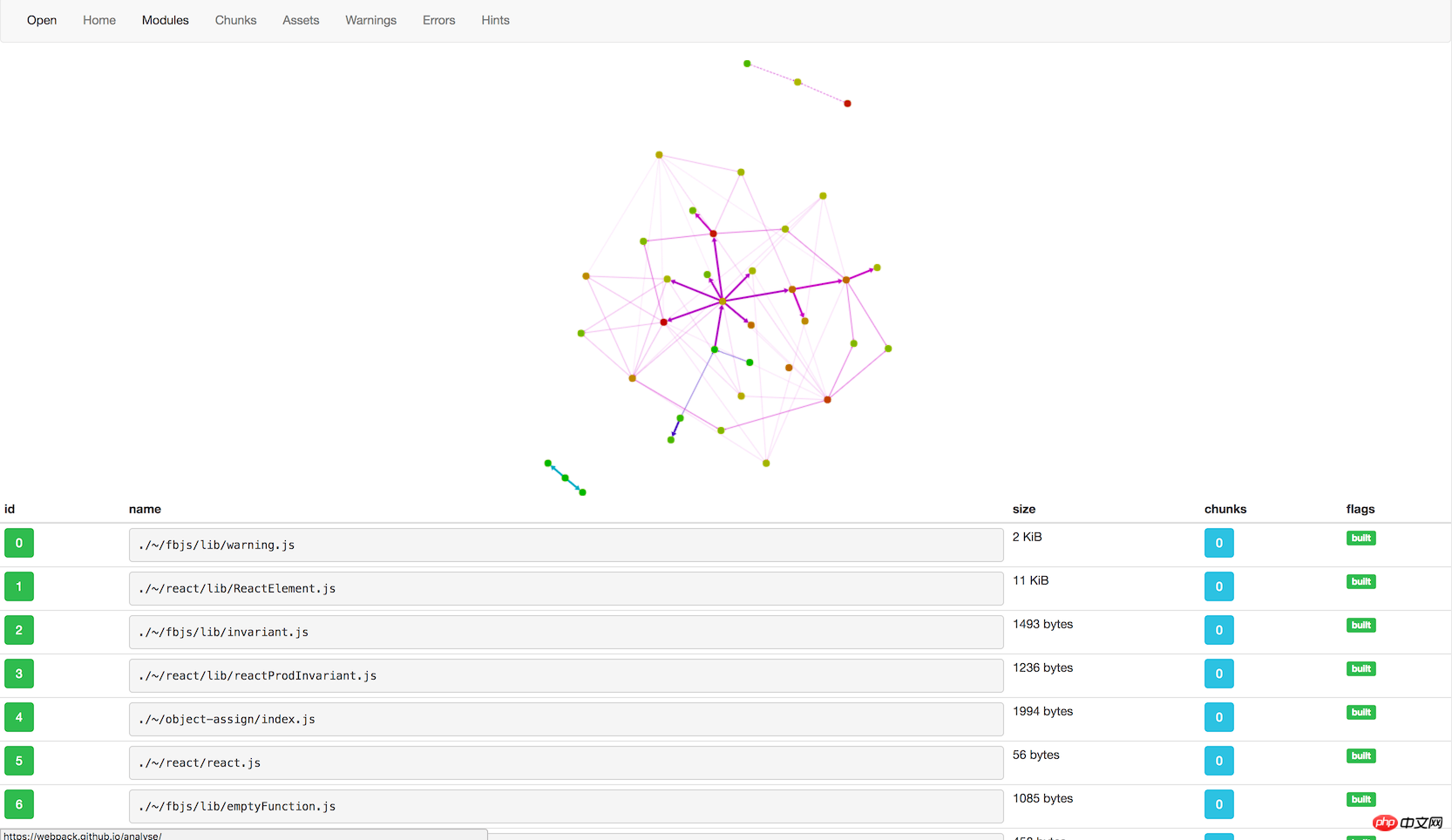
官方就給了一個視覺化工具,網址在http://webpack.github .io/analyse/,選擇上面產生的stats.json 檔案後即可產生針對專案產生的視覺化圖表。

在此圖表中你可以看到你專案的生成檔案的大小、引用關係以及專案中 modules 的相關資訊。
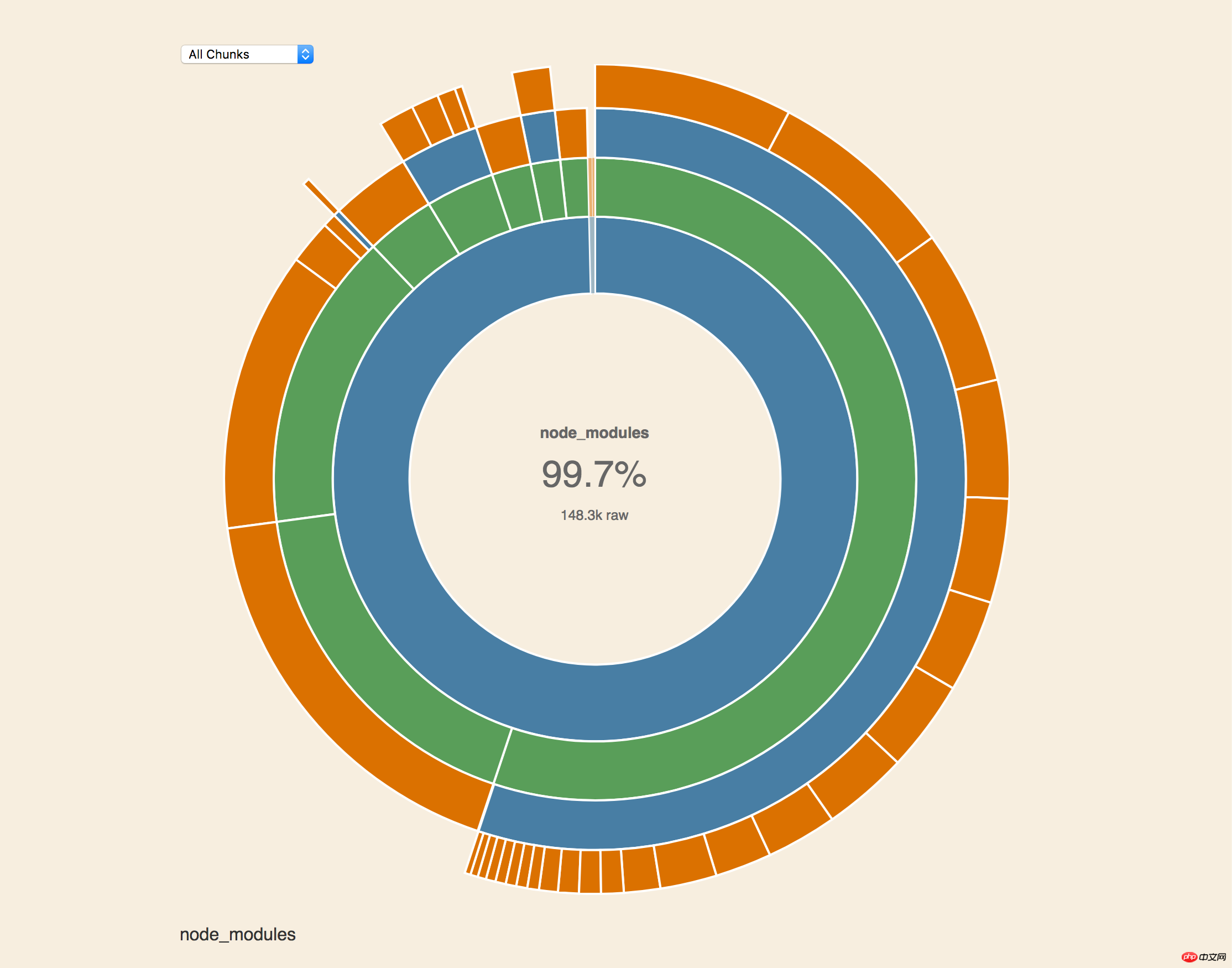
2.2 Webpack Visualizer
同樣也是 Web 產生工具,選擇上傳產生的 stats.json 檔案即可產生圖表。

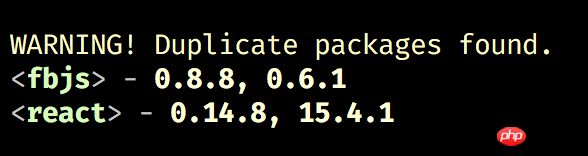
2.3 重複套件的偵測與圖表化
#可以安裝duplicate-package-checker-webpack-plugin 外掛程式對專案中的重複套件進行檢測,以便於對項目進行引用優化。

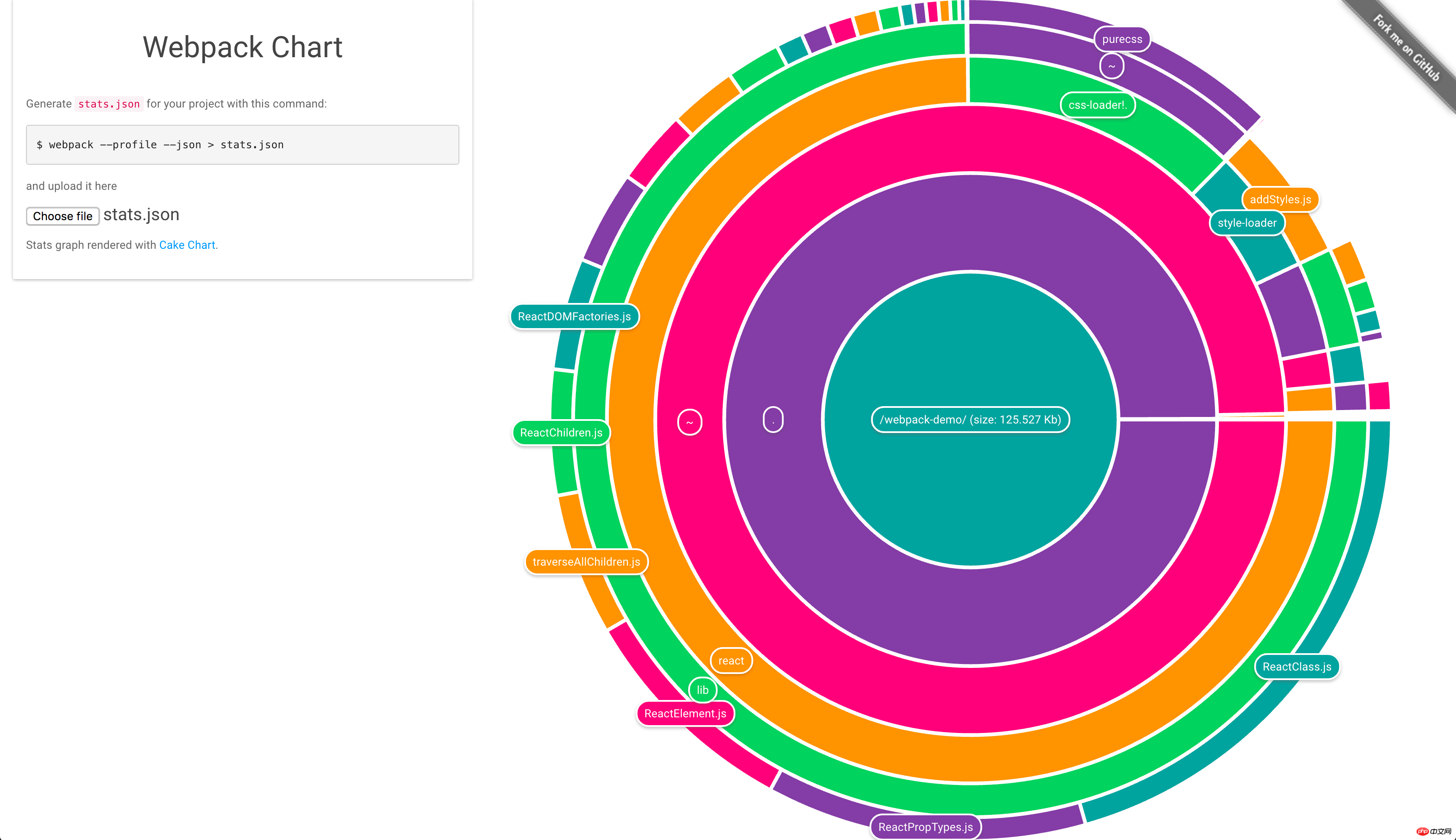
當然,你可以直接利用先前產生的資料檔案直接產生一個更酷的圖形化統計資料。
https://alexkuz.github.io/webpack-chart/

2.4 未使用資源偵測
使用 也可以偵測專案中那些資源文件沒有被使用,供後期優化項目參考。
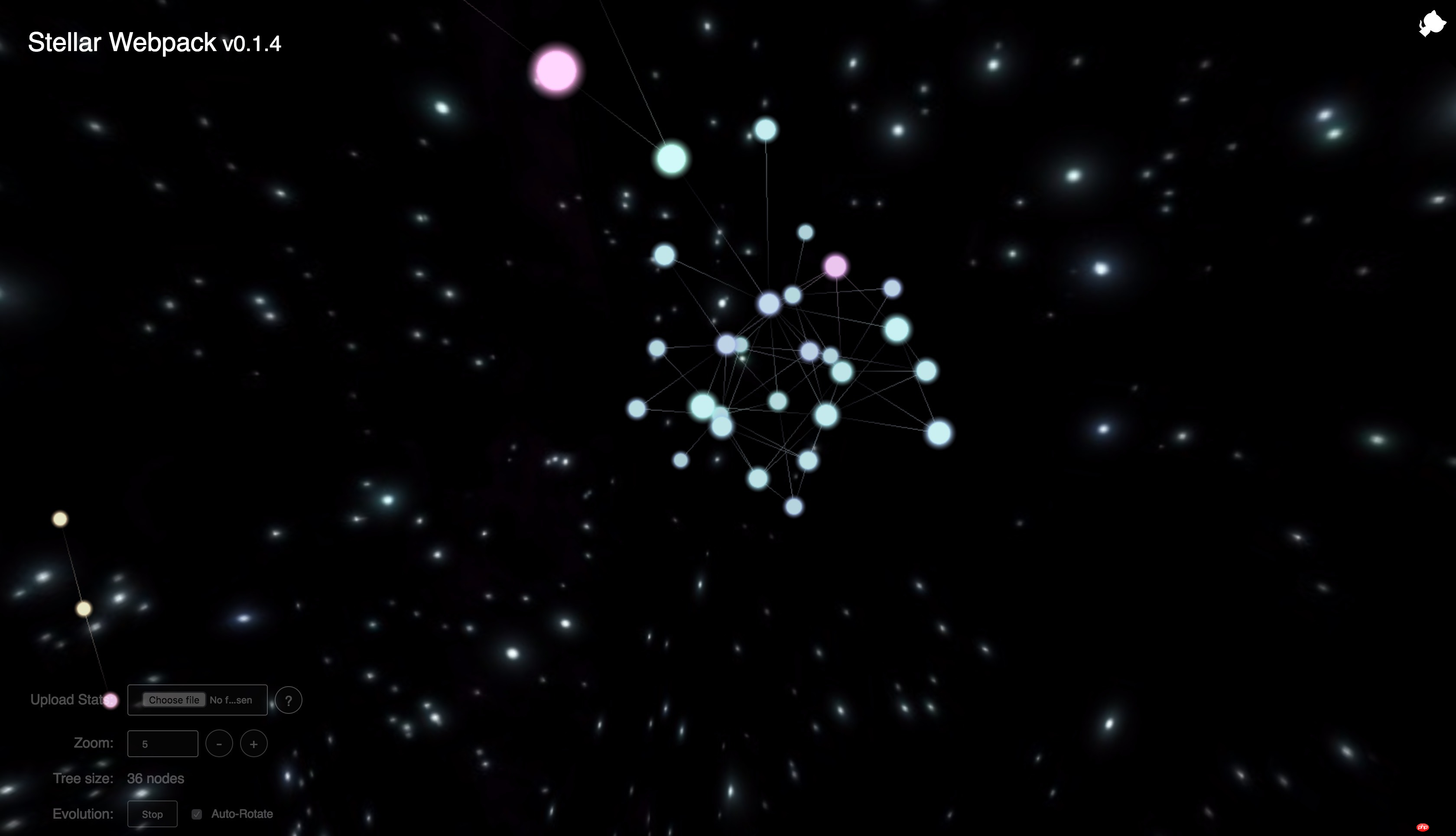
2.5 3D 圖表產生
還有一個可以產生 3D 圖示的工具,不過看起來資訊太過混亂,當玩具玩就好。
https://alexkuz.github.io/stellar-webpack/

2.6 一些其他工具
可以在本機上安裝一個元件,生成可以放大縮小的資源佔用圖示。

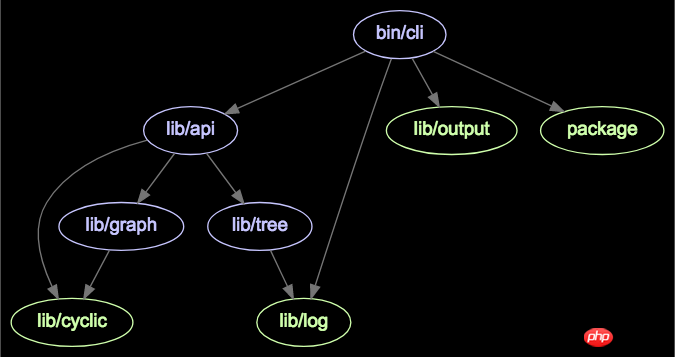
一個用於產生套件依賴關係的視覺化工具,可以用於圖表化地查看套件之間的循環依賴之類的資訊。

3. 總結
這些視覺化的工具可以供後期最佳化專案時大大提高尋找最佳化目標的效率。
不過所有的效能問題以及套件依賴的準則應該一直貫穿於整個專案的開發過程中,而不是指望最後再來優化專案依賴混亂等問題,免得積重難返。
課程中的原始碼位址:
以上是可視化圖表編譯與打包 Webpack 2 的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

