關於CSS重要知識點(1)
- 巴扎黑原創
- 2017-06-26 15:17:031313瀏覽
1. 盒子模型
CSS處理網頁內容時,會把每一個元素"放在"一個盒子裡,也就是所謂的盒子模型。
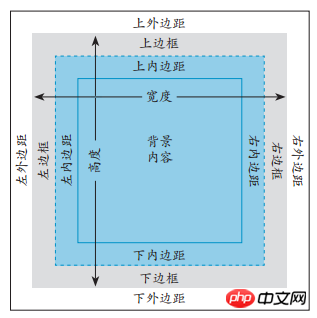
盒子模型包括4部分:內容,內邊距(padding),邊框(border)和外邊距(margin)

# 上圖展示了整個盒子模型的內容,怎麼樣?簡單吧。如果你認為簡單,那就大錯特錯了!!
盒子模型裡邊有一個坑,就是取元素的height和width時,可以多種方式來指定這個高和寬屬性。換句話說在某些情況下,一個元素的height和width是不一樣的。那麼究竟是哪些情況呢?答案就是box-sizing屬性。這個屬性設值不一樣,元素的height和width就不一樣。
1) box-sizing:content-box. 也就是預設值。
在上圖中,height和width就是最內側矩形(內容區域)的高和寬。
2)box-sizing:padding-box
在上圖中,height和width就是最內側矩形(內容區域)的高和寬加上各自的padding。
3) box-sizing:border-box
在上圖中,height和width就是最內側矩形(內容區域)的高和寬加上各自的padding,在加上border寬度。
怎麼樣,有點坑吧,不過這個坑還沒完全填好。這個丫的box-sizing屬性還TM跟瀏覽器相關,不同瀏覽器屬性名稱前綴還不一樣,這一點容易看出來,在IDE裡邊敲屬性名稱時候自然就提示出來了。
一般瀏覽器:box-sizing
Firefox用的是:-moz-box-sizing
行動裝置安卓/IOS:-webkit-box-box- sizing
怎麼樣,這個CSS知識點掌握了吧。
#
################################################################################################這樣以上是關於CSS重要知識點(1)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

