CSS層疊性、繼承性、特殊性的實例詳解
- 零下一度原創
- 2017-06-24 13:40:263804瀏覽
層疊性
所謂層疊性是指多種CSS樣式的疊加,也就是說後面設定的樣式會層疊(覆蓋)之前的樣式,層疊性的前提是CSS的選擇器的優先權相同,例如,當使用內嵌式CSS樣式表定義
標記字號大小為12像素,鏈入式定義
標記顏色為紅色,那麼段落文字將會顯示為12像素紅色,即這兩種樣式產生了疊加。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>瀏覽器顯示的結果為長寬各為200像素,背景色為綠色的div,原因是box中定義的背景色被wrap中定義的背景色覆蓋了

透過瀏覽器的F12檢視元素,也可以看出

繼承性
CSS的繼承性是指,子容器的樣式會繼承父容器的樣式。但並不是所有的樣式都能繼承。只有部分樣式能繼承,例如:文字相關字體大小、顏色、字體樣式、行高、滑鼠樣式等。
盒子相關的樣式都不能繼承,例如:寬高、背景色、邊距、浮動、絕對定位等。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>效果如下:

#可以看到p標籤與子div都繼承了父div字體的顏色與大小,但是子div沒有繼承父div的寬高與背景色,

#繼承的樣式實線字表示了出來,其他樣式虛化了。
注意:適當地使用繼承可以簡化程式碼,降低CSS樣式的複雜度。但是,如果在網頁中所有的元素都大量繼承樣式,那麼判斷樣式的來源就會很困難,所以對於字體、文字屬性等網頁中通用的樣式可以使用繼承。例如,字體、字號、顏色、行距等可以在body元素中統一設置,然後透過繼承影響文件中所有文字。
特殊性(優先權)
定義CSS樣式時,常出現兩個或更多規則應用在同一元素上,這時就會出現優先權的問題。這時元素顯示的是哪一種樣式呢?
首先我們先給一個優先順序的結論:
#行內樣式> 頁內樣式> 外部引用樣式> 瀏覽器預設樣式
important > 內嵌> ID > 偽類別|類別| 屬性選擇 > 標籤 > 偽物件> 通配符> 繼承
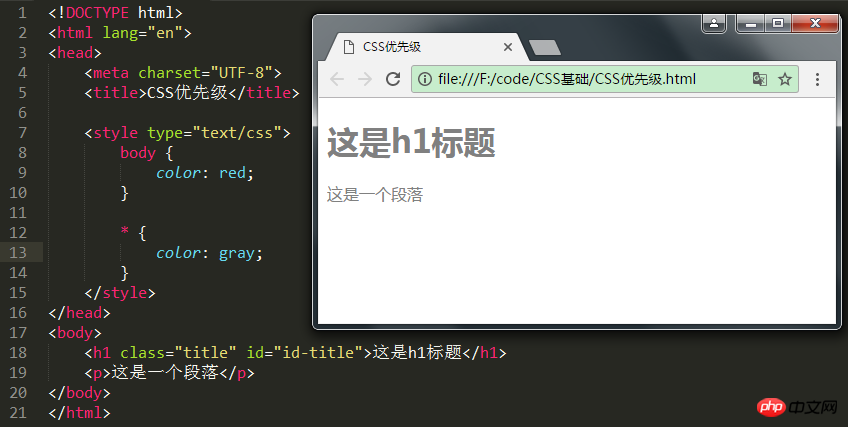
下面來看例子,預設情況下,字體的顏色由瀏覽器的設定決定






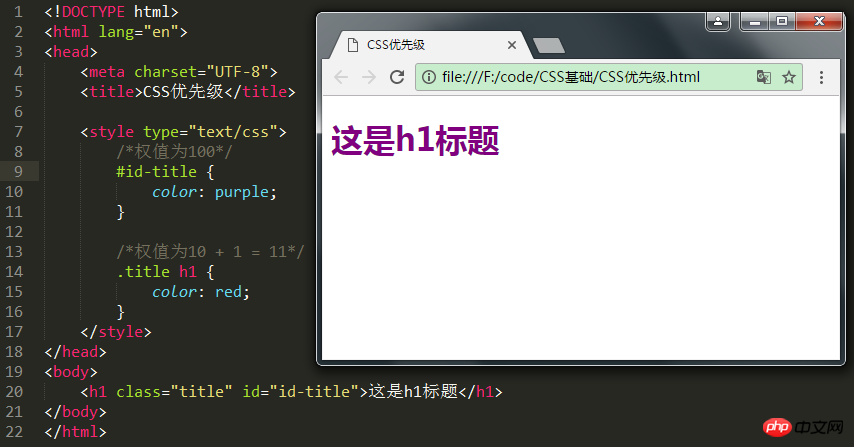
2、ID 選擇器的權值為100
3、Class 類別選擇器的權值為10
4 、HTML 標籤選擇器的權值為1

以上是CSS層疊性、繼承性、特殊性的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

