HTML中文章標題標籤的詳細介紹
- 零下一度原創
- 2017-06-24 14:06:233065瀏覽
昨天說了我的第一個網頁,今天接著繼續帶大家深入,前期學習千萬不要用程式碼工具哦!那樣就少了深入了解的機會了哦!
一、大家都知道文章會有各種標題,網頁其也跟文章差不多也有專門來寫標題的元素。
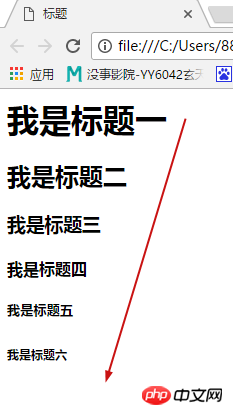
(1)、4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a 標題一,也是最大的標題,一個頁面最好只有一個來突出重要性;
(2)、c1a436a314ed609750bd7c7d319db4da2e9b454fa8428549ca2e64dfac4625cd 標題二
# (3)、< ;h3>39528cedfa926ea0c01e69ef5b2ea9b0 標題三
# (4)、3f7b3decd2dcafb07b84d2d3985d9f400f6dfd1e3624ce5465eb402e300e01ae## (4)、
3f7b3decd2dcafb07b84d2d3985d9f400f6dfd1e3624ce5465eb402e300e01ae## (4)、3f7b3decd2dcafb07b84d2d3985d9f400f6dfd1e3624ce5465eb402e300e01ae## 標題四
## (5)、39318b6f72ed39310530dfd69d0078e146eb22d0a433f22cff9940d34d5612bf 標題五
(6)、4e9ee319e0fa4abc21ff286eeb145ecc489364b7e0629f9745997c79a31b7c6d (6)、4e9ee319e0fa4abc21ff286eeb145ecc489364b7e0629f9745997c79a31b7c6d
(6)、h6>489364b7e0629f9745997c79a31b7c6d 最後一個沒有7、8、9.......
程式碼區塊
#
<html>
<head>
<title>标题</title>
</head>
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
</html>
效果
#二、文章
標題完了是不是該段落了,段落標籤其實昨天就見到了,如果你有看。 (1)、
e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3 這是段落標籤,也就是p標籤。
代碼
<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html> #效果
#效果
三、我再來介紹段落中的文字標籤,用來為文字增加各種效果
。 (1)、907fae80ddef53131f3292ee4f81644bd1c6776b927dc33c5d9114750b586338 5a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6 這兩種都是文字斜體
(1)、907fae80ddef53131f3292ee4f81644bd1c6776b927dc33c5d9114750b586338 5a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6 這兩種都是文字斜體
(2)、a4b561c25d9afb9ac8dc4d70affff419< ;/b> 8e99a69fbe029cd4e2b854e244eab143128dba7a3a77be0113eb0bea6ea0a5d0 這兩種都是文字加粗強調顯示 (3)、d015d241ae6d34c34210679b5204fe857552a991a706bdbcb00625c14ce34064 文字縮小
(4)、3d49bde0e0b2e042578ad34140b6c48ecb47d890eb8c521d3966d2b2263ef112 文字放大# (5)、2e44d2d3284d23d932e1fd85f3d4cf3a6cf51b1709551acbf4a696702deda05f 823db3943044a0a9a620ada8d4b1d965f6236f917cb4ada62f5c34ba44124864 2e44d2d3284d23d932e1fd85f3d4cf3a6cf51b1709551acbf4a696702deda05f 823db3943044a0a9a620ada8d4b1d965f6236f917cb4ada62f5c34ba44124864 a3b3d0ee8cabbd5d5c15138dd3c7823b 這三種刪除線(一般出現在價格區域,原價和現價的比較,原價中間會有一條線,這就是實現那條線的)
(6)、88f336217b3880082bb52d49b5de60a5< ;/u> 文字底線、
### [註]:###只要包起來就OK! ,這只是一些常用的還好多,他們用法都一樣,到時候查一下就好。 ############程式碼#########<html>
<head>
<title>文字标签</title> </head>
<body>
<h1>我是标题</h1>
<p>我是<em>斜体1</em> 我是<i>斜体2</i></p>
<p>我是<b>加粗1</b> 我是<strong>加粗2</strong></p>
<p>我是<small>缩小文字</small></p>
<p>我是<big>放大文字</big></p>
<p>我是<s>删除线1</s> 我是<del>删除线2</del> 我是<strike>删除线3</strike></p>
<p>我是<u>文字下划线</u></p>
</body>
</html>##########效果### ######################################################## ####下次跟大家說網頁之間的超連結也就是跳轉,和圖片的引入網頁中。因為涉及到絕對路徑與相對路徑,初學這不太好理解,準好好整理下給大家說清楚點。 ############還有歡迎大家評論因為剛剛寫博客,所以肯定有很多不好的地方希望大家多提意見。 ######### ###以上是HTML中文章標題標籤的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS3圓環動態彈出式選單下一篇:CSS3圓環動態彈出式選單

