為什麼要使用CSS(Cascading Style Sheets)層疊樣式表
- 零下一度原創
- 2017-06-24 11:41:362271瀏覽
今天主要是說css樣式表!HTML結合他使用可以是HTML頁面變得很絢麗多彩!
先簡單介紹為什麼要用CSS(Cascading Style Sheets)層疊樣式表!
1.因為CSS樣式表可以定義HTML 元素如何顯示
2.所有主流瀏覽器都支援CSS樣式表
3.樣式表極大地提高了工作效率
4.並且,多重樣式表可以層疊為一個
那如果當同一個HTML元素被不止一個樣式定義的時候,會使用哪一個樣式呢?
一般而言,所有樣式會根據下面的規則層疊於一個新的虛擬樣式表,其中第4條擁有最高優先權.
1.瀏覽器預設設定
2.外部樣式表
# 3.內部樣式表(位於93f0f5c25f18dab9d176bd4f6de5d30e標籤內部) # 4.內嵌樣式(在HTML元素內部) #因此,內聯樣式擁有最高的
 優先權,這意味著它將優先於以下的樣式宣告:93f0f5c25f18dab9d176bd4f6de5d30e標籤中的樣式宣告,外部樣式表中的宣告,或瀏覽器的樣式宣告(缺省值)!
優先權,這意味著它將優先於以下的樣式宣告:93f0f5c25f18dab9d176bd4f6de5d30e標籤中的樣式宣告,外部樣式表中的宣告,或瀏覽器的樣式宣告(缺省值)!
#下面在介紹以下他的語法: css規則主要又兩個部分構成:選擇器,及一條及多條宣告.
1 div{2 width:100px;3 height:100px;4 }
選擇器通常是您需要改變樣式的HTML元素.每個聲明由一個屬性和一個值組成! 屬性(property)是您希望設定的樣式屬性(style attribute).每個屬性有一個值.屬性和值被冒號分開.
屬性(property)是您希望設定的樣式屬性(style attribute).每個屬性有一個值.屬性和值被冒號分開.
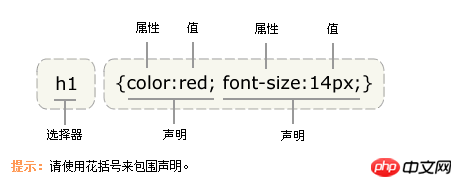
下面這行程式碼的作用是將H1元素內的文字顏色定義為紅色,同時將字體大小設為14像素.#在這個例子中.h1是選擇器,color和font-size是屬性.red和14px是值.
h1{
color:red;
font-size:14px;
}
下這張圖特地為您展示了上面這段程式碼的結構:
#值的不同寫法和單位:
除了英文單字red,我們還可以使用十六進位的顏色值#ff0000;
p{
color:#ff0000;
}
我們還可以透過兩種方法使用RGB值:
###p{color:rgb(255,0,0);
}p{color:rgb(100%,0%,0%);
}###################記得寫引號:#########提示:如果值為若干單字,則要為值加引號;######p{###### font-family:"sans serif";######}######### # ###### ###### ######今天天就先到這裡!明天再見!!!###以上是為什麼要使用CSS(Cascading Style Sheets)層疊樣式表的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:分享一個小程式開發實戰下一篇:分享一個小程式開發實戰

