詳解CSS中的盒子模型
- 零下一度原創
- 2017-06-24 11:57:491761瀏覽
1、盒子模型
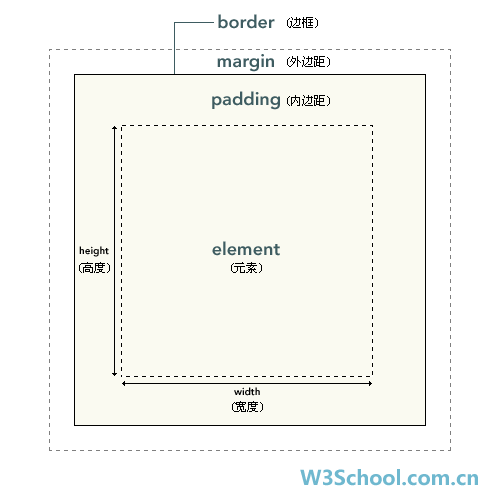
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。

用公式表示就是:盒子=边框+内边距+内容区域+外边距
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
注意:背景应用于由内容和内边距、边框组成的区域。


可以看到背景色穿透了内容区域,内边距区域与边框。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {margin: 0;padding: 0;
}在 CSS 中,width 和 height 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但會增加元素框的總尺寸。
2、內邊距
邊框和內容區域之間的空白區域叫做內邊距,由CSS的padding屬性來定義,可以使用長度值或百分比值,但不允許使用負值(設定無效)。
可以透過使用下面四個單獨的屬性,分別設定上、右、下、左內邊距(順時針方向)
padding-top
padding-right
padding-bottom
padding-left


- padding:10px; 表示上下左右都是10px的內邊距
- padding:10px 12px; 表示設定上下是10px的寬度,左右是12px的寬度
- padding :10px 12px 13px 14px; 分別設定的是上右下左邊界的寬度
- padding:10px 20px 5px; 表示上方為10px,左右邊距為20px,下邊距為20px 5px
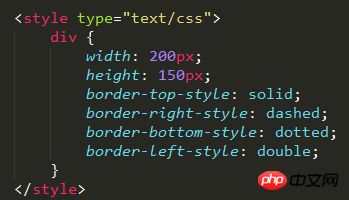
- border-top-style
- border-right-style
- #border-bottom-style
- border-left-style


- #border-top-width
- border-right-width
- border-bottom-width
- border-left-width


- border-top-color
- border-right-color
- #border-bottom-color
- border-left-color


- margin-top
- margin-right
- #margin-bottom ##margin-left

 margin也是複合屬性,與padding的設定方式一樣。
margin也是複合屬性,與padding的設定方式一樣。
5、外邊距合併
外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中較大的者。
外邊距合併(疊加)是一個相當簡單的概念。但是,在實踐中對網頁進行佈局時,它會造成許多混淆。
簡單地說,外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中較大的者。
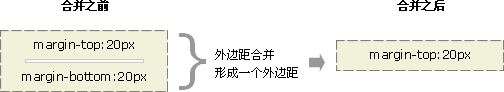
當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合併。請看下圖:

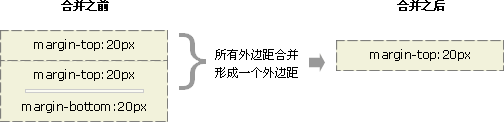
當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合併。請看下圖:

儘管看起來有些奇怪,但是外邊距甚至可以與自身發生合併。
假設有一個空元素,它有外邊距,但是沒有邊框或填充。在這種情況下,上外邊距與下外邊距就碰到了一起,它們會發生合併:

如果這個外邊距遇到另一個元素的外邊距,它也會發生合併:

這就是一系列的段落元素佔用空間非常小的原因,因為它們的所有外邊距都合併到一起,形成了一個小的外邊距。
外邊距合併初看上去可能有點奇怪,但是實際上,它是有意義的。以由幾個段落組成的典型文字頁面為例。第一個段落上面的空間等於段落的上外邊距。如果沒有外邊距合併,後續所有段落之間的外邊距都將是相鄰上外邊距和下外邊距的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發生外邊距合併,段落之間的上外邊距和下外邊距就合併在一起,這樣各處的距離就一致了。

註解:只有在一般文件流程中方塊方塊的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合併。
以上是詳解CSS中的盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

