什麼是Less? koala配置及使用
- 零下一度原創
- 2017-06-24 10:49:162281瀏覽
一、什么是Less
css的Less好比是js的Jquery,可以让人们更方遍快捷的使用css,使css代码更简洁,可以减少重复的代码,减少开发人员的工作量。
Less CSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
Less中文手册:less.bootcss.com
二、编译工具
1.Koala:国人开发的LESS/SASS编译工具
下载地址:
2.Node.js库
3.浏览器端使用
三、koala配置及使用
1.新建后缀为.less文件:index.less
头部写上:@charset "utf-8"; //设定字符集
2.把文件夹拖到koala中,设置输出路径为style下的index.css
使用koala进行编译,然后就生成了一个index.css文件。
3.之后我们只要编辑index.less文件即可。
四、注释
1./*编译后会被保留*/
2.//编译后不会被保留
五、变量
1.设定变量:
@text_width: 300px;
2.使用变量:示例如下
.box{
width: @text_width;
height: @text_width;
background: #000;
}
六、混合
1.混合简介:与原有的在class中新追加class的方法有所不同(原有
),使用Less的混合功能后,只要声明.border后,在.box中加 入.border;即可。使用示例一:
.box{
width: @text_width;
height: @text_width;
background: #000;
.border;
}
.border{
border: 5px solid yellow;
}
使用示例二:新增一个box2,但是它和box1只有一点点细微的区别,可以直接拿来box1使用,然后加上它自己的样式。
.box2{
.box1;
margin-left: 100px;
}
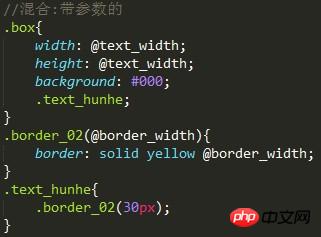
2.混合是可以带参数的
在index.less中使用带参数的值,在border_02后面加一个(),里面声明一个变量;
然后传入参数30px。

在编译后的index.css文件中,带参数的变量不显示

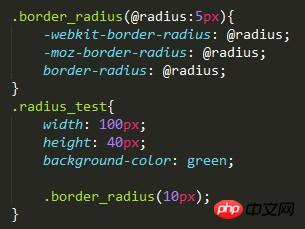
3.混合也可以带默认值
在border_03后面加一个(),里面声明一个变量,变量后面附一个初始值“:10px”;
如果不想用默认值,只要在text_hunhe下的border_03的()中写入值即可。
默认值必须带(),不然会报错。

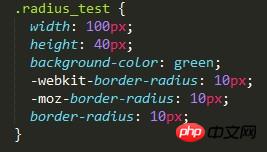
4.混合高级使用示例,兼容性也可以使用

在编译后的index.css文件中,展示如下

七、匹配模式
1.简介:相当于js中的if,但不完全是
2.示例
先介绍一个画倒三角的方法
##.sanjiao{
寬度: 0;
##高: 0;
##溢出:隱藏;
#邊框寬度: 10px;
#邊框顏色: 紅色透明透明透明;
#邊框樣式: 實線虛線虛線虛線;
# 匹配模式範例一: ##.triangle(top,@w:5px,@c:#ccc ){邊框寬度:@w;邊框顏色:@c 透明透明透明;邊框樣式:實線虛線虛線虛線;.三角形(右,@w:5px,@c:#ccc){
##邊框寬度:@w;
邊框顏色:透明@c透明透明;
邊框樣式:虛線實線虛線虛線;
#.triangle(bottom,@w:5px,@c:#ccc){ 邊框寬度:@w;邊框顏色:透明透明@c透明;邊框樣式:虛線虛線實線虛線; }.triangle(left,@w:5px,@c:#ccc){邊框寬度:@w;邊框顏色:透明透明透明@c;
#邊框樣式:虛線虛線虛線實線;
#.triangle(@_,@w:5px,@c:#ccc){// / @_ 是固定格式,表示無論你匹配誰,都會帶上這些內容
寬度:0;
高度:0;溢位:隱藏;
##}
.sanjiao{
#.triangle( right,100px);
}
匹配模式參考二:
匹配模式定位
#.pos(r) {位置:相對;}
.pos(f){位置:固定;}
.posi {寬度: 100px;
高: 100px;背景: 藍色;
#.pos(r);
#.八、侵犯

# #1.少中的攻擊可以是任何數字、顏色、標記,攻擊要在圓圈中。 ;
.box_02{
寬度: (@test_01 - 20) * 5; //未強制規定必須要帶px單位,只要有一個就可以
彩色:#ccc - 10; //不太常用到
以上是什麼是Less? koala配置及使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

