如何在附件管理模組中增加對FTP 上傳和預覽的支援?
- 零下一度原創
- 2017-06-23 16:20:572254瀏覽
在之前介紹的附件管理模組裡面《Winform開發框架之通用附件管理模組》以及《Winform開發框架之附件管理應用》,介紹了附件的管理功能,透過對資料庫記錄的處理和文件的管理,實現了附件文件和記錄的整合管理,可以運用在單機版的WInform框架,也可以使用在分散式的混合式開發框架中,隨著一些開發場景的豐富,我們需要以FTP方式上傳文件,因此對這個附件管理模組進行擴展,以便適合更多的實際專案需求。
1、FTP上傳、HTTP檔案預覽實作想法
我們設想的附件管理,底層都是需要在Winform、Web等開發專案上重複使用的,因此底層的設計需要考慮好對應的處理,另外後面可以利用WInform的HTML編輯控制項、或Web的HTML編輯控制項進行集成,附件則是統一在一個元件裡面實現的。
借助FTP的檔案上傳,我們單機版本或基於區域網路的Winform介面程序,也可以單獨建構一個FTP伺服器,實現檔案的共享;而分散式的混合式開發框架中,對於檔案的上傳,可以選擇基於服務的檔案系統寫入,同時也可以基於FTP的方式上傳。
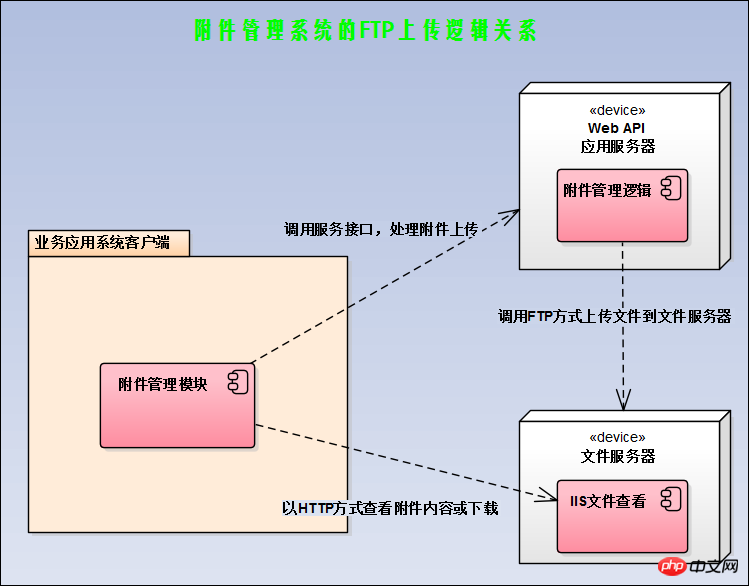
基於混合式框架的FTP方式上傳文件,其邏輯關係如下所示。

這樣檔案透過FTP方式上傳的檔案系統後,我們在檔案系統裡面搭建一個HTTP服務,這樣對應上的HTTP位址就可以實現檔案的下載,以及圖片的檢視等操作了(可以在HTML編輯器中實現)。
2、引入FTP元件實作檔案上傳
使用FTP上傳,雖然在自己的公用類別庫裡面有FTPHelper類別可以使用,不過相對來說,我更願意引進更為完善強大的FTP開源元件進行相關的處理,這裡我們使用FluentFTP這個元件(GitHub位址: ),這個是一個應用很廣,功能很強大的FTP元件。
FluentFTP是一款老外開發的基於.Net的支援FTP及的FTPS 的FTP類別庫,FluentFTP是完全託管的FTP客戶端,被設計為易於使用且易於擴展。它支援檔案和目錄列表,上傳和下載檔案和SSL / TLS連線。它可以連接到Unix和Windows IIS建立FTP伺服器。這個專案是完全開發託管C #。
這個元件的使用程式碼,這裡貼一下,以便整體有一個直覺的了解吧。
// create an FTP clientFtpClient client = new FtpClient("123.123.123.123");// if you don't specify login credentials, we use the "anonymous" user accountclient.Credentials = new NetworkCredential("david", "pass123");// begin connecting to the serverclient.Connect();// get a list of files and directories in the "/htdocs" folderforeach (FtpListItem item in client.GetListing("/htdocs")) { // if this is a fileif (item.Type == FtpFileSystemObjectType.File){ // get the file sizelong size = client.GetFileSize(item.FullName);
} // get modified date/time of the file or folderDateTime time = client.GetModifiedTime(item.FullName); // calculate a hash for the file on the server side (default algorithm)FtpHash hash = client.GetHash(item.FullName);
}// upload a fileclient.UploadFile(@"C:\MyVideo.mp4", "/htdocs/big.txt");// rename the uploaded fileclient.Rename("/htdocs/big.txt", "/htdocs/big2.txt");// download the file againclient.DownloadFile(@"C:\MyVideo_2.mp4", "/htdocs/big2.txt");// delete the fileclient.DeleteFile("/htdocs/big2.txt");// delete a folder recursivelyclient.DeleteDirectory("/htdocs/extras/");// check if a file existsif (client.FileExists("/htdocs/big2.txt")){ }// check if a folder existsif (client.DirectoryExists("/htdocs/extras/")){ }// upload a file and retry 3 times before giving upclient.RetryAttempts = 3;
client.UploadFile(@"C:\MyVideo.mp4", "/htdocs/big.txt", FtpExists.Overwrite, false, FtpVerify.Retry);// disconnect! good bye!client.Disconnect();有了這些了解,我們在普通Winform程式或混合框架的的程式中,我們透過配置指定FTP的相關信息,就可以在程式碼裡面載入這些信息,進行FTP的登陸、檔案上傳、下載等操作了。
3、附件管理模組實作
有了上面的想法和元件的輔助,我們對原來的附件管理模組進行相關的升級處理即可實現FTP上傳模式的處理了。
首先為了方便,我們先定義一個取得FTP伺服器、使用者名稱、密碼等參數的配置實體類,如下所示。
/// <summary>/// FTP配置信息/// </summary> [DataContract]
[Serializable]public class FTPInfo
{/// <summary>/// 默认构造函数/// </summary>public FTPInfo()
{
}/// <summary>/// 参数化构造函数/// </summary>/// <param name="server"></param>/// <param name="user"></param>/// <param name="password"></param>public FTPInfo(string server, string user, string password, string baseUrl)
{this.Server = server;this.User = user;this.Password = password;this.BaseUrl = baseUrl;
}/// <summary>/// FTP服务地址/// </summary> [DataMember]public string Server { get; set; }/// <summary>/// FTP用户名/// </summary> [DataMember]public string User { get; set; }/// <summary>/// FTP密码/// </summary> [DataMember]public string Password { get; set; }/// <summary>/// FTP的基础路径,如可以指定为IIS的路径::8000 ,方便下载打开/// </summary> [DataMember]public string BaseUrl { get; set; }
}定義一個函數,專門用來提取設定檔裡面的相關FTP參數的,如下所示。
/// <summary>/// 获取配置的FTP配置参数/// </summary>/// <returns></returns>private FTPInfo GetFTPConfig()
{var ftp_server = config.AppConfigGet("ftp_server");var ftp_user = config.AppConfigGet("ftp_user");var ftp_pass = config.AppConfigGet("ftp_password");var ftp_baseurl = config.AppConfigGet("ftp_baseurl");return new FTPInfo(ftp_server, ftp_user, ftp_pass, ftp_baseurl);
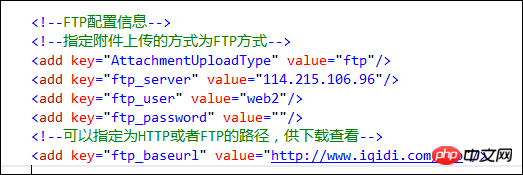
}其中我們的設定檔如下所示。

使用FluentFTP的元件程式碼如下所示。
//使用FluentFTP操作FTP文件FtpClient client = new FtpClient(ftpInfo.Server, ftpInfo.User, ftpInfo.Password);
然後呼叫FTP元件對目錄進行判斷,無則建立一個即可。
//确定日期时间目录(格式:yyyy-MM),不存在则创建string savePath = string.Format("/{0}-{1:D2}/{2}", DateTime.Now.Year, DateTime.Now.Month, category);bool isExistDir = client.DirectoryExists(savePath);if(!isExistDir)
{
client.CreateDirectory(savePath);
}最後使用元件上傳檔案即可,這裡上傳文件,由於前面FileUploadInfo實體類別裡面儲存的是位元組數組,因此也是採用FTP元件直接上傳位元組數組即可。
//使用FTP上传文件//避免文件重复,使用GUID命名var ext = FileUtil.GetExtension(info.FileName);var newFileName = string.Format("{0}{1}", Guid.NewGuid().ToString(), ext);//FileUtil.GetFileName(file);savePath = savePath.UriCombine(newFileName);bool uploaded = client.Upload(info.FileData, savePath, FtpExists.Overwrite, true);檔案上傳到檔案伺服器後,剩下的就是把相關的資訊儲存到附件管理模組的資料表裡面即可,這樣可以在使用的時候,直接使用資料庫裡面的信息,如果是需要查看圖片或者下載文件,那麼拼接好相關的HTTP位址即可,我們來看看對應的資料庫記錄截圖如下。

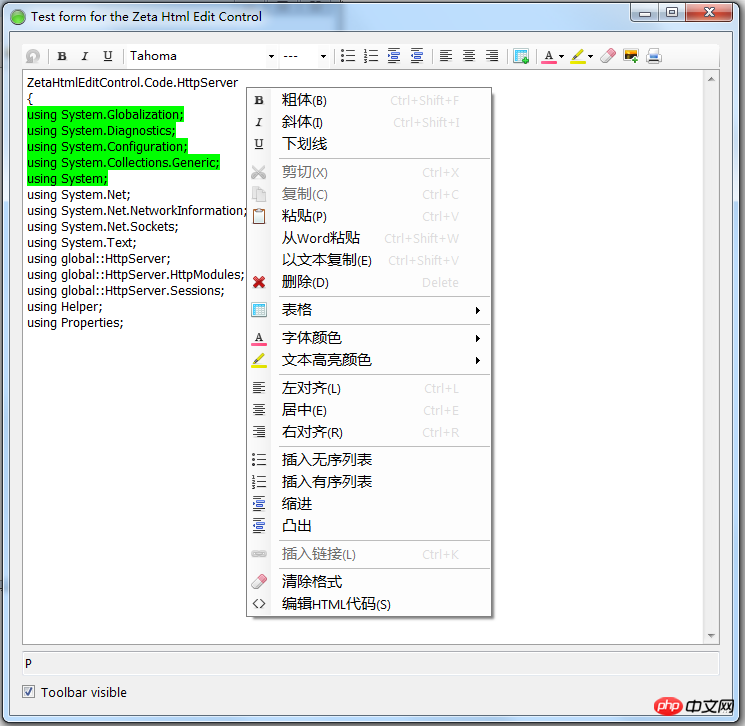
有了這些基礎訊息,我們可以同時改造我之前介紹過的Winform之HTML編輯控制項:ZetaHtmlEditControl了(分享一個Winform裡面的HTML編輯控制項Zeta HTML Edit Control,漢化附原始碼),我對這個控制所有英文的選單、工具列、對話方塊、提示內容等資源進行中文化後,並在工具列中增加插入圖片、列印功能後,介面如下所示。

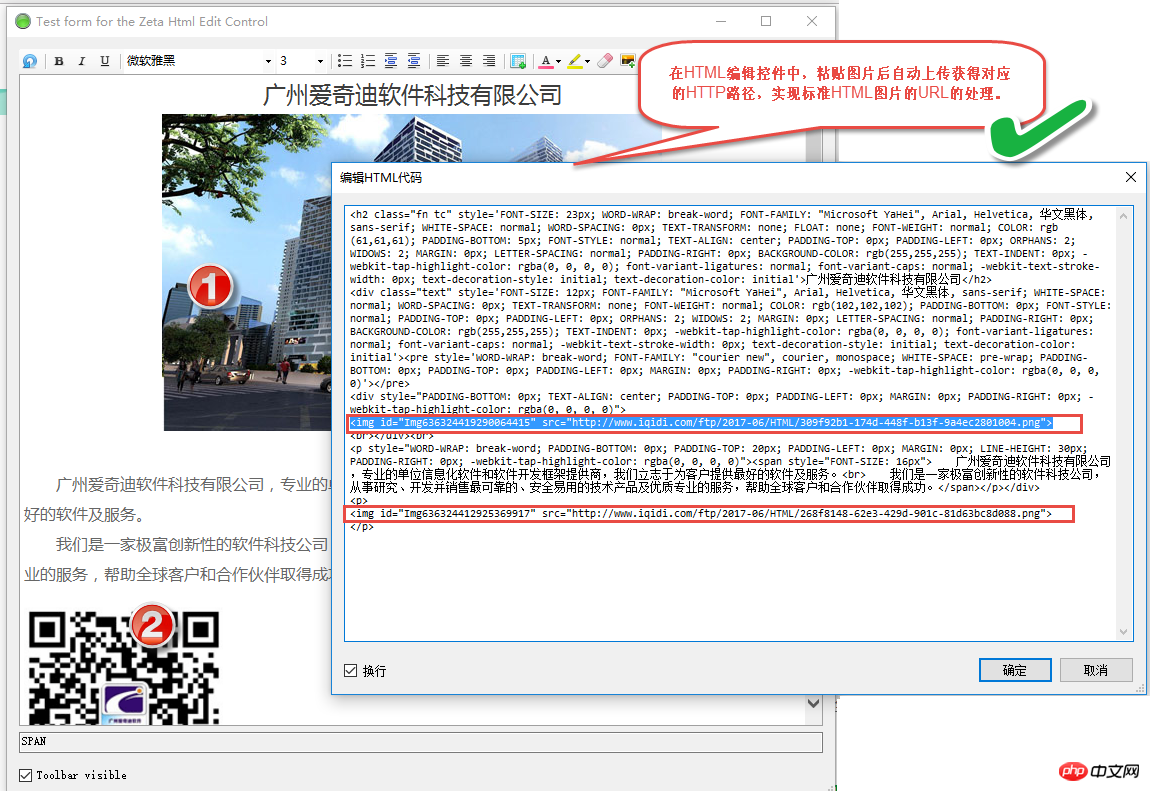
預設情況下,我們加入圖片的方式,肯定還是基於本機檔案的方式了;但是經過我們改造使用FTP上傳檔案方式後,在控制項上取得HTTP地址,就可以對圖片檔案進行預覽展示的操作了。
這種方法建構的圖片位址,屬於標準的URL位址,可以在各個地方進行查看的,如下界面所示。

這個就是ZetaHtmlEditControl控件,整合我們前面已經完成了FTP上傳模式的附件管理模組,實作編輯線上HTML的功能,這樣的HTML內容,同樣可以適合在Web介面下的HTML編輯器上進行展示了。
以上就是我為整個WInform開發框架建構的專案元件,增加的FTP上傳方式,同時完善了對應的場景需求,在ZetaHtmlEditControl控制項上實現編輯線上HTML的功能,希望開發的思路對您有所增益。
以上是如何在附件管理模組中增加對FTP 上傳和預覽的支援?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

