以JavaScript來實作WordPress中的二級導航選單的方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:25:512627瀏覽
導航選單
導航選單早已"深入民心", 在博客上的應用日益重要且多樣化. 從本文開始, 我將開展幾個關於WordPress 導航菜單的話題, 討論如何在WordPress 上使用和加強導航菜單, 話題間有一定的承接關係, 難度也會逐漸增加.

WordPress 上的導航選單一般有兩種, 頁面導航選單和分類導航選單.
可曾記得? WordPress 是可以撰寫獨立頁面的, 頁面導航選單就是以首頁和各個獨立頁面組成的選單. 而分類導航選單則是以首頁和各個分類組成的選單.
這是效果示範
既然選單由首頁和獨立頁面清單或首頁和分類清單所組成, 我們就需要處理兩個環節, 即首頁選單項目和其他選單項目.
另外, 我們還需要處理選單項目的三個狀態, 即一般狀態, 當前選單項目狀態 (如: 在首頁, 首頁選單項目就是目前選單項目) 和選取選單項目狀態.
也就是說, 我們共需要處理 3 件事:
1. 首頁外的其他選單項目
2. 首頁選單項目
3. 選單項目處於不同狀態時的視覺效果
預想結構:
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> ... </ul> </div>
頁面導航選單
1. 獨立頁面清單作為選單項目
呼叫 wp_list_pages 取得獨立頁面清單, 並使用以下參數:
depth: 列表深度(層的最大數量), 本文討論的是一級菜單, 故最大深度為 1
title_li: 標題字串, 這裡不需要, 設為 0
sort_column: 清單項目的排序方式, 依照建立頁面時所設定的 order 進行升序排列
列印獨立頁面選單項目的語句是:
<?php wp_list_pages('depth=1&title_li=0&sort_column=menu_order'); ?>
2. 首頁選單項目
由於一般獨立頁面的class 是page_item, 目前獨立頁面的class 是current_page_item. 當頁面是首頁時, 首頁選單項目的class 應該是current_page_item, 其他情況則是page_item. 為此, 我們需要一段分支代碼來為它確定class:
<?php
// 如果是首页, class 是 current_page_item
if (is_home()) {
$home_menu_class = 'current_page_item';
// 如果不是首页, class 是 page_item
} else {
$home_menu_class = 'page_item';
}
?>
列印首頁選單項目的語句是:
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 選單的樣式
這是一個從普遍到特殊的處理過程, 一般選單項目的樣式放前面, 當前和選取選單項目的樣式放在後面, 當後者條件滿足就會覆蓋前者的樣式, 從而改變外觀.
/* 菜单项 */
#menubar ul.menus li {
float:left; /* 靠左浮动 */
list-style:none; /* 清空列表风格 */
margin-right:1px; /* 右侧的间隔 */
}
/* 菜单项链接 */
#menubar ul.menus li a {
padding:5px 10px; /* 内边距 */
display:block; /* 显示为块 */
color:#FFF; /* 文字颜色 */
background:#67ACE5; /* 背景颜色 */
text-decoration:none; /* 没有下横线 */
}
/* 当前菜单项链接 */
#menubar ul.menus li.current_page_item a {
background:#5495CD; /* 背景颜色 */
}
/* 选中菜单项链接 */
#menubar ul.menus li a:hover {
background:#4281B7; /* 背景颜色 */
}
分類導覽選單
1. 分類清單作為選單項目
呼叫方法 wp_list_categories 取得分類清單, 並使用以下參數:
depth: 列表深度(層的最大數量), 本文討論的是一級菜單, 故最大深度為 1
title_li: 標題字串, 這裡不需要, 設為 0
orderby: 列表項目的排序方式, 根據建立頁面時所設定的 order 進行升序排列
show_count: 是否顯示該分類的文章數量, 這裡不需要顯示, 設為 0
列印分類選單項目的語句是:
<?php wp_list_categories('depth=1&title_li=0&orderby=name&show_count=0'); ?>
2. 首頁選單項目
與頁面導航選單相似, 只是選單項目的 class 有所不同.
page_item 更改為 cat-item
current_page_item 更改為 current-cat
3. 選單的樣式
因為選單項目的 class 略有不同, 所以也需稍作修改.
current_page_item 更改為 current-cat
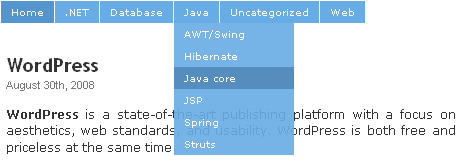
二級導航選單

我們已經知道菜單如何創建了, 這回我們要使用分類列表做成二級導航菜單. 我們要做的其實是在原有的基礎上改出二級菜單, 以及對二級菜單進行處理. (請確保的分類中包含子分類, 否則調不出二級選單.)
我們共需要處理 3 件事:
1. 調出二級選單 (子分類)
2. 二級選單的樣式
3. 二級選單的效果
預想結構
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."> <a href="http://.../">菜单1</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单2</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项4</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单3</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项5</a></li> <li class="..."><a href="http://.../">菜单项6</a></li> </ul> </li> ... </ul> </div>
實作操作
1. 調出二級選單 (子分類)
是否還記得製作導航選單時是如何設定清單深度的? 當時將深度設為 1 是為了不顯示子分類, 現在要二級子分類當然要將深度設為 2 了.
depth: 列表深度(層的最大數量), 本文討論的是二級選單, 故最大深度為 2.
列印分類選單項目的語句是:
<?php wp_list_pages('depth=2&title_li=0&sort_column=menu_order'); ?>
2. 二級選單的樣式
也只是在本來的樣式上進行修改, 加上子分類的樣式.
/* 二级菜单 */
#menubar ul.children {
display:none; /* 初始化页面时不显示出来 */
padding:0;
margin:0;
}
/* 二级菜单的菜单项 */
#menubar ul.children li {
float:none; /* 垂直排列 */
margin:0;
padding:0;
}
/* 二级菜单的当前菜单项链接 */
#menubar ul.children li a {
width:100px; /* 对 IE6 来说十分很重要 */
}
列印首頁選單項目的語句是:
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 二级菜单的效果
全部使用 JavaScript 实现, 为便于理解, 使用面向对象方式编写代码, 借鉴了部分 Prototype 框架的代码. 因为代码比较多, 不适合逐句解说, 所以我已标上了大量注释. 代码不是很复杂, 有 JS 基础的话应该不会存在障碍.
另外为了迎合个别人的口味, 加上透明效果. Enjoy!
/*
Author: mg12
Feature: MenuList with second-level menus
Update: 2008/08/30
Tutorial URL: http://www.neoease.com/wordpress-menubar-2/
*/
/** 类 */
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
/** 菜单列表 */
var MenuList = Class.create();
MenuList.prototype = {
/**
* 构造方法
* id: 菜单列表
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(id, opacity) {
// 获取菜单列表
this.obj = document.getElementById(id);
if (!this.obj) { return; }
// 对菜单列表内的所有菜单进行处理
var menus = this.obj.childNodes;
for (var i = 0; i < menus.length; i++) {
var menu = menus[i];
if (menu.tagName == 'LI') {
// 构建菜单
new Menu(menu, opacity);
}
}
}
}
/** 菜单 */
var Menu = Class.create();
Menu.prototype = {
/**
* 构造方法
* target: 目标菜单
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(target, opacity) {
this.util = new MenuUtil();
// 获取目标菜单 (没多余元素)
this.obj = this.util.cleanWhitespace(target);
// 定义透明度, 默认为不透明
this.opacity = opacity || 1;
// 获取菜单
this.menu = this.obj.childNodes
// 重要! 如果菜单不包含菜单项, 则不进行处理
if (this.menu.length < 2) { return; }
// 菜单标题和菜单体
this.title = this.menu[0];
this.body = this.menu[1];
// 定义初始样式
this.util.setStyle(this.body, 'visibility', 'hidden');
this.util.setStyle(this.body, 'position', 'absolute');
this.util.setStyle(this.body, 'overflow', 'hidden');
this.util.setStyle(this.body, 'display', 'block');
// 添加监听器
this.addListener(this.obj, 'mouseover', this.util.bind(this, this.activate), false);
this.addListener(this.obj, 'mouseout', this.util.bind(this, this.deactivate), false);
},
/**
* 激活方法
* 当鼠标移动到菜单标题是激活
*/
activate: function() {
// 获取当前菜单体的位置
var pos = this.util.cumulativeOffset(this.title);
var left = pos[0];
var top = pos[1] + this.util.getHeight(this.title);
// 定义激活时样式
this.util.setStyle(this.body, 'left', left + 'px');
this.util.setStyle(this.body, 'top', top + 'px');
this.util.setStyle(this.body, 'visibility', 'visible');
this.util.setStyle(this.body, 'opacity', this.opacity);
this.util.setStyle(this.body, 'filter', 'alpha(opacity=' + this.opacity * 100 + ')');
},
/**
* 解除方法
* 当鼠标移动出菜单标题是激活
*/
deactivate: function(){
// 定义解除时样式
this.util.setStyle(this.body, 'visibility', 'hidden');
},
/**
* 监听方法
* element: 监听对象
* name: 监听方法
* observer: 执行的方法
* useCapture: 浏览器调用事件的方式 (true 为 Capture 方式, false 为 Bubbling 方式)
*/
addListener: function(element, name, observer, useCapture) {
if(element.addEventListener) {
element.addEventListener(name, observer, useCapture);
} else if(element.attachEvent) {
element.attachEvent('on' + name, observer);
}
}
}
/** 一些实用的方法 */
var MenuUtil = Class.create();
MenuUtil.prototype = {
initialize: function() {
},
$: function(id) {
return document.getElementById(id);
},
$A: function(iterable) {
if(!iterable) {
return [];
}
if(iterable.toArray) {
return iterable.toArray();
} else {
var results = [];
for(var i = 0; i < iterable.length; i++) {
results.push(iterable[i]);
}
return results;
}
},
bind: function() {
var array = this.$A(arguments);
var func = array[array.length - 1];
var _method = func, args = array, object = args.shift();
return function() {
return _method.apply(object, args.concat(array));
}
},
getHeight: function(element) {
return element.offsetHeight;
},
setStyle: function(element, key, value) {
element.style[key] = value;
},
getStyle: function(element, key) {
return element.style[key];
},
cleanWhitespace: function(list) {
var node = list.firstChild;
while (node) {
var nextNode = node.nextSibling;
if(node.nodeType == 3 && !/\S/.test(node.nodeValue)) {
list.removeChild(node);
}
node = nextNode;
}
return list;
},
cumulativeOffset: function(element) {
var valueT = 0, valueL = 0;
do {
valueT += element.offsetTop || 0;
valueL += element.offsetLeft || 0;
element = element.offsetParent;
} while (element);
return [valueL, valueT];
}
}
/** 添加到页面加载事件 */
window.onload = function(e) {
new MenuList('menus', 0.9);
}

