asp.net core實例教學之配置
- 零下一度原創
- 2017-06-16 09:53:071639瀏覽
Asp.Net Core-設定
Asp.Net Core-設定
#在這一章,我們將討論ASP.NET Core專案的相關的配置。在解決方案資源管理器中,您將看到 Startup.cs 檔案。如果你有以前版本的 ASP.NET的工作經驗,你可能會想要看到一個 global.asax 文件,你可以在其中編寫程式碼,它是一個編寫程式啟動時立即執行的程式碼的檔案。
你可能也希望看到一個 web.config 文件,該文件包含您的應用程式執行所需的所有設定參數。
在ASP.NET Core中,那些檔案都沒了,取而代之的是Startup.cs檔案.
Startup.cs裡面是一個啟動類文件,並在該類中您可以配置您的應用程式甚至配置您的配置資源。
這裡是 Startup.cs 檔案中的預設實作程式碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}在啟動類別中,我們的大部分工作將設計有兩種方法。 Configure 方法是建構HTTP處理管道的地方。
這定義了應用程式如何回應請求。目前該應用程式只能說「Hello World!」如果我們希望該應用程式具有不同的行為,我們需要透過添加額外的程式碼到這個Configure方法中來改變周圍的管道。
例如,如果我們想要提供一個 index.html 檔案的靜態文件,我們將需要在Configure方法中加入一些程式碼。
你也可以有一個錯誤頁面或Asp.Net Controller的異常請求的路由;這兩個場景還需要在這個配置方法中做一些工作。
在啟動類別中,您也會看到 ConfigureServices() 方法。這可幫助您配置您的應用程式的元件。
現在,我們有一個硬編碼的字串「Hello World !」來回應每個請求。我們不希望每個請求都是硬編碼的字串,我們想從一些元件載入回應字串。
其他元件可能會從資料庫載入文本,或從一個web服務或一個JSON檔案,我們不管這它是從什麼地方載入。
我們會設定一個場景,這樣我們就沒有這個硬編碼字串了。
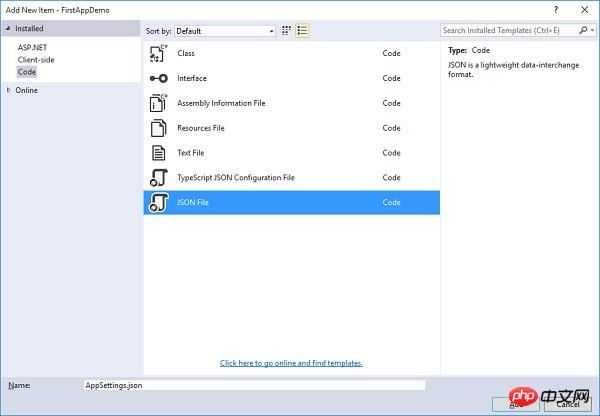
在解決方案資源管理器中,右鍵點選您的專案節點並選擇Add→New Item。

在左側窗格中,選擇Installed → Code,然後在中間窗格中,選擇JSON檔案。給這個檔案取名為AppSetting.json,並點選Add按鈕如上面的截圖。

讓我們在AppSettings中加入以下程式碼。
{
"message": "Hello, World! this message is from configuration file..."
}現在我們需要從 Startup.cs 檔案存取此訊息。這裡是 Startup.cs 檔案從 JSON 檔案閱讀上面的訊息的實作程式碼。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args);
}
}讓我們現在運行應用程式。一旦您運行該應用程序,它會產生下面的輸出。

以上是asp.net core實例教學之配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

