console.group的文章推薦10篇
- 巴扎黑原創
- 2017-06-15 14:01:441315瀏覽
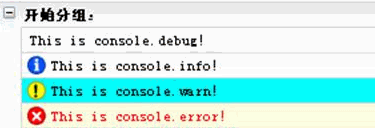
在使用console.log()或其它日誌等級的控制台輸出功能時,日誌輸出是沒有層級關係的。當程式中日誌輸出較多時,此限制將帶來不小的麻煩。為了解決這個問題,可以使用console.group()。以下面程式碼為例:function doTask(){ doSubTaskA(1000); doSubTaskA(100000); console.log("Task Stage 1 is completed"); doSubTaskB(10000); console.log(
1. JavaScript中的console.group()函數詳細介紹

簡介:這篇文章主要介紹了JavaScript中的console.group()函數詳細介紹,當程式偵錯日誌過多時會有些雜亂,此時可以使用console.group()函數調來分組顯示,需要的朋友可以參考下
2. Javascript 調試利器Firebug使用詳解六_javascript技巧

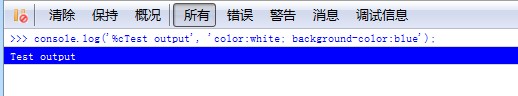
簡介:有時候,為了更清楚方便的查看輸出訊息,我們可能需要將一些偵錯資訊進行分組輸出,那麼可以使用console.group來對資訊進行分組,在群組資訊輸出完成後用console.groupEnd結束分組。程式碼的相容_javascript技巧
#簡介:在寫JS的過程中,為了除錯我們常常會寫很多console.log、console.info、console.group、console.warn、console.error程式碼來查看JS的運作情況,但發佈時又因為IE不支援console,又要去掉這些程式碼,一不小心就會出錯
4. JavaScript中的console.group()函數詳細介紹_javascript技巧
【相關問答推薦】:#
以上是console.group的文章推薦10篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!

