bootstrap下拉選單點選立即隱藏改如何解決
- 零下一度原創
- 2017-06-15 13:30:481553瀏覽
本篇文章主要介紹了解決bootstrap下拉選單點擊立即隱藏bug的方法,具有一定的參考價值,有興趣的可以了解一下
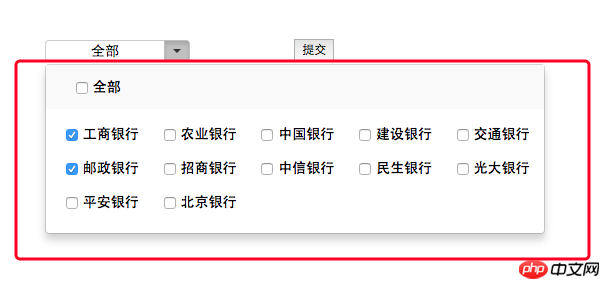
#昨天用jQuery和bootstrap實現下拉菜單複選框,今天把做好的demo組合進專案裡,發現有點bug,就是點擊銀行複選框的時候,每點一次dropdown-menu這個p會立即隱藏,這就導致每次只能選一個。

這應該是事件傳播的原因,程式碼修改如下:
var banks = $('.all').siblings().children();
$('.all>input').click(function() {
var flag = $(this).prop('checked');
banks.prop('checked', flag);
})
// 阻止事件传播, 否则在点击复选框的时候,dropdown-menu这个p会立即隐藏
$('.dropdown-menu label').click(function(e) {
e.stopPropagation();
});
banks.click(function() {
// 如果有一个没选中,全选按钮不选中
// 如果全部选中,全选按钮被选中
var num = 0;
banks.each(function() {
if ($(this).prop("checked")) {
num++;
}
})
if (num == banks.length) {
$('.all>input').prop('checked', true);
} else {
$('.all>input').prop('checked', false);
}
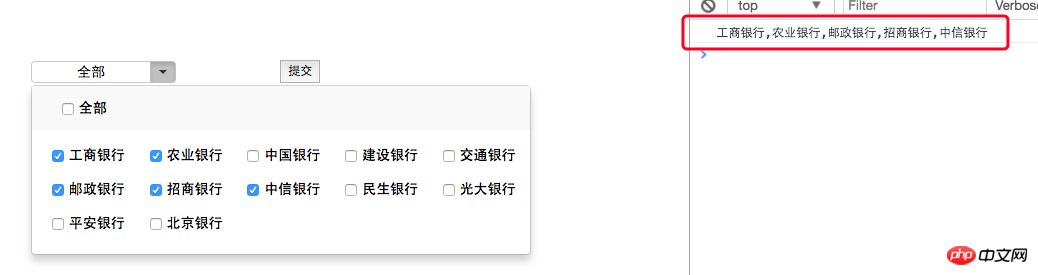
})另外,需要新增加的功能是,點擊「儲存」按鈕的時候,需要把選取的銀行名稱以逗號拼接成字串傳遞給後台。這部分比較簡單,程式碼如下:
// 在提交时,获取选中的所有值,并把这些值拼接成字符串
$('.submit').click(function() {
var bankArr = [];
banks.each(function() {
if ($(this).prop("checked")) {
bankArr.push($(this).val());
}
});
var bankStr = bankArr.join(',');
console.log(bankStr);
})
以上是bootstrap下拉選單點選立即隱藏改如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

