首先创建一个Ajax类(Ajax类)
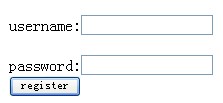
然后新建一个文件form.html
--------------------------form.html----------------------------
最后新建一个php文件form.php
--------------------------form.html----------------------------
header("Content-type:text/html;charset=gb2312"); //设置字符集
$mysqli = new mysqli("localhost","root","123","demo"); //打开demo数据库
$result = $mysqli->query("select * from zhanghao where name='{$_POST["username"]}'");
if($result->num_rows > 0){ //判断是否查询出数据
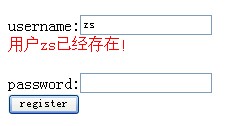
echo "用户{$_POST["username"]}已经存在!";
}else{
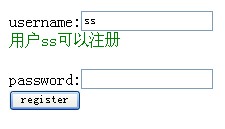
echo "用户{$_POST["username"]}可以注册";
}
?>
在浏览器中打开form.html出现下图:

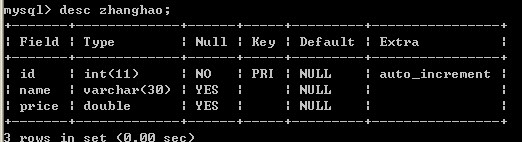
注意:需要提前在MySQL数据库中建立一个表“zhanghao”

如果输入已存在的name,则出现如下提示:

如果输入未存在的name,出现如下提示:

 如何使PHP應用程序更快May 12, 2025 am 12:12 AM
如何使PHP應用程序更快May 12, 2025 am 12:12 AMtomakephpapplicationsfaster,關注台詞:1)useopcodeCachingLikeLikeLikeLikeLikePachetoStorePreciledScompiledScriptbyTecode.2)MinimimiedAtabaseSqueriSegrieSqueriSegeriSybysequeryCachingandeffeftExting.3)Leveragephp7 leveragephp7 leveragephp7 leveragephpphp7功能forbettercodeefficy.4)
 PHP性能優化清單:立即提高速度May 12, 2025 am 12:07 AM
PHP性能優化清單:立即提高速度May 12, 2025 am 12:07 AM到ImprovephPapplicationspeed,關注台詞:1)啟用opcodeCachingwithapCutoredUcescriptexecutiontime.2)實現databasequerycachingingusingpdotominiminimizedatabasehits.3)usehttp/2tomultiplexrequlexrequestsandreduceconnection.4 limitesclection.4.4
 PHP依賴注入:提高代碼可檢驗性May 12, 2025 am 12:03 AM
PHP依賴注入:提高代碼可檢驗性May 12, 2025 am 12:03 AM依赖注入(DI)通过显式传递依赖关系,显著提升了PHP代码的可测试性。1)DI解耦类与具体实现,使测试和维护更灵活。2)三种类型中,构造函数注入明确表达依赖,保持状态一致。3)使用DI容器管理复杂依赖,提升代码质量和开发效率。
 PHP性能優化:數據庫查詢優化May 12, 2025 am 12:02 AM
PHP性能優化:數據庫查詢優化May 12, 2025 am 12:02 AMDatabasequeryoptimizationinPHPinvolvesseveralstrategiestoenhanceperformance.1)Selectonlynecessarycolumnstoreducedatatransfer.2)Useindexingtospeedupdataretrieval.3)Implementquerycachingtostoreresultsoffrequentqueries.4)Utilizepreparedstatementsforeffi
 簡單指南:帶有PHP腳本的電子郵件發送May 12, 2025 am 12:02 AM
簡單指南:帶有PHP腳本的電子郵件發送May 12, 2025 am 12:02 AMphpisusedforsenderemailsduetoitsbuilt-inmail()函數andsupportivelibrariesLikePhpMailerAndSwiftMailer.1)usethemail()functionForbasiceMails,butithasimails.2)butithasimail.2)
 PHP性能:識別和修復瓶頸May 11, 2025 am 12:13 AM
PHP性能:識別和修復瓶頸May 11, 2025 am 12:13 AMPHP性能瓶颈可以通过以下步骤解决:1)使用Xdebug或Blackfire进行性能分析,找出问题所在;2)优化数据库查询并使用缓存,如APCu;3)使用array_filter等高效函数优化数组操作;4)配置OPcache进行字节码缓存;5)优化前端,如减少HTTP请求和优化图片;6)持续监控和优化性能。通过这些方法,可以显著提升PHP应用的性能。
 PHP的依賴注入:快速摘要May 11, 2025 am 12:09 AM
PHP的依賴注入:快速摘要May 11, 2025 am 12:09 AM依賴性注射(DI)InphpisadesignPatternthatManages和ReducesClassDeptions,增強量強制性,可驗證性和MATIALWINABIOS.ItallowSpasspassingDepentenciesLikEdenciesLikedAbaseConnectionStoclasseconnectionStoclasseSasasasasareTers,interitationAseTestingEaseTestingEaseTestingEaseTestingEasingAndScalability。
 提高PHP性能:緩存策略和技術May 11, 2025 am 12:08 AM
提高PHP性能:緩存策略和技術May 11, 2025 am 12:08 AMcachingimprovesphpermenceByStorcyResultSofComputationsorqucrouctationsorquctationsorquickretrieval,reducingServerLoadAndenHancingResponsetimes.feftectivestrategiesinclude:1)opcodecaching,whereStoresCompiledSinmememorytssinmemorytoskipcompliation; 2)datacaching datacachingsingMemccachingmcachingmcachings


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





