關於頁面相容性的文章推薦
- 巴扎黑原創
- 2017-06-14 15:36:341358瀏覽
寫出相容性好的頁面前首先你得把HTML與HTML5學會了,然後CSS,CSS3也有一定的掌握。通常情況下,不同類型的網站都去認認真真的排版後,對前端就有一定的掌握程度,對寫靜態頁面問題就不大了。至於個數嘛,3個完整網站以上。提醒:如果要寫出相容性非常好的頁面,js是必不可少的,這對初學前端的人來說,就有點難度了,但也別膽怯,按照學習的先後進度來學習,先學HTML +CSS,再學習HTML5+CSS3,學到一定程式後,再去接觸javascript,就算是自學,HTML+CSS 2個月左右,javascript一個月,一定是能學出來的。如果上面的還不會,就去學習一下:HTML影片教學、HTML5教學、CSS影片教學、CSS3影片教學、javascript影片教學。說太多了,接下來說一下如果寫出相容性好的網頁:1.文檔聲明不可少:其實這跟WCAG 根本上連不上什麼

#簡介:如果要寫出相容性非常好的頁面,js是必不可少的,這對初學前端的人來說,就有點難度了,但也別膽怯,按照學習的先後進度來學習,先學HTML+CSS,再學習HTML5+CSS3,學到一定程式後,再去接觸javascript,就算是自學,HTML+CSS 2個月左右,javascript一個月,一定是能學出來的。
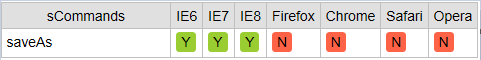
2. 在JavaScript中如何解決用execCommand(_javascript技巧

簡介:這篇文章主要跟大家介紹在JavaScript中如何解決用execCommand("SaveAS")儲存頁面相容性問題,設計到execCommand相容性問題,有興趣的朋友可以參考下本篇文章
【相關問答推薦】:
以上是關於頁面相容性的文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於執行回調的詳細介紹下一篇:關於執行回調的詳細介紹

