有關儲存資訊的文章推薦10篇
- 黄舟原創
- 2017-06-14 14:23:101726瀏覽
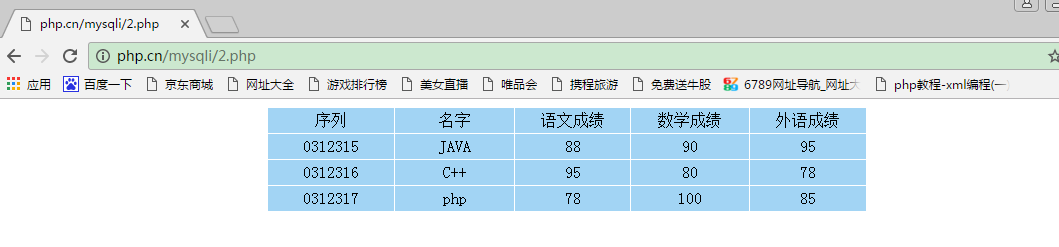
使用mysqli擴展技術實現多個數據表查詢在實際的項目開發過程中,一個項目經常需要多個數據表來存儲信息,並且這些表之間通過主鍵彼此相互聯繫,那麼本篇文章將介紹如何實作多個資料表之前的查詢。那麼我們在之前的一篇文章《使用mysqli擴展技術查看伺服器連接錯誤報告的方法》中,我們介紹了mysqli擴展技術來查看伺服器連接錯誤報告的方法,今天我們將給大家介紹使用mysqli擴展技術實現多個表之間的查詢!技術重點利用mysqli技術實現多表查詢,關鍵在於如何實現多個表之間透過主鍵進行連接。以下是本實例實作多表查詢的程式碼:$sql = "select * from student,score where student.id=score.id"; $result = mysqli_

##簡介:使用mysqli擴展技術實現多個數據表查詢在實際的項目開發過程中,一個項目經常需要多個數據表來存儲信息,並且這些表之間通過主鍵彼此相互聯繫,那麼本篇文章將介紹如何實作多個資料表之前的查詢。那麼我們在之前的一篇文章《使用mysqli擴展技術查看伺服器連接錯誤報告的方法》中,我們介紹了mysqli擴展技術來查看伺服器連接錯誤報告的方法,今天我們將給大家介紹使用mysqli擴展技術實現多個表之間的查詢! ...


##簡介:使用mysqli擴展技術實現多個數據表查詢在實際的項目開發過程中,一個項目經常需要多個數據表來存儲信息,並且這些表之間通過主鍵彼此相互聯繫,那麼本篇文章將介紹如何實現多個資料表之前的查詢。那麼我們在之前的一篇文章《使用mysqli擴展技術查看伺服器連接錯誤報告的方法》中,我們介紹了mysqli擴展技術來查看伺服器連接錯誤報告的方法,今天我們將給大家介紹使用mysqli擴展技術實現多個表之間的查詢! ...

簡介:使用mysqli擴展技術實現多個數據表查詢在實際的項目開發過程中,一個項目經常需要多個數據表來存儲信息,並且這些表之間通過主鍵彼此相互聯繫,那麼本篇文章將介紹如何實現多個資料表之前的查詢。那麼我們在之前的一篇文章《使用mysqli擴展技術查看伺服器連接錯誤報告的方法》中,我們介紹了mysqli擴展技術來查看伺服器連接錯誤報告的方法,今天我們將給大家介紹使用mysqli擴展技術實現多個表之間的查詢! ...
4. 關於資料表查詢的文章推薦

簡介:在實際的專案開發過程中,一個專案經常需要多個資料表來儲存訊息,並且這些表之間透過主鍵彼此相互聯繫,那麼本篇文章將介紹如何實現多個數據表之前的查詢。

簡介:整體情況h5之前,儲存主要是用cookies。 cookies缺點有在請求頭上帶著數據,大小是4k之內。主Domain污染。 主要應用:購物車、顧客登入 對於IE瀏覽器有UserData,大小是64k,只有IE瀏覽器支援。 目標 解決4k的大小問題 解決請求頭常帶存儲資訊的問題 解決關係型存儲的問題 跨瀏覽器 1.本地存儲localstorage 存儲方式: 以鍵值對(Key-Value)的方式存儲,永久存儲,永不失效..

##簡介:整體情況h5之前,儲存主要是用cookies。 cookies缺點有在請求頭上帶著數據,大小是4k之內。主Domain污染。 主要應用:購物車、顧客登入 對於IE瀏覽器有UserData,大小是64k,只有IE瀏覽器支援。 目標 解決4k的大小問題 解決請求頭常帶存儲資訊的問題 解決關係型存儲的問題 跨瀏覽器 1.本地存儲localstorage 存儲方式: 以鍵值對(Key-Value)的方式存儲,永久存儲,永不失效..

9.
JS 實現本機儲存資訊的方法(基於localStorage與userData)

10.

【相關問答推薦】:
mysql - 含有單一內容不固定大字段的表格如何設計? PHP的SESSION寫入問題#IOS 如何取得一個方法的所有參數?
以上是有關儲存資訊的文章推薦10篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!

