總結關於HTML常用標籤注意點
- 零下一度原創
- 2017-06-14 09:35:371340瀏覽
用到CSS樣式和HTML標籤元素 為了對html不同標籤加邊框虛線,我們選擇幾個常用標籤對齊設定邊框虛線效果。 1、html常用標籤 p標籤 span ul li table tr td 2、實例用到CSS屬性單字 border width height 3、實現虛線的CSS重點介紹 border為邊框屬性,如果要實用到CSS樣式和HTML標籤元素為了對html不同標籤加邊框虛線,我們選擇幾個常用標籤對齊設定邊框虛線效果。 1.html常用標籤p標籤spanul litable tr td2、實例用到CSS屬性單字borderwidthheight3、實現虛線的CSS重點介紹border為邊框屬性,如果要實現物件邊框效果,要設定邊框寬度、邊框顏色、邊框樣式(實線還是虛線)border:1px dashed #F00 這個就是設定邊框樣式寬度為1

#簡介:用到CSS樣式和HTML標籤元素為了對html不同標籤加上邊框虛線,我們選擇幾個常用標籤對齊設定邊框虛線效果。 1.html常用標籤p標籤spanul litable tr td2、實例用到CSS屬性單字borderwidthheight3、實作虛線的CSS重點介紹border為邊框屬性,如果要實

#簡介:這篇文章為大家整理一些關於html常用標籤大全及html標籤的特點,希望對大家學習html相關知識有所幫助,有興趣的朋友一起學習吧
3. HTML常用標籤

簡介:HTML常用標籤
簡介:php入門引言。 php開發者要具備的一些要求: 【1】html常用標籤的基礎知識【2】html+css佈局的基礎知識【3】了解php開發環境【4】了解php標籤和副檔名
5. HTML常用標籤之超連結標籤_html/css_WEB-ITnose
簡介:HTML常用標籤之超連結標籤
6. 三、Html常用標籤_html/css_WEB-ITnose
簡介:三、Html常用標籤
7. HTML常用標籤_html/css_WEB-ITnose
##簡介:HTML常用標籤
#8. XHTML入門學習教學:XHTML常用標籤_HTML/Xhtml_網頁製作
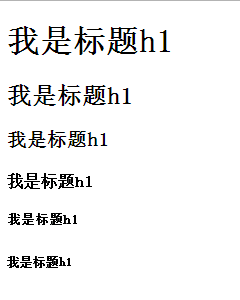
簡介:就像一篇文章一樣,我們的網頁也要段落分明,也需要重要程度不同的標題。本節將介紹XHTML中實作標題、段落等功能的常用簽.. 標題標籤
到
定義標題,我們可以使用從到這幾個標籤,它們對應的終止標籤分別為
到#
到這幾個標籤,它們對應的終止標籤分別為
到#以上是總結關於HTML常用標籤注意點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

