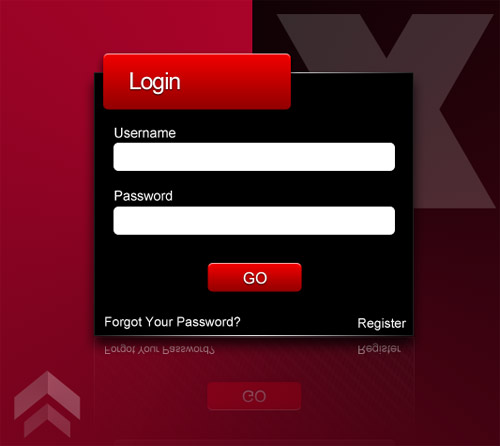
先看效果圖新文件540x480像素,背景白色,建造新圖層,填滿黑色,加入圖層樣式。效果如下。為了看清楚,暫時隱藏背景,先搞定登陸框的主體,建造新層,畫一個黑色長方形。 新增圖層樣式。效果如下。建造新圖層,畫半徑5像素的圓角矩形,顏色隨意。 新增圖層樣式。新增Login白色文字,加上一個投影,效果如下。 同樣方法做出底部Go按鈕。建造新圖層,畫2個白色圓角矩形,輸入白色文字。最後顯示背景,製作一個倒影,加入一些裝飾元素,最終效果如下。
1. hotoshop打造出網站論壇常見的暗黑風格登陸介面效果

簡介:本教學學習如何用photoshop打造網站論壇常見的登陸框,紅黑色系,主要應用了圓角矩形工具和圖層樣式。

簡介:Photoshop設計清爽棕色系WEB模板教程,喜歡的朋友可以一起來學習
簡介:取得圖片的色系與色彩值(十六進位)

「介紹:Canvas 中的基本色彩系統在Canvas 中,顏色主要用途就是在繪製路徑時,用來指定填滿顏色和邊框顏色。 Canvas 中的顏色參數值有兩種格式:1. 如果透明度為 1.0,也就是不透明,顏色值的格式就與一般使用一樣,為:#AA ...,。

#簡介:綠色在黃色和藍色(冷暖)之間,屬於較中庸的顏色,這樣使得綠色的性格最為平和、安穩、大度、寬容。是一種柔順、恬靜、滿足、優美、受歡迎之色。也是網頁中使用最廣泛的顏色之一。
【相關問答推薦】:
javascript - 如何取得圖片某個座標來設定網頁背景顏色?
html5 - 前端怎樣拿ps量設計稿的每個部分尺寸,點擊其中的文字得到字體的屬性和查看色系?
以上是總結關於色系注意點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 PHP的目的:構建動態網站Apr 15, 2025 am 12:18 AM
PHP的目的:構建動態網站Apr 15, 2025 am 12:18 AMPHP用於構建動態網站,其核心功能包括:1.生成動態內容,通過與數據庫對接實時生成網頁;2.處理用戶交互和表單提交,驗證輸入並響應操作;3.管理會話和用戶認證,提供個性化體驗;4.優化性能和遵循最佳實踐,提升網站效率和安全性。
 PHP:處理數據庫和服務器端邏輯Apr 15, 2025 am 12:15 AM
PHP:處理數據庫和服務器端邏輯Apr 15, 2025 am 12:15 AMPHP在數據庫操作和服務器端邏輯處理中使用MySQLi和PDO擴展進行數據庫交互,並通過會話管理等功能處理服務器端邏輯。 1)使用MySQLi或PDO連接數據庫,執行SQL查詢。 2)通過會話管理等功能處理HTTP請求和用戶狀態。 3)使用事務確保數據庫操作的原子性。 4)防止SQL注入,使用異常處理和關閉連接來調試。 5)通過索引和緩存優化性能,編寫可讀性高的代碼並進行錯誤處理。
 您如何防止PHP中的SQL注入? (準備的陳述,PDO)Apr 15, 2025 am 12:15 AM
您如何防止PHP中的SQL注入? (準備的陳述,PDO)Apr 15, 2025 am 12:15 AM在PHP中使用預處理語句和PDO可以有效防範SQL注入攻擊。 1)使用PDO連接數據庫並設置錯誤模式。 2)通過prepare方法創建預處理語句,使用佔位符和execute方法傳遞數據。 3)處理查詢結果並確保代碼的安全性和性能。
 PHP和Python:代碼示例和比較Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較Apr 15, 2025 am 12:07 AMPHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP行動:現實世界中的示例和應用程序Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序Apr 14, 2025 am 12:19 AMPHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:輕鬆創建交互式Web內容Apr 14, 2025 am 12:15 AM
PHP:輕鬆創建交互式Web內容Apr 14, 2025 am 12:15 AMPHP可以輕鬆創建互動網頁內容。 1)通過嵌入HTML動態生成內容,根據用戶輸入或數據庫數據實時展示。 2)處理表單提交並生成動態輸出,確保使用htmlspecialchars防XSS。 3)結合MySQL創建用戶註冊系統,使用password_hash和預處理語句增強安全性。掌握這些技巧將提升Web開發效率。
 PHP和Python:比較兩種流行的編程語言Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言Apr 14, 2025 am 12:13 AMPHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP的持久相關性:它還活著嗎?Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?Apr 14, 2025 am 12:12 AMPHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





