設計模式用法總結
- 怪我咯原創
- 2017-06-13 09:48:531257瀏覽
單一職責原則定義:不要存在多於一個導致類別變更的原因。通俗的說,即一個類只負責一項職責。里氏替換原則定義1:如果對每一個類型為T1 的物件o1,都有類型為T2 的物件o2,使得以T1 定義的所有程式P 在所有的物件o1都代換成o2 時,程式P 的行為沒有發生變化,那麼類型T2 是類型T1 的子類型。定義2:所有引用基底類別的地方必須能透明地使用其子類別的物件。也就是說任何基底類別可以出現的地方,子類別一定可以出現。里氏替換原則通俗的來講就是:子類別可以擴展父類別的功能,但不能改變父類原有的功能。它包含以下4層意義:1). 子類別可以實作父類別的抽象方法,但不能覆寫父類別的非抽象方法。 2). 子類別中可以增加自己特有的方法。 3). 當子類別的方法重載父類別的方法時,方法的前置條件(即方法的形參)要比父類別方法的輸入參數更寬鬆。 4). 當子類別的方法實作父類別的抽象方法時,方法的後置條件(即方法的傳回值)要比
1. 設計模式6大原則總和

」簡介:單一職責原則定義:不要存在多於一個導致類別變更的原因。通俗的說,即一個類只負責一項職責。里氏替換原則定義1:如果對每一個類型為T1 的物件o1,都有類型為T2 的物件o2,使得以T1 定義的所有程式P 在所有的物件o1都代換成o2 時,程式P 的行為沒有發生變化,那麼類型T2 是類型T1 的子類型。定義2:所有引用基底類別的地方必須能透明地使用其子類別的物件。也就是說任何基底類別可以出現的...

#簡介:一、程式碼組織(目錄結構)二、mvc概述MVC設計模式即MVC框架。 MVC全名是Model View Controller,是模型(model)-視圖(view)-控制器(controller)的縮寫,一種軟體設計典範,用一種業務邏輯和資料明確分離的方法組織程式碼,將業務邏輯被聚集到一個部件裡面,在介面和使用者圍繞數據的交互能被改進和個性化定制的同時而不需要重新編寫業務邏輯。 MVC被獨特的發展起來用於映...

簡介:這篇文章主要介紹了淺談Java設計模式之開放封閉原則,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟隨小編過來看看吧寫在前面最近, 接手了一個新業務,系統的架構可圈可點。但有些地方讓人望而生畏,有些程式碼臃腫難以維護,讓人不敢恭維。於是,結合了Java的開放封閉原則,對其中一部分程式碼進行了重構優化。先來看下以前系統的舊程式碼ShareChannelManager.javapublic&nb...
4. 關於設計的10篇文章推薦
 #4.關於設計的關於設計的的10篇文章推薦
#4.關於設計的關於設計的的10篇文章推薦
簡介:什麼是自訂函數庫?函數庫並不是定義函數的php 語法,而是程式設計時的一種設計模式。函數是結構化程式設計的模組,也是實現程式碼重用的核心。為了更好的組織程式碼,是自訂的函數可以在同一個專案的多個文件中使用,通常將多個自訂的函數組織到同一個文件或多個文件中。這些收集函數定義的檔案就是建立PHP函數庫。如果在PHP腳本中想使用這些檔案中定義的函數,就需要使用include()、include_once(...
5.  關於自訂函數庫的詳細介紹
關於自訂函數庫的詳細介紹
簡介:什麼是自訂函數庫?函數庫並不是定義函數的php 語法,而是程式設計時的一種設計模式。函數是結構化程式設計的模組,也是實現程式碼重用的核心。為了更好的組織程式碼,是自訂的函數可以在同一個專案的多個文件中使用,通常將多個自訂的函數組織到同一個文件或多個文件中。這些收集函數定義的檔案就是建立PHP函數庫。如果在PHP腳本中想使用這些檔案中定義的函數,就需要使用include()、include_once(...

#簡介:jquery是快速、簡潔的JavaScript框架,它封裝JavaScript常用的功能碼,提供一種簡單的JavaScript設計模式,在我們日常的想不開發中,可以幫我們優化HTML文檔操作,事件處理,以及動畫設計和AJAX交互,只需要少量的代碼,即可將它們集成到網站上,並且能夠幫助訪客分享網站上的內容,大大提高了我們開發效率,那麼我們今天給大家介紹幾個jquery入門教程,包含jquer...
7 . jquery入門教學:5個jquery經典入門教學推薦

簡介:jquery是一個快速、簡潔的JavaScript框架,它封裝JavaScript常用的功能代碼,提供一種簡便的JavaScript設計模式,在我們日常的想不開發中,可以幫我們優化HTML文檔操作,事件處理,以及動畫設計和AJAX交互,只需要少量的程式碼,即可將它們整合到網站上,並且能夠幫助訪客分享網站上的內容,大大提高了我們開發效率,那麼我們今天給大家介紹幾個jquery入門教程,包含jquery入門視頻教程,線上手冊以及jquery程式碼等相關教學。
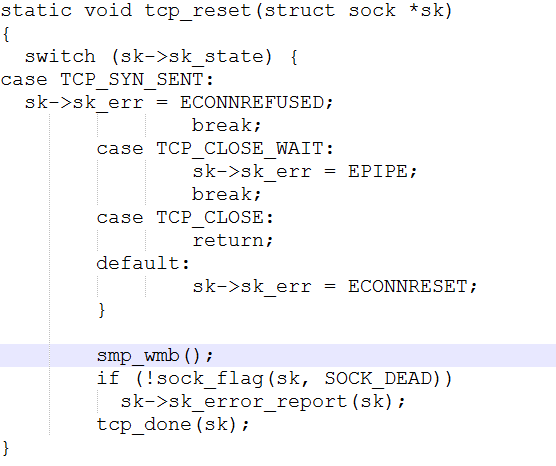
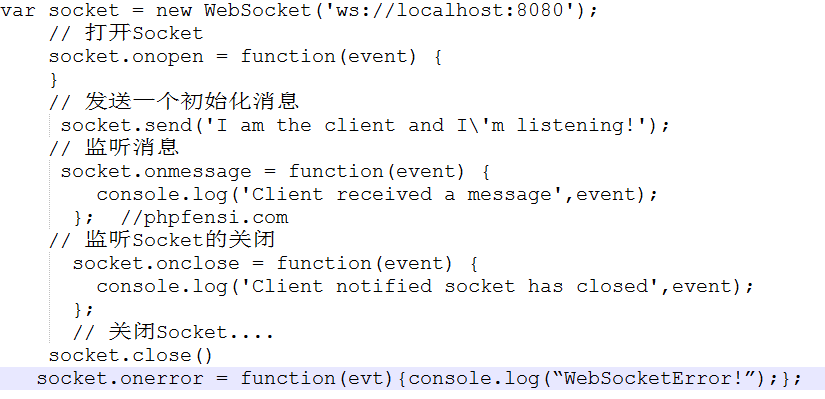
##簡介:Socket是應用層與TCP/IP協定族通訊的中間軟體抽象層,它是一組介面。 ,它把複雜的TCP/IP協定族隱藏在Socket介面後面,對使用者來說,一組簡單的介面就是全部,讓Socket去組織數據,以符合指定的協定。 9. 如何使用php websocket建立簡單聊天室

簡介:socket就是應用層與TCP/IP協定族通訊的中間軟體抽象層,它是一組介面。來說,一組簡單的介面就是全部,讓Socket去組織數據,以符合指定的協定。
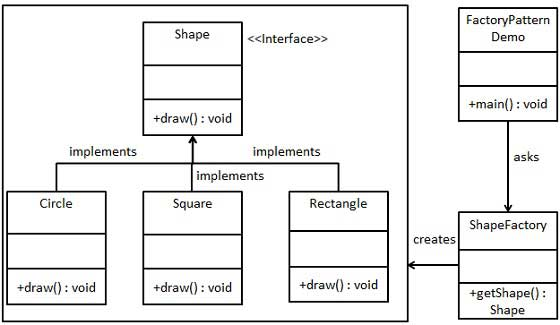
10. PHP物件導向設計模式:觀察者模式使用實例

簡介:什麼是觀察者模式? 觀察者設計模式能夠更便利地建立查看目標對象狀態的對象,並且提供與核心對象非耦合的指定功能性。 該模式非常簡單:一個物件透過添加一個方法(該方法允許另一個對象,即觀察者 註冊自己)使本身變得可觀察。當可觀察的物件變更時,它會將訊息傳送到已註冊的觀察者。這些觀察者使用該資訊執行的操作與可觀察的物件無關。結果是對象可以相互對話,而不必了解原因。
求大神科普下,關於swift的MVC設計模式 javascript - script.onload運行時,miniConsole指的是js檔案中的對象,為什麼不是html裡miniConsole物件? 
以上是設計模式用法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

