關於設計的的10篇文章推薦
- 黄舟原創
- 2017-06-11 09:50:321527瀏覽
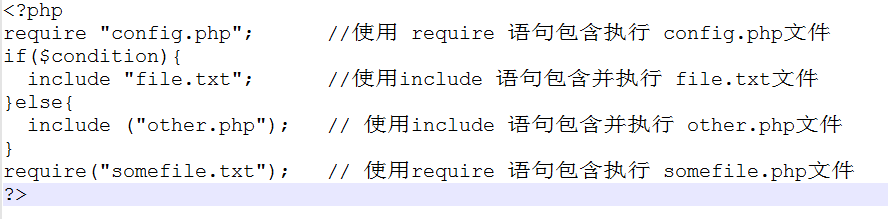
什麼是自訂函數庫?函數庫並不是定義函數的php 語法,而是程式設計時的一種設計模式。函數是結構化程式設計的模組,也是實現程式碼重用的核心。為了更好的組織程式碼,是自訂的函數可以在同一個專案的多個文件中使用,通常將多個自訂的函數組織到同一個文件或多個文件中。這些收集函數定義的檔案就是建立PHP函數庫。如果在PHP腳本中想使用這些檔案中定義的函數,就需要使用 include()、include_once()、require()和 require_once() 中的一個函數,將函數庫檔案載入腳本程式中。 php使用自訂函數函式庫include() 和 require()介紹 require() 語句的效能與 include(),都是包含並執行指定檔案。不同之處在於,對 include()語句來說,在執行檔案時每次都要進行讀取和評估;而對於 r
1. 關於自訂函數庫的詳細介紹

#簡介:什麼是自訂函數函式庫?函數庫並不是定義函數的php 語法,而是程式設計時的一種設計模式。函數是結構化程式設計的模組,也是實現程式碼重用的核心。為了更好的組織程式碼,是自訂的函數可以在同一個專案的多個文件中使用,通常將多個自訂的函數組織到同一個文件或多個文件中。這些收集函數定義的檔案就是建立PHP函數庫。如果在PHP腳本中想使用這些檔案中定義的函數,就需要使用include()、include_once(...
2. CSS3中transform、transition和animationsan三種屬性的區別實例詳解

#簡介:在部分的test case當中,每個都會示範transform屬性的,看起來好像都是帶動畫。變化過程。 #3. html5本地儲存storage實例詳解
 #簡介:HTML5 storage提供了一種方式讓網站能夠把資訊儲存到你本地的電腦上,並再以後需要的時候進行獲取。把資訊儲存到你本地的電腦上,並在以後需要的時候進行取得。一個新的頁面
#簡介:HTML5 storage提供了一種方式讓網站能夠把資訊儲存到你本地的電腦上,並再以後需要的時候進行獲取。把資訊儲存到你本地的電腦上,並在以後需要的時候進行取得。一個新的頁面
4. 用css實作文字超鏈文字右邊加一個箭頭圖示
 簡介:許多知名網站都在文字鏈的右邊加一個箭頭圖標,例如Google站長管理後台,Alexa官網等,這樣設計的好處是讓連結更醒目,更容易辨認。 。
簡介:許多知名網站都在文字鏈的右邊加一個箭頭圖標,例如Google站長管理後台,Alexa官網等,這樣設計的好處是讓連結更醒目,更容易辨認。 。
#
簡介:頁面佈局一直都是web應用樣式設計的重點我們傳統的佈局方式都是基於盒模型的利用display、position、float來佈局有一定局限性比如說實現自適應垂直居中隨著響應式佈局的流行,CSS3引入了更靈活的彈性佈局模型flex彈性佈局使用彈性佈局可以有效的分配一個容器的空間即使我們的容器元素尺寸改變它內部的元素也可以調整它的尺寸來適應空間若想要讓一個元素變成彈性盒很

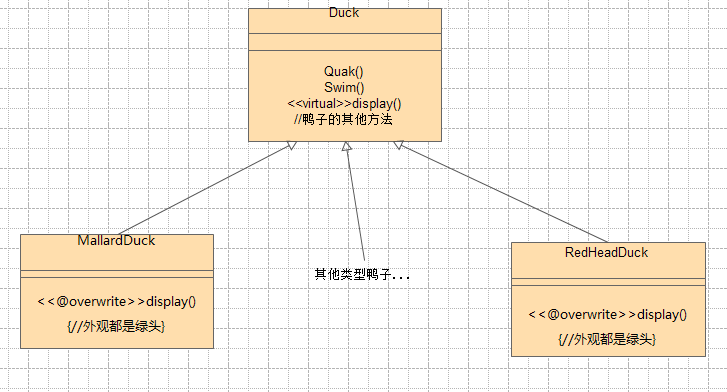
簡介:什麼是適配器模式? 適配器模式只是將某個物件的介面適配為另一個物件所期望的介面。 問題與解決方案 在應用程式中,您也許會使用一個在體系結構上可靠且穩定的工作程式碼庫。不過我們常常會增加新的功能,這些功能要求採用不同的方式使用現有的對象,而不是採用原先設計的方式。此時,障礙可能只是新功能需要一個不同的名字。在較為複雜的場景中,障礙也可能是新功能需要與原始物件稍有不同的行為。
7. 總結資料庫設計的原則

簡介:原始單據與實體的關係可以是一對一、一對多、多對多的關係。在一般情況下,它們是一對一的關係:即一張原始單據對應且只對應一個實體。在特殊情況下,它們可能是一對多或多對一的關係,即一張原始單證對應多個實體,或多張原始單證對應一個實體。 ,(精)資料庫設計原則
8. 小程式開發之WXML詳解

簡介:WXML(WeiXin Markup Language)是MINA框架設計的一套標籤語言,結合基礎元件、事件系統,可以建構出頁面的結構。 用以下一些簡單的範例來看看WXML具有什麼能力:
9. thinkphp中的RBAC使用者權限管理資料庫設計的圖文詳解

#簡介:RBAC(Role-Based Access Control,基於角色的存取控制),就是使用者透過角色與權限進行關聯。簡單地說,一個使用者擁有若干角色,每個角色擁有若干權限。這樣,就建構成「使用者-角色-權限」的授權模型。在這種模型中,使用者與角色之間,角色與權限之間,一般者是多對多的關係。 (如下圖)
10. 在php中如何使用自訂函數函式庫

##簡介:函數庫並不是定義函數的php 語法,而是程式設計時的一種設計模式。函數是結構化程式設計的模組,也是實現程式碼重用的核心。為了更好的組織程式碼,是自訂的函數可以在同一個專案的多個檔案中使用,
#【相關問答推薦】:
javascript - JS每個物件這麼多方法、屬性,怎麼記啊?
javascript - 使用TWaver怎麼能達到這個門的效果?
以上是關於設計的的10篇文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

