相關教學:sublime text 3 快捷鍵大全以及設定編譯環境。
安裝Sublime Text 3插件的方法:
朋友們,小站活著不容易,全靠廣告費養著了,如果本文對你有幫助。麻煩動下手點下頁面的廣告吧,謝謝!
直接安裝
安裝Sublime text 2插件很方便,可以直接下載安裝套件解壓縮到Packages目錄(選單->preferences->packages)。
使用Package Control組件安裝
也可以安裝package control組件,然後直接線上安裝:
1.按Ctrl+`調出console(註:安裝有QQ輸入法的這個快捷鍵會有衝突的,輸入法屬性設定-輸入法管理-取消熱鍵切換至QQ拼音)
2.貼上以下程式碼到底部命令列並回車:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
1. Sublime Text 3 を再起動します。
2. [環境設定] -> [パッケージ設定] にパッケージ制御項目が表示されれば、インストールは成功です。
ちなみにSublime Text2のコードも載せてください
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.path.exists(ipp) でない場合 urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf) .replace( ' ','%20' )).read()) print( 'インストールを完了するには Sublime Text を再起動してください')
この方法で正常にインストールできない場合は、ここからファイルをダウンロードして手動でインストールできます。
パッケージ コントロールを使用してプラグインをインストールする方法:
1. Ctrl+Shift+P を押してコマンド パネルを表示します
2. 「install」と入力して「パッケージのインストール」オプションを表示し、Enter キーを押して、リストからインストールするプラグインを選択します。
残念ながら、一部のネットワーク環境では見慣れないネットワーク環境へのアクセスが許可されないため、ファイアウォールが設定されている場合がありますが、Sublime Text 2 はプロキシを設定できないようで、インストール パッケージのリストを取得できない場合があります。
それではメソッドの紹介です。ここでこの記事のメイントピックである、いくつかの便利な Sublime Text 2 プラグインを紹介します。
GBK エンコーディングのサポート
gb2312 の場合、Sublime Text 2 はネイティブでサポートしていません。Ctrl+Shift+P を使用してコマンド パネルを表示するか、[環境設定] -> [パッケージ コントロール] を選択し、「install」と入力して [パッケージのインストール] オプションを表示し、Enter キーを押します。 Enter 「GBK Encoding Support」を選択してインストールを開始すると、左下隅のステータス バーにインストールが成功したことを示すメッセージが表示されます。この時点では、gbk でエンコードされたファイルは文字化けしません。UTF-8 に変換する必要がある場合は、[File-GBK to UTF8] で [UTF8 で保存] を選択すると表示されます。
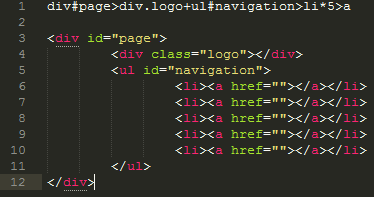
禅コーディング
これについては説明しませんが、ZenCoding を知らない学生には、「Zencoding: HTML/CSS コードを記述する簡単な方法」を読むことを強くお勧めします。

エメット
追記: Zencoding for Sublime Text 2 プラグインの開発者は Github での共有を停止し、現在は Package Control 経由でのみインストールできます。
崇高なテキスト用の jQuery パッケージ
jQuery なしでは生きていけないなら、これは必須アイテムです ~~
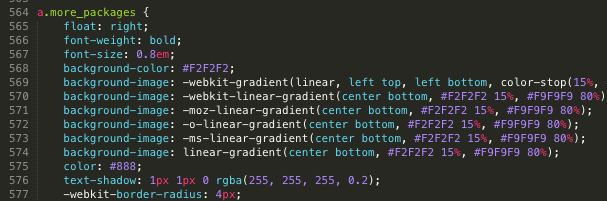
崇高な接頭辞
CSS3 プライベート プレフィックス自動補完プラグインである Prefixr は、明らかに非常に便利です

崇高な接頭辞
JS 形式
JS コードの書式設定プラグイン。
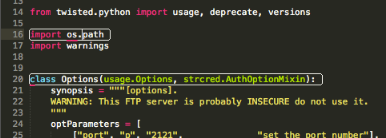
SublimeLinter
lint 構文をサポートするプラグイン。リンターがエラーがあると判断したコード行を強調表示することもでき、「TODO」などの特別なコメントをすぐに見つけられるようにします。 (IntelliJ IDEAのTODO機能は非常に優れています。このプラグインとは比較できませんが、十分便利です)

SublimeLinter
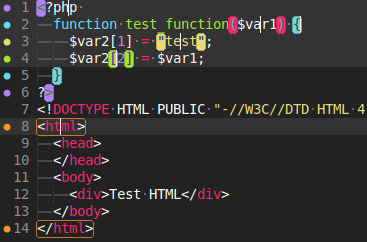
プレースホルダー
そのため、この名前は、プレースホルダー テキストと HTML コード スニペットを含むプレースホルダーとして使用され、実用的です。
崇高な調整
コードの書式設定のための自動配置。伝説によれば、Sublime の最新バージョンが統合されています。

クリップボード履歴
コピー/カットしたコンテンツに簡単にアクセスできるペーストボード履歴。
構文の検出
これはコード検出プラグインです。
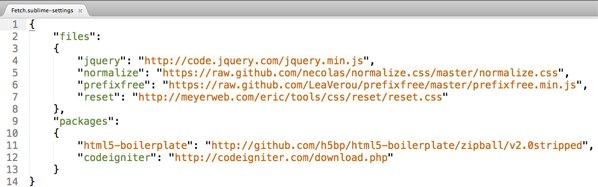
Nettuts フェッチ
Normalize.css や modernizr.js などのパブリック フレームワークまたはオープン ソース フレームワークを使用している場合、一定期間が経過すると、オープン ソース ライブラリが更新されていることに気付かなかった可能性があります。プロジェクトに適している場合は、もう一度試すか、古いファイルを使い続ける必要があります。 Nettuts Fetch を使用すると、同期する必要があるファイルのリストを設定し、更新を保存できます。

JsMinifier
該外掛程式基於Google Closure compiler,自動壓縮js檔案。
Sublime CodeIntel
程式碼自動提示
Bracket Highlighter
類似代碼匹配,可以匹配括號,引號等符號內的範圍。

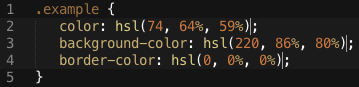
Hex to HSL
自動轉換顏色值,從16進位到HSL格式,快速鍵 Ctrl+Shift+U

GBK to UTF8
將檔案編碼從GBK轉黃成UTF8,快速鍵Ctrl+Shift+C
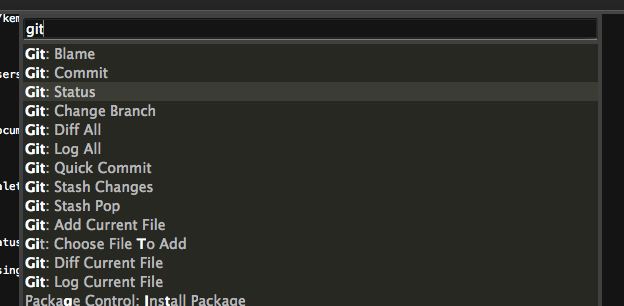
Git

該外掛基本上實現了git的所有功能。
總結
好吧,大概就這些,如果你有常用的插件或擴展,歡迎推薦。 Sublime Text 3真是個一見鍾情的編輯器,每次和別人聊到編輯器時必薦的。 。 。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

禪工作室 13.0.1
強大的PHP整合開發環境

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver Mac版
視覺化網頁開發工具





