在p版面中,有的文字內容多了會超過溢出我們限制的高度,有的圖片會撐破DIV,讓網頁錯位變亂。內容溢出了容器,超出了容器所限定的寬度和高度該怎麼辦?可以將文字溢出部分進行隱藏或用省略號代替,那具體如何實現呢?本文就告訴你如何使用換行,省略號等方式來解決這些溢出的問題。一、利用換行來解決溢出問題1. 如何用word-wrap解決文字溢出的問題word-break:break-all和word-wrap:break-word常用來解決長字串換行問題。 word-break:break-all在IE6/7/chrome/safari為一派,表現為尾部截斷,而ff3.0/opera則表現為無效。既過長單字換行顯示,然後溢出邊界。 word-wrap:break-word;在IE6/7/chrome/safari為一派 表現為長單字換行,再顯示不下才裁切。而ff3.0/opera也表現為無效。 2.
1. 溢出隱藏:最完整的利用css解決內容溢出問題的幾個方案

簡介:在div版面中,有的文字內容多了會超過溢出我們限制的高度,有的圖片會撐破DIV,讓網頁錯位變亂。內容溢出了容器,超出了容器所限定的寬度和高度該怎麼辦?本文就告訴你如何使用換行,省略號等方式來解決這些溢出的問題。
2. 火狐/IE瀏覽器flash透明,css強制不換行,溢出隱藏

簡介:火狐/IE瀏覽器flash透明,css強制不換行,溢出隱藏
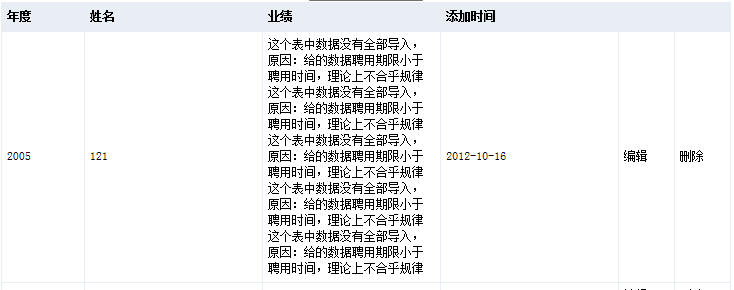
3. thinkphp中volist輸出內容部分顯示?如上圖
簡介:thinkphp中volist輸出內容部分顯示?如下圖如何讓績效的內容顯示一部分------解決方案--------------------這用css問題就能解決,設定高度,然後溢出隱藏,或PHP截取字元長度 ------解決方案--------------------
#4. thinkphp中volist輸出內容一部份顯示?如下圖

#簡介:thinkphp中volist輸出內容部分顯示?如下圖 如何讓業績的內容顯示一部分------解決方案--------------------這用css問題就能解決,設定高度,然後溢出隱藏,或PHP截取字元長度------解決方案--------------------
5. thinkphp中volist輸出內容一部分顯示?如下圖
簡介:thinkphp中volist輸出內容部分顯示?如下圖 如何讓業績的內容顯示一部分------解決方案--------------------這用css問題就能解決,設定高度,然後溢出隱藏,或PHP截取字元長度------解決方案--------------------
6. thinkphp中volist輸出內容部分顯示?如上圖
簡介:thinkphp中volist輸出內容部分顯示?如下圖如何讓績效的內容顯示一部分------解決方案--------------------這用css問題就能解決,設定高度,然後溢出隱藏,或PHP截取字元長度------解--------------------
7. 網頁製作TD也可以溢出隱藏顯示_HTML/Xhtml_網頁製作
簡介:回頭看看Table:TD也玩overflow:hidden.
【相關問答推薦】:
以上是關於溢出隱藏的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 什麼是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什麼是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章討論了CSS FlexBox,這是一種佈局方法,用於有效地對齊和分佈響應設計中的空間。它說明了FlexBox用法,將其與CSS網格進行了比較,並詳細瀏覽了瀏覽器支持。
 我們如何使用CSS使網站迅速響應?Apr 30, 2025 pm 03:19 PM
我們如何使用CSS使網站迅速響應?Apr 30, 2025 pm 03:19 PM本文討論了使用CSS創建響應網站的技術,包括視口元標籤,靈活的網格,流體媒體,媒體查詢和相對單元。它還涵蓋了使用CSS網格和Flexbox一起使用,並推薦CSS框架
 CSS盒裝屬性有什麼作用?Apr 30, 2025 pm 03:18 PM
CSS盒裝屬性有什麼作用?Apr 30, 2025 pm 03:18 PM本文討論了CSS盒裝屬性,該屬性控制了元素維度的計算方式。它解釋了諸如Content-Box,Border-Box和Padding-Box之類的值,以及它們對佈局設計和形式對齊的影響。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用

Dreamweaver CS6
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器










