photoshop中設定虛線樣式的方法總結
- 黄舟原創
- 2017-06-08 16:08:034851瀏覽
那麼我們在之前html和css中設定虛線樣式的方法總結這篇文章中介紹了虛線樣式設定的總結,我們也了解到了虛線樣式在網頁中是非常重要的元素之一,那麼我們今天就跟大家來總結一下關於虛線樣式在photoshop中的設定方法!
photoshop中虛線樣式設定:

#photoshop可以處理圖片,也可以畫圖,很多朋友都知道怎樣使用ps的畫筆、自訂形狀等工具,但是對一些比較基礎的操作可能就不太了解,那麼PS怎麼畫虛線?下面小編就為大家介紹PS繪製虛線方法,來看看吧
2.我們怎麼用PS畫正方形虛線在Photoshop中畫虛線的技巧介紹

在photoshop中沒有現成的虛線工具,那我們怎麼繪製虛線呢,在本文中小編就為大家介紹一下ps虛線繪製的方法,還在為該問題糾結的同學不妨來看看

調整好之後,畫出你想要的路徑,本案例是用圖形來代替,選取自訂形狀工具,在功能表列上選取路徑,如下圖所示。找一個自己喜歡的形狀畫出來吧,嘿嘿,我就畫個可愛的兔子吧!這樣就得到下圖啦!

PS如何畫出虛線?相信對於剛入門的朋友應該十個難題吧。其實畫筆間距拉開大一點也就是虛線了,再利用描邊路徑就是達到這一效果。下面小編就為大家分享ps畫虛線最詳細最完美教程,希望能幫到大家
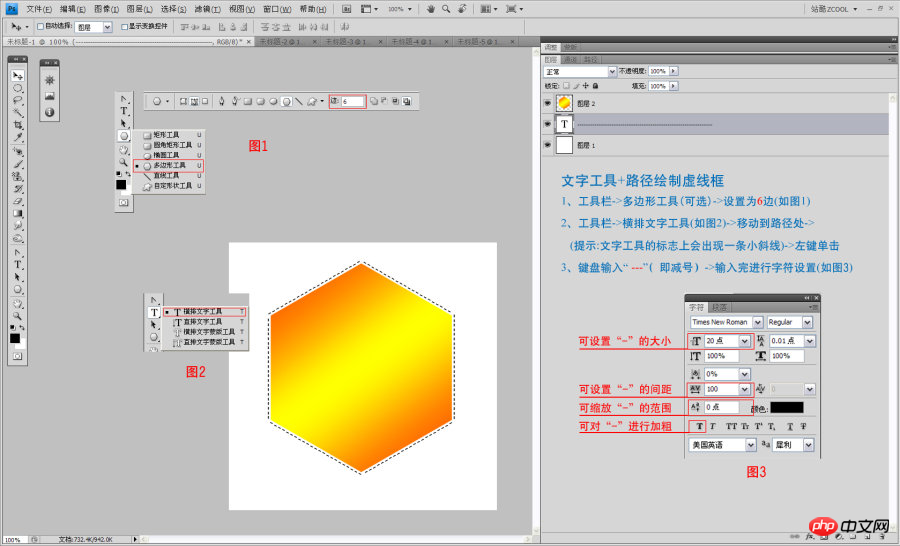
#5.新手必看:PS如何繪製虛線框PS中快速繪製虛線框的5種方法介紹

用PS製作虛線框一直以來都覺得是件很頭痛的事情,閒下來整理了一下,發上來跟大家分享一下,目的就是要讓大家知道每種方法的優缺點。類似的教學網路氾濫,但以下是我花一下午整理的,從簡到繁地介紹,希望能或多或少幫到大家。
虛線樣式的相關問答:
##2.javascript - js拖曳p,滑鼠旁邊出現虛線框,請教如何封鎖這樣的預設行為
3.javascript - echarts折線圖如何將最後一段設定為虛線
【相關文章推薦】:
#以上是photoshop中設定虛線樣式的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

