網頁中實作分頁功能的方法案例總結
- 零下一度原創
- 2017-06-07 16:14:087582瀏覽
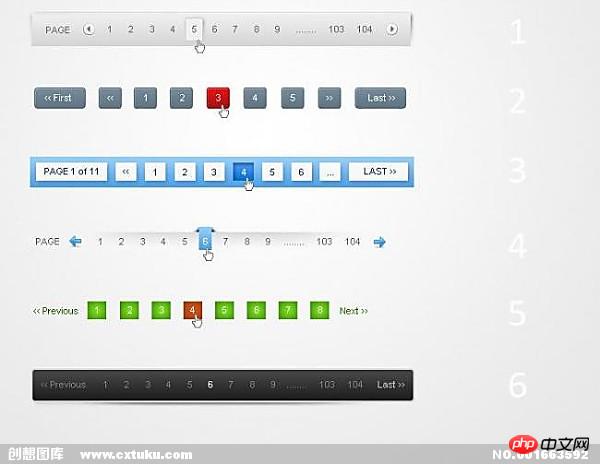
分頁 (pagination),即將一個頁面分成兩個或兩個以上的頁面。 分頁在動態網站設計裡是一門必須要掌握的技能,我們要將大量的資料有條理的顯示在頁面上,就必須要使用到分頁,讓顯示到介面的資料是最有價值的資料。那我透過下面的例子簡單的介紹一下。

在我們的網站站的新聞專欄頁、產品欄位頁等必須用到分頁功能, 分頁顯示是網頁非常常見的一種瀏覽和顯示大量資料的方法,屬於web程式設計中最常處理的事件之一。對於web程式設計的老手來說,寫這種程式碼實在是和呼吸一樣自然,但是對於初學者來說,常常對這個問題摸不著頭緒,不過php中文網下載站js特效分頁欄目都為你們準備好了成品分頁功能代碼,可以直接拿來用,包含css實現的分頁代碼、JS/JQ實現的分頁代碼。
#Bootstrap是Twitter推出的一個開源的用於前端開發的工具包。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。

#功能:
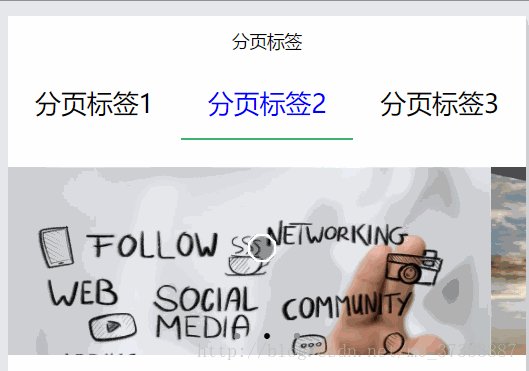
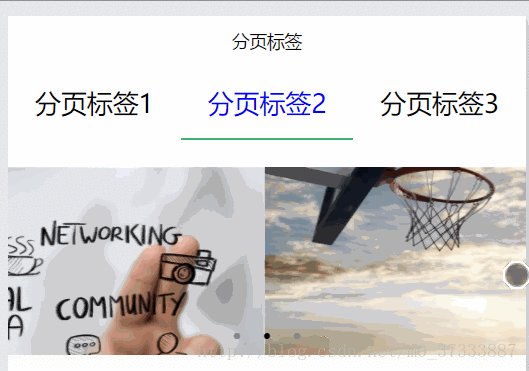
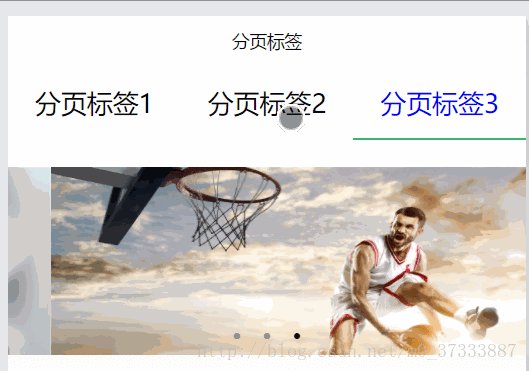
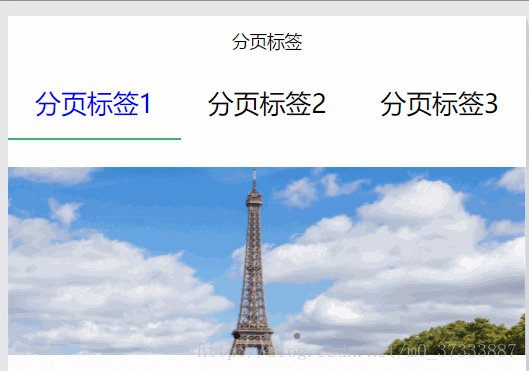
#1.分頁列與滑動視圖綁定
2.點選分頁列自動滑動到對應視圖
3.滑動的到視圖對應分頁列自動顯示選取樣式
本篇介紹利用html實現分頁列印功能的實例詳解,有些不想列印出來的分頁列印的都可以應用這類樣式進行控制在非列印時是無效的。
5. 深入了解Bootstrap table表格外掛程式(二)前後端分頁模糊查詢
在使用過程中,一邊看文檔一邊做,遇到了一些困難的地方,在此記錄一下,順便做個總結:
1、前端分頁
2、後端分頁
3、模糊查詢
前端分頁相當簡單,在我加入了2w條測試資料的時候打開的很流暢,沒有卡頓。
#解決方案想法:頁面資料的初始載入和按頁載入都是透過ajax來進行,頁面分頁連結點擊後利用ajax技術發送當前頁碼到後端控制器,後端控制器根據當前頁碼和設定的pageSize從資料庫中取出對應頁的資料。後端控制器處理完後利用PartialView方法把資料回傳到分部視圖中,並利用ViewBag來傳回總記錄數和pageSize。 ajax透過回呼函數把控制器傳回的分部視圖內容載入到主視圖中顯示。
7. 總結MySQL的分頁技術
有朋友問: MySQL的分頁似乎一直是個問題,有什麼最佳化方法嗎?網路上看到網路上推薦了一些分頁方法,但似乎不太可行,可以點評一下嗎?
方法1: 直接使用資料庫提供的SQL語句

這次測試的主要目的是對大數據量不同部分的翻頁效率的測試。本來以為應該是線性的結果,結果發現改變很奇怪。多測試幾次結果誤差在1、2秒之內,估計sql server對於翻頁也是根據不同位置有最佳化的。看了查詢分析,主要的花銷還是order by,這還是主鍵的,如果不是主鍵,或者是字符串,估計更慢
相關問答:
1. java - 請教導一個更優雅的實作業務中的分頁載入的問題?
2. node.js - mongoose如何基於關聯表進行篩選並分頁
【相關推薦】
3. PHP分頁類別集錦
#以上是網頁中實作分頁功能的方法案例總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

