總結label標籤的實例用法
- 零下一度原創
- 2017-06-07 13:47:033306瀏覽
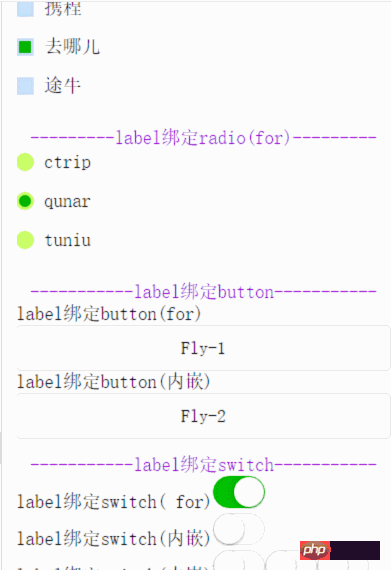
label 元素不會向使用者呈現任何特殊效果。不過,它為滑鼠使用者改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控制項。是說,當使用者選擇該標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制項。
label標籤不會向用戶呈現任何特殊效果,它的作用就是為滑鼠使用者改進了可用性。如果在label標籤內點擊文本,就會觸發此控制項。是說,當使用者按一下選取該label標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制項(就自動選取和該label標籤相關聯的表單控制項上)。

label標籤,與html的label標籤基本上一樣。 label 元素不會呈現任何特殊效果給使用者。不過,它為滑鼠使用者改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控制項。是說,當使用者選擇該標籤時,就會自動將焦點轉到和標籤綁定的表單控制項上,主要用來改善表單元件的可用性。
JavaScript語言允許,語句的前面有標籤(label),相當於定位符,用於跳到程式的任意位置,標籤的格式如下
標籤可以是任意的標識符,但是不能是保留字,語句部分可以是任意語句。
標籤通常與break語句和continue語句搭配使用,跳出特定的迴圈。
在html中,label是沒有value屬性的,
他與p以及其他大部分html元素一樣,有innerText和innerHTML屬性
不能document.getElementByID("test").value ="chenhuang";
5. #Extjs Label的fieldLabel和html屬性值對齊的方法
#設定:style:"position:relative;top:2px
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>6. 表單input項目使用label,同時引用Bootstrap函式庫,導致input點擊效果區增大

在行動平台頁面的開發中,為了讓表單項目的可點區域變大而更好的操作,label可提供對應的便利。增加了可點區域
相關問答:
1. label標籤到底是什麼意思,求大神指教?
2. objective-c - 超過一定行數的label強制在末尾加上一個...展開且可以點選成全文
#1. C# 帶捲軸的Label控制項的範例程式碼詳解
#2. Jquery跨域取得Json時invalid label錯誤的解決方法
以上是總結label標籤的實例用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

