div+css 盒子模型知識總結,輕鬆掌握div+css佈局
- 伊谢尔伦原創
- 2017-06-03 11:18:232215瀏覽
朋友們在最初學習css時候,一開始學css基礎知識的時候一定學過padding,border和margin,即內邊距、邊框、外邊距。它們組成了最簡單的 盒子。一般會使用標準 w3c 盒子模型,就是在網頁的頂部加上 doctype 宣告。因為加上了 doctype 聲明,那麼所有瀏覽器都會採用標準 w3c 盒子模型去解釋你的盒子,網頁就能在各個瀏覽器中顯示一致了。對瀏覽器的兼容性是非常友善的。這裡我們就來總結一下盒子模型的相關知識。
盒子模型學習的相關教學
#1.可以先了解# 《CSS 0基礎入門教學》中的相關css盒子模型內容介紹
2. 學習 #《企業網站綜合版面實戰影片教學》 中的盒子模型 實戰課程
#盒子模型相關知識
1. CSS的盒子模型介紹

CSS定義描述了這麼一個盒子:它的外邊距與頂部的距離為3像素、外邊距與左右部的距離為5像素,外邊距為底部的距離為6像素;
它的邊框寬度為6像素,邊框顏色為黑色;它的內邊距與上下邊框的距離為4像素,與左右邊框的距離為6像素;2. CSS盒子模型知識摘要
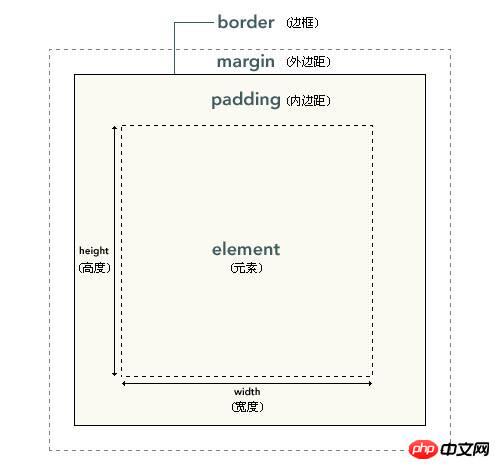
######## ####盒子模型:Box Model,由有內容(element content)、填充(padding)、邊框(border)、邊界(margin)這四個組成部分,這四個部分都包含有top/right/bottom /left四個組成部分。 ######當一個元素放在頁面上究竟需要多大尺寸時,把已經宣告內邊距,邊框,外邊距值統統與內容區域加上。當然,如果一個元素沒有內邊距,邊框,外邊距的話,也就是它的尺寸只是由它的內容來決定。 ###############3. ###CSS盒子模型圖文詳解#####################css盒子模型是css中一個比較核心的概念。在網頁中我們可以把所有的網頁元素都看成是一個盒子,一個盒子包括外邊距、邊框、內邊距,和內容四個部分組成的。其中,外邊距、邊框、內邊距,都是可以套用元素的上下左右四個邊,也可以套用在每個單獨的邊。尤其是外邊距還可以設定為負值,在一些特殊的場合是需要用到外邊距為負值的。 ##########
4. CSS盒子模型介紹
#網頁設計中常聽的屬性名稱:內容(content )、填充(padding)、邊框(border)、邊界(margin),CSS盒子模型都具備這些屬性。這些屬性和我們日常生活中盒子的屬性是一樣一樣的。內容就是盒子裡面裝的東西;而填充就是怕盒子裡的東西損壞而添加的抗震材料;邊框就是指盒子本身了;至於邊界則說明盒子之間要留一定的空隙,保持通風。
相關問答
#1. 想問一個關於盒子模型的問題?
【相關推薦】
1. php中文網免費教學:《快速玩CSS3教學》
以上是div+css 盒子模型知識總結,輕鬆掌握div+css佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:輕量級高效能的CSS3動畫庫下一篇:輕量級高效能的CSS3動畫庫



