JS/JQ設定字體大小的總結
- 黄舟原創
- 2017-06-02 15:03:574209瀏覽
在我們之前的文章中我們介紹了字體大小跟字體顏色一個道理,是網頁必不可少的一個元素,使用字體大小目的在於有區別、有動感、美觀之用,那麼用JS/JQ怎麼實現呢?今天就來介紹關於JS/JQ設定字體大小以及樣式的總結。
JS中設定字體大小:

在做公司的官網的時候,新聞內頁會有一個讓瀏覽者自己調整文字大小的功能,因此在這個空閒時間,把這個功能整理下來,給大家做參考使用!
2.js實作動態改變字型大小程式碼_javascript技巧

在許多大網站上為了提高使用者方便閱讀文字,都提供有字體大小選擇功能,以適應不同年齡層的閱讀需求,其實這種功能實現起來也很簡單,修改起來也方便,字體大號由你來定,預設字體大小可以CSS頁面定義,一般網頁的標準字體是9pt,也就是12px;
#3.js改變文章字體大小的實例程式碼_javascript技巧
##剛來公司的時候領導給分配的都是一些簡單的簡單的簡單的。 。 。 。 。任務,一次叫我把文章的字體大小變換功能寫出來。在網路上搜了很多都不管用!不過功夫不負有心人還是被我找到了!拿出來分享下!
JQ中設定字體大小:

#先取得字體大小,進行處理。再將修改的值儲存。 slice() 方法可從現有的陣列中傳回選定的元素。 arrayObject.slice(start,end)。 start 必需。規定從何處開始選取。如果是負數,那麼它規定從數組,部開始算起的位置。也就是說,-1 指最後一個元素,-2 指倒數第二個元素,以此類推。
本文實例講述了jQuery實作自動調整字體大小的方法。分享給大家供大家參考,這裡使用一個jQuery函數,自動更改元素中的文字的字體大小。
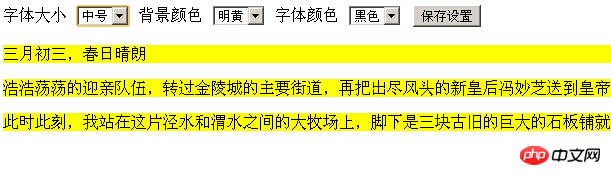
3.jquery實作即時改變網頁字體大小、字體背景顏色和顏色的方法_jquery

這裡使用jquery即時改變字體大小、字體背景色和顏色,JQUERY讓很多事變得更簡單,確實是個實用的小插件,對JQ不熟悉的朋友,平時可要多看一些實例啦,比如現在這一個小實例,你可以從中學習到不少知識點的哦。
字體大小相關問答:
#1.javascript - jquery如何讓一個容器中所有字體大小都加4號?
2.javascript - 在echarts中如何調整lable的字體大小?
3.javascript - 如何用js判斷螢幕分辨率,設定字體大小
# #【相關文章推薦】:
以上是JS/JQ設定字體大小的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

