html和css中字體顏色設定的相關總結
- 黄舟原創
- 2017-06-02 14:13:414751瀏覽
網頁中顏色的運用是網頁不可或缺的一個元素。使用顏色目的在於有區別、有動感、美觀之用,同時顏色也是各種各樣網頁的樣式表現元素之一,所以在我們的日常開發中不管是前端還是後端都離開不字體顏色,那麼我們今天就來總結一下html和css中字體顏色的設定。
html中的字體顏色:
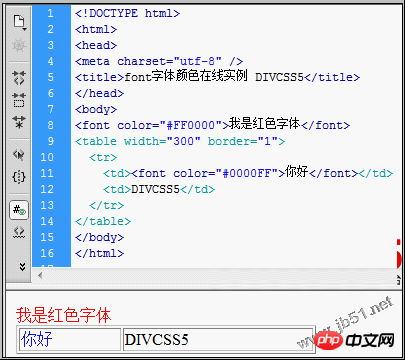
#1.html中設定字體顏色的方法和使用ps取得html準確字體顏色的方法詳解

這裡為大家介紹三種字體顏色設定包括HTML字體、CSS文字顏色、css超連結字體顏色,同時介紹了使用PS來獲得準確的顏色值方法。大家平常可以靈活擴充使用對字體、對背景設定顏色值

這篇文章使用了範例程式碼解決了為什麼不能改變子選單的字體顏色的相關問題,程式碼雖然簡單明了,但是懂了以後,可以做到舉反三的效果!
css中的字體顏色:
#1.CSS:自訂連結樣式(設定連結不同狀態下的字體顏色/背景色等)

能夠設定連結樣式的CSS 屬性有很多種(例如color, font-family, background 等等)。連結的特殊性在於能夠根據它們所處的狀態來設定它們的樣式。
2.求教如何改變一個td裡的label和a的字體顏色_html/css_WEB-ITnose
這篇文章中描述了求助,怎麼設定css能同時在滑鼠經過的時候更改一個td裡的a和label的顏色的問題,看完這篇文章可以解決更多類似的問題!
本文中的程式碼錯誤訊息可以居中,但是就是改不了字體顏色 不可能吧。錯誤訊息怎麼可能不是紅色。你確認一下是否有父元素的定義複蓋掉了.或者把span刪除掉,刪除span之後成功了,只是css不是就近原則麼,為什麼刪掉span就可以了呢?
字體顏色相關問答:
3.html5 - Canvas的字體顏色和矩形顏色設定,後者不能覆蓋前者求前輩解決,菜鳥
【相關文章推薦】:
#以上是html和css中字體顏色設定的相關總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

