html中空格符號以及空格字元實體的總結
- 黄舟原創
- 2017-06-01 15:02:2210551瀏覽
在我們日常Web專案程式開發中,html程式碼是不可或缺的,前段的展示頁面都是html文件,在HTML中,空格對很多新手來說都是不太在意的,但是空格在HTML中有著很大作用,在寫程式碼時,透過空格鍵、Tab鍵以及回車鍵打出的空格,都會被HTML自動忽略,所以在HTML中也有一些工具可以讓你自己定義空格,那麼我們今天就來介紹關於HTML中的空格。
html中空格字元實體:

瀏覽器總是會截斷HTML 頁面中的空格。如果您在文字中寫 10 個空格,在顯示該頁面之前,瀏覽器會刪除它們中的 9 個。如需在頁面中增加空格的數量,您需要使用 字元實體。
本篇就單介紹空格的字元實體,HTML提供了6種空格實體,使用實體名稱而不是數字的好處是,名稱易於記憶。壞處是,瀏覽器也許並不支援所有實體名稱(對實體數字的支援卻很好)。
3.淺析html 空白程式碼_HTML/Xhtml_網頁製作
你對html了解多少,如果你現在在學習html基本程式碼的話,相信就會牽涉到html的空格代碼的寫法。在我們平常編輯程式的時候都會用上空格,所以腳本之家小編就來跟大家說說html空格代碼是什麼及html空格的一些基本使用方法。
html中空格符號:
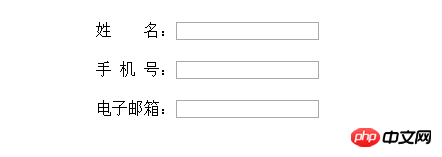
#1.html中的空格符號(nbsp ; ensp; emsp; )介紹以及中文對齊實現的方法詳解

# :這是我們使用最多的空格,也就是按下space鍵產生的空白。在HTML中,如果你用空白鍵產生此空格,空格是不會累加的(只算1個)。要使用html實體表示才可累加。此空格佔據寬度受字體影響明顯且強烈。在inline-block佈局中會搞些小破壞,在兩端對齊佈局中又是必不可少的元素。

#通常情況下,我們用空白鍵來打出多個空格,而在編寫程式碼時,透過空格鍵、Tab鍵以及回車鍵打出的空格,都會被HTML(超文本標記語言)自動忽略。 HTML將這樣的鍵視為空白字符,並顯示為單一空白間隔。雖然CSS提供了多種樣式的空格和縮排,但在HTML中也有一些工具可以讓你自己定義空格。
#文章中的案例證明:HTML程式碼中連續的空格在顯示時會顯示為一個空格,其餘的多餘的空格會被移除或說被忽略。段落文字其實也是HTML程式碼的一部分,只不過它在p標籤內部,而範例2的空格是在兩個span標籤間。
html空格相關問答:
#1.html5 - HTML文件 標籤,如何移除一段話內的空格。
【radio相關文章推薦】:
以上是html中空格符號以及空格字元實體的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

