JS如何實現多層選單中目前選單不隨頁面跳轉樣式而改變的詳細介紹
- 黄舟原創
- 2017-06-01 10:21:391335瀏覽
本文介紹了JQuery巧妙實現多層選單中當前選單不隨頁面跳轉樣式發生變化,實作方法非常簡單,有興趣的朋友一起看看吧
一.概述
本文介紹了JQuery巧妙實現多層選單中目前選單不隨頁面跳轉樣式發生變化,貌似沒看懂啥意思?
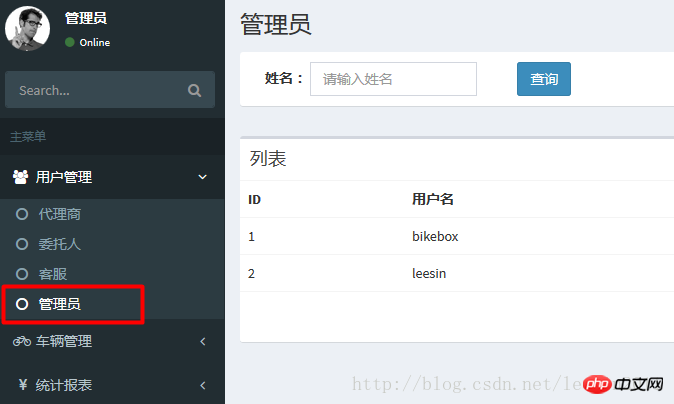
看圖說話:就是點二級或多級選單時,父級展開,當前選單是被選中狀態,這下明白了吧?

二.應用情境
當一個項目使用公開範本檔案(如上圖的左側選單列),我們為每個子選單新增連結時,點擊頁面跳轉樣後還是公共模板的樣式,這時就需要實現動態載入目前選單的樣式。
三.實作方法
第一種:.透過php傳遞變數,範本頁面透過接收這些變數來實現當前頁面的選單選中與否,父級展開等這些樣式
缺點:雖然實現簡單,但是每個頁面都需要php傳遞變量,很繁瑣,這種方法不推薦,故不再贅述!
第二種:透過比對目前選單裡的a標籤的href值與瀏覽器的url的值,判斷a標籤裡href屬性值是屬於瀏覽器url中的一部分,即表示包含該a標籤的選單應該時被選取狀態,在將樣式賦予該選單及對應的父級選單。
四.舉個栗子
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>註:上述樣式是bootstamp的樣式
#如果目前頁面是管理員頁,那個為對應的li加上class="active<a href="http://www.php.cn/wiki/927.html" target="_blank">"的屬性,父級ul的樣式由</a>style=" display: none;"修改為
ul的父級再加入class="active"的屬性,即有了圖一的效果。
以下是我寫的js實作程式碼,放在公共js檔案可以
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}解釋:
第1行:取得目前url?前面的位址,去除url參數
alert(CURRENT_URL);
結果為:http://partner.bike.lc/admin/
第2行:把url裡按「/」再次分割成字串數組,後面的6為了精確的找到對應
及方法,按需設著
alert(CURRENT_URL_ARR);
結果為:http:,,partner.bike.lc,admin,
第3行:
符合url
第4行:再將陣列轉換為字串
aert(TEM_URL);
循環得到的結果依序為:
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
第5行:將上一步字串轉換為URL形式
aert(TEM_URL);
循環得到的結果依序為:
http://partner.bike.lc/admin/http://partner.bike.lc/adminhttp://partner.bike.lc ...
第6-10行:遍歷選單列裡的所有a標籤,判斷循環裡的url是否有等於a標籤的href值,如果有加上所需的樣式
註:
刪除並傳回陣列的最後一個元素,此步很重要。
###好了,以上所述是小編給大家介紹的JS實作多層選單中目前選單不隨頁面跳轉樣式而改變 。不知道大家理解了沒有。主要是理解實現思路,樣式可依自身情況調整~###以上是JS如何實現多層選單中目前選單不隨頁面跳轉樣式而改變的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

