JavaScript技巧中關於react-redux中connect()方法詳細解析
- 黄舟原創
- 2017-05-28 10:30:392316瀏覽
connect()是React-redux中的核心方法之一,它將react元件預redux中的Store真正連接在一起,下面這篇文章主要給大家介紹了react-redux中connect()方法的相關資料,文中介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
元件
React-Redux將所有元件分成兩大類別:展示元件(UI元件),容器元件
展示元件有以下幾個特徵:
##容器元件有以下幾個特徵:
- 負責管理資料和業務邏輯,不負責UI 的呈現
- 帶有內部狀態
- 使用Redux 的API
connect方法解析
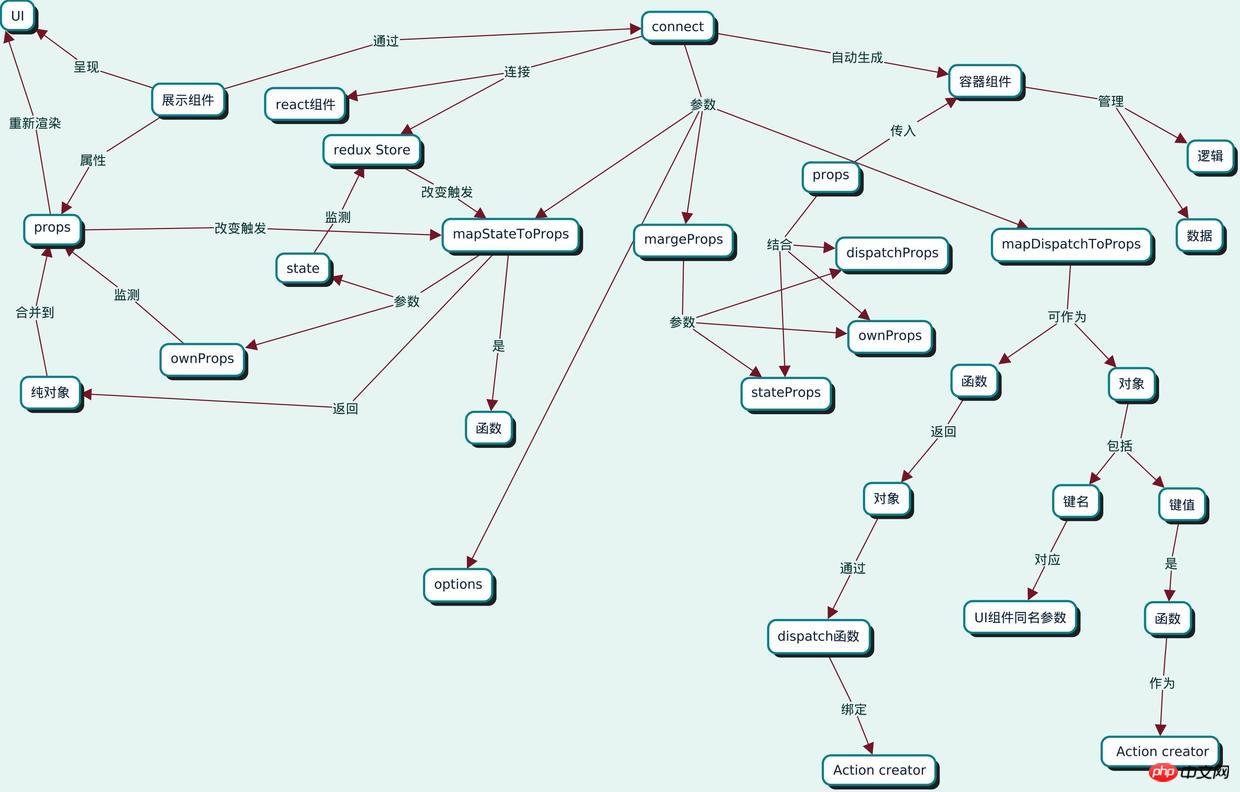
下圖是connect()的概念圖
可以簡單歸納為以下幾點:
- mapDispatchToProps可以是funciton,也可以是
物件,作為輸出,
connect()簽章
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
參數
1、 [mapStateToProps(state, [ownProps]): stateProps] (Function) : 如果定義此參數,元件將會監聽Redux store 的變化。任何時候,只要 Redux store 改變,mapStateToProps 函數就會被呼叫。此回呼函數必須傳回純對象,這個物件會與元件的 props 合併。如果你省略了這個參數,你的元件將不會監聽 Redux store。如果指定了該回呼函數中的第二個參數 ownProps,則該參數的值為傳遞到元件的 props,而且只要元件接收到新的 props,mapStateToProps 也會被呼叫。
[mapDispatchToProps(dispatch, [ownProps]): dispatchProps] (Object<a href="http://www.php.cn/wiki/60.html" target="_blank"> or Function) </a>: 如果傳遞的是一個對象,那麼每個定義在該物件的函數都會被當作Redux action creator,而且這個物件會與Redux store 綁定在一起,其中所定義的方法名稱將作為屬性名,合併到元件的props 中。如果傳遞的是一個函數,該函數將接收一個dispatch 函數,然後由你來決定如何返回一個對象,這個對象通過dispatch 函數與action creator 以某種方式綁定在一起(提示:你也許會用到Redux的輔助函數bindActionCreators() )。如果你省略這個 mapDispatchToProps 參數,預設情況下,dispatch 會注入到你的元件 props 中。如果指定了該回呼函數中第二個參數 ownProps,則該參數的值為傳遞到元件的 props,而且只要元件接收到新 props,mapDispatchToProps 也會被呼叫。
3、 [mergeProps(stateProps, dispatchProps, ownProps): props] (Function) : 如果指定了這個參數,mapStateToProps() 與mapDispatchToProps() 的執行結果和元件自身的props 將會傳入到這個回呼函數中。此回呼函數傳回的物件將作為 props 傳遞到被包裝的元件中。你也許可以用這個回調函數,根據元件的 props 來篩選部分的 state 數據,或是把 props 中的某個特定變數與 action creator 綁定在一起。如果你省略這個參數,預設會回傳 Object.assign({}, ownProps, stateProps, dispatchProps) 的結果。
4、 [options] (Object) 如果指定這個參數,可以自訂 connector 的行為。
[pure = true] (Boolean) : 如果為true,connector 將執行shouldComponentUpdate 並且淺對比mergeProps 的結果,避免不必要的更新,前提是目前元件是一個「純」元件,它不依賴任何的輸入或state 而只依賴props 和Redux store 的state。預設值為 true。
[withRef = false] (Boolean) : 如果為true,connector 會保存一個對被包裝組件實例的引用,該引用通過getWrappedInstance() 方法獲得。預設值為 false
傳回值
根據配置訊息,傳回一個注入了 state 和 action creator 的 React 元件。
容器元件使用connect() 方法連接Redux
我們用react-redux 提供的connect() 方法將「笨拙」的Counter 轉換成容器元件。 connect() 允許你從 Redux store 中指定準確的 state 到你想要取得的元件中。這讓你能獲得任何等級顆粒度的數據。
讓我們看下,我們擁有一個的展示元件,它有一個透過props 傳過來的值,和一個函數onIncrement,當你點擊「Increment」 按鈕時就會調用這個函數:
import { Component } from 'react';
export default class Counter extends Component {
render() {
return (
<button onClick={this.props.onIncrement}>
{this.props.value}
</button>
);
}
}containers/CounterContainer.js
import { Component } from 'react';
import { connect } from 'react-redux';
import Counter from '../components/Counter';
import { increment } from '../actionsCreators';
// 哪些 Redux 全局的 state 是我们组件想要通过 props 获取的?
function mapStateToProps(state) {
return {
value: state.counter
};
}
// 哪些 action 创建函数是我们想要通过 props 获取的?
function mapDispatchToProps(dispatch) {
return {
onIncrement: () => dispatch(increment())
};
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Counter);##總結
connect後面第二個括號是要新增prop的react元件,第一個括號中的參數是用來改變該元件prop的方法,第一個括號有兩個參數,第一個參數是一個函數,傳回一個對象,對象的鍵是該組件的prop屬性,值是該prop的值;第二個參數也是一個函數,傳回一個對象,對象的鍵同樣是prop的屬性名,值是一個redux的dispatch,當這個prop屬性被用來觸發時,dispatch會改變redux中state的值。以上是JavaScript技巧中關於react-redux中connect()方法詳細解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

