詳解ASP.NET Core 2.0 版本的新特性
- 零下一度原創
- 2018-05-24 13:55:176478瀏覽
Amazing ASP.NET Core 2.0,這篇文章主要介紹了ASP.NET Core 2.0 版本的新特性,有興趣的小夥伴可以參考一下
前言
#ASP.NET Core 的變化和發展速度是快速的,當你發現你還沒有掌握ASP.NET Core 1.0 的時候, 2.0 已經快要發布了,目前2.0 處於Preview 1版本,意味著功能已經基本確定,還沒有學習過ASP.NET Core 的同學可以直接從2.0 開始學起,但是如果你已經掌握了1.0 的話,那麼你只需要了解在2.0 中增加和修改的一些功能即可。
每一次大版本的發布和升級,總是會帶給開發人員一些驚喜和令人興奮的特性,有關ASP.NET Core 本次的2.0 版本的新特性,主要集中在幾個部分上。
SDK 的變化
PS: 目前如果你想在VS中體驗 ASP.NET Core 2.0 全部特性的話,你需要 VS 2017.3 預覽版本。當然你可以使用 VS Core 來快速了解。
.NET Core 2.0 Priview 的下載位址:
www.microsoft.com/net/core/preview
完成之後可以在 cmd 中使用以下指令查看版本。

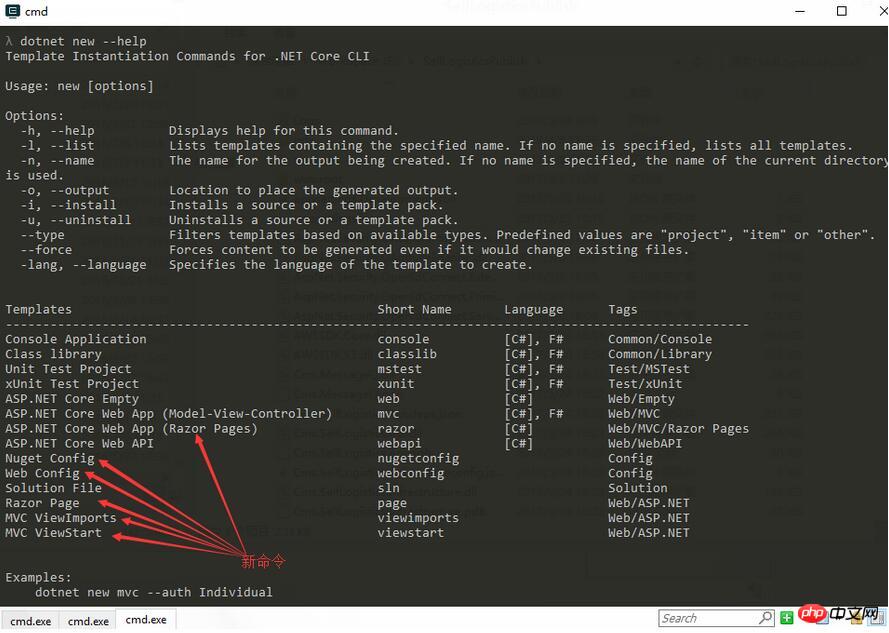
變化1:新增瞭如下圖箭頭所指新指令。

dotnet new razor dotnet new nugetconfig dotnet new page dotnet new viewimports dotnet new viewstart
新增了這些新的cli指令。 其中viewimports,viewstart 即為Razor視圖中的_xxx.cshtml那兩個檔案.
變更2: dotnet new xxx 將會自動還原NuGet 套件,不需要你再進行dotnet restore 指令了。
G:\Sample\ASPNETCore2 > dotnet new mvc The template "ASP.NET Core Web App (Model-View-Controller)" was created successfully. This template contains technologies from parties other than Microsoft, see https://aka.ms/template-3pn for details. Processing post-creation actions... Running 'dotnet restore' on G:\Sample\ASPNETCore2\ASPNETCore2.csproj... Restore succeeded.
*.csproj 專案檔案
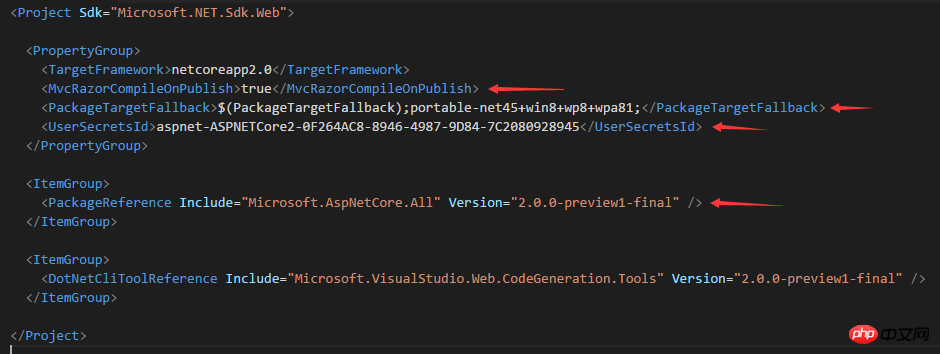
在2.0 中,當建立一個MVC 專案的時候,產生的csporj 專案檔案如下:

其中,紅色箭頭部分為新增內容,我們依序來看看:
MvcRazorCompileOnPublish:
在1.0 版本中,如果我們需要在發布的時候編譯MVC 中的Views 資料夾為DLL的話,需要引用
Microsoft.AspNetCore.Mvc.Razor.ViewCompilation 這個NuGet 包,而現在已經不需要了,這個功能已經預設的整合在了SDK中,只需要在csporj新增配置即可,在發布的時候將會自動打包Views 資料夾中的*.cshtml 檔案為DLL 組件。
PackageTargetFallback
這個組態項目是用來設定目前組件支援的目標框架。
UserSecretsId
這個是用來儲存程式中使用的機密,以前是儲存在project.json 檔案中,現在你可以在這裡進行配置了。
有關 UserSecrets 的更多信息,可以查看我的這篇部落格文章。
MVC 相關套件
819a33b5cbb0cca58c422b717293a19c
在Core MVC 2.0 中,所有MVC相關的NuGet 套件都被整合到了這個Microsoft.AspNetCore.All套件中,它是一個元資料包,包含了大量的東西,其中包括:Authorization, Authentication, Identity, CORS, Localization, Logging, Razor, Kestrel 等,除了這些它還附加了EntityFramework, SqlServer, Sqlite 等包。
有些同學可能會覺得這樣會引用了很多專案中使用不到的程序集,導致發布後的程序變得很龐大,不過我要告訴你不必擔心,發布後的程序集不但不會變得很大,反而會小很多,因為Microsoft 把所有的這些依賴全部都整合到了sdk中,也就是說當你安裝sdk的之後,MVC相關的套件就已經安裝到了你的系統上。
這樣的好處是你不用擔心更新Nuget包或刪除的時候,因為大量的版本不一致問題導致隱藏的衝突問題,另外一個好處就是,這樣對於很多新手的話就很友好2333,他們不需要知道他們什麼情況下會從那個NuGet 套件中取得自己需要的資訊。
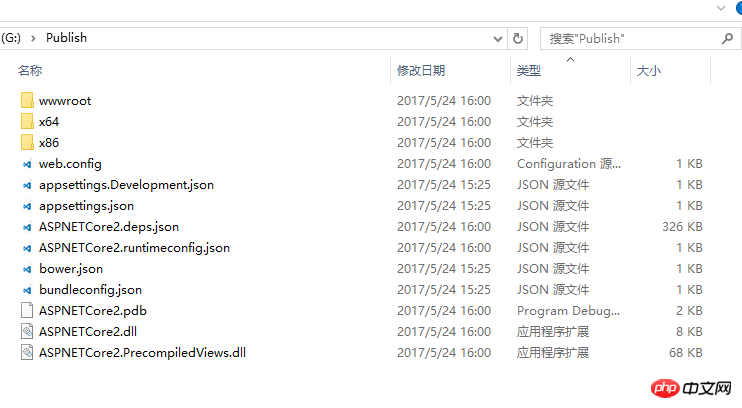
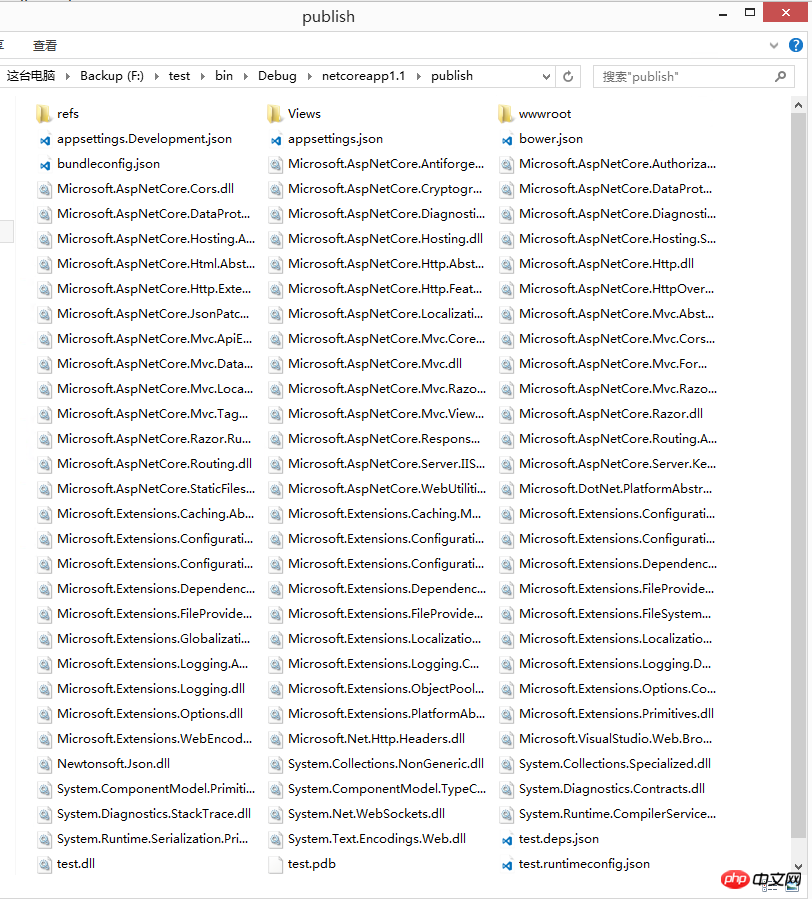
現在,發布後的資料夾是如此簡潔: 大小4.3M

#再貼個先前的發布後的文件夾你們感受一下: 大小16.5M

有些同学可能好奇他们把那些引用的 MVC 包放到哪里了,默认情况下他们位于这个目录:
C:\Program Files\dotnet\store\x64\netcoreapp2.0
新的 Program.cs 和 Startup.cs
现在,当创建一个 ASP.NET Core 2.0 MVC 程序的时候,Program 和 Startup 已经发生了变化,他们已经变成了这样:
Program.cs
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}Startup.cs
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}可以发现,新的 Program.cs 中和 Startup.cs 中的内容已经变得很简单了,少了很多比如 appsetting.json 文件的添加,日志中间件, Kertrel , HostingEnvironment 等,那么是怎么回事呢? 其他他们已经被集成到了 WebHost.CreateDefaultBuilder 这个函数中,那么我们跟进源码来看一下内部是怎么做的。
WebHost.CreateDefaultBuilder
下面是 WebHost.CreateDefaultBuilder 这个函数的源码:
public static IWebHostBuilder CreateDefaultBuilder(string[] args)
{
var builder = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureAppConfiguration((hostingContext, config) =>
{
var env = hostingContext.HostingEnvironment;
config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true);
if (env.IsDevelopment())
{
var appAssembly = Assembly.Load(new AssemblyName(env.ApplicationName));
if (appAssembly != null)
{
config.AddUserSecrets(appAssembly, optional: true);
}
}
config.AddEnvironmentVariables();
if (args != null)
{
config.AddCommandLine(args);
}
})
.ConfigureLogging((hostingContext, logging) =>
{
logging.UseConfiguration(hostingContext.Configuration.GetSection("Logging"));
logging.AddConsole();
logging.AddDebug();
})
.UseIISIntegration()
.UseDefaultServiceProvider((context, options) =>
{
options.ValidateScopes = context.HostingEnvironment.IsDevelopment();
})
.ConfigureServices(services =>
{
services.AddTransient<IConfigureOptions<KestrelServerOptions>, KestrelServerOptionsSetup>();
});
return builder;
}可看到,新的方式已经隐藏了很多细节,帮助我们完成了大部分的配置工作。但是你知道怎么样来自定义这些中间件或者配置也是必要的技能之一。
appsettings.json 的变化
在 appsettings.json 中,我们可以定义 Kestrel 相关的配置,应用程序会在启动的时候使用该配置进行Kerstrel的启动。
{
"Kestrel": {
"Endpoints": {
"Localhost": {
"Address": "127.0.0.1",
"Port": "9000"
},
"LocalhostHttps": {
"Address": "127.0.0.1",
"Port": "9001",
"Certificate": "Https"
}
}
},
"Certificate": {
"HTTPS": {
"Source": "Store",
"StoreLocation": "LocalMachine",
"StoreName": "MyName",
"Subject": "CN=localhost",
"AllowInvalid": true
}
},
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
}
}以上配置内容配置了 Kertrel 启动的时候使用的本地地址和端口,以及在生产环境需要使用的 HTTPS 的配置项,通常情况下关于 HTTPS 的节点配置部分应该位于 appsettings.Production.json 文件中。
现在,dotnet run在启动的时候将同时监听 9000, 和 9001 端口。
日志的变化
在 ASP.NET Core 2.0 中关于日志的变化是非常令人欣慰的,因为它现在不是作为MVC中间件配置的一部分了,而是 Host 的一部分,这句话好像有点别扭,囧~。 这意味着你可以记录到更加底层产生的一些错误信息了。
现在你可以这样来扩展日志配置。
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.ConfigureLogging(factory=>{你的配置})
.Build();全新的 Razor Pages
ASP.NET Core 2.0 引入的另外一个令人兴奋的特性就是 Razor Pages。提供了另外一种方式可以让你在做Web 页面开发的时候更加的沉浸式编程,或者叫 page-focused 。额...它有点像以前 Web Form Page,它隶属于 MVC 框架的一部分,但是他们没有 Controller。
你可以通过dotnet new razor命令来新建一个 Razor Pages 类型的应用程序。
Razor Pages 的 cshtml 页面代码可能看起来是这样的:
@page
@{
var message = "Hello, World!";
}
<html>
<body>
<p>@message</p>
</body>
</html>Razor Pages 的页面必须具有 @page 标记。他们可能还会有一个 *.cshtml.cs 的 class 文件,对应的页面相关的一些代码,是不是很像 Web Form 呢?
有同学可能会问了,没有 Controller 是怎么路由的呢? 实际上,他们是通过文件夹物理路径的方式进行导航,比如:

有关 Razor Pages的更多信息可以看这里:
docs.microsoft.com/en-us/aspnet/core/razor-pages
总结
可以看到,在 ASP.NET Core 2.0 中,给我们的开发过程带来了很多便利和帮助,他们包括 Program 等的改进,包括 MVC 相关 NuGet 包的集成,包括appsetting.json的服务器配置,以及令人惊讶的Razor Page,是不是已经迫不及待的期待正式版的发布呢?如果你期待的话,点个【推荐】让我知道吧~ 2333..
如果你对 ASP.NET Core 有兴趣的话可以关注我,我会定期的在博客分享我的学习心得。
【相关推荐】
3. 分享ASP.NET Core在开发环境中保存机密(User Secrets)的实例
4. .Net Core中如何使用ref和Span8742468051c85b06f0a0af9e3e506b5c提高程序性能的实现代码
以上是詳解ASP.NET Core 2.0 版本的新特性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

