HTML程式碼如何產生嵌入網頁直播詳解
- 黄舟原創
- 2017-05-26 15:10:546999瀏覽
當今的直播業務發展日新月異的大環境下,若企業、機構、政府、學校官方網站甚至是個人的網站主頁,如果沒有個直播版塊或視頻點播版塊,應該都不好意思說是官網吧。 難為了管理網站的技術人員,購買第三方的直播點播雲端服務,小並發還比較適合。但往往會預估並發量比較大,計算下來,用雲端平台根本不划算。 尤其現在許多直播雲平台不再提供依照流量付費的方式,轉而以尖峰頻寬付費方式。對比下來,最終只有自建直播點播伺服器。
那麼問題就來了。 如何把直播內容+播放器嵌入網頁呢?網友們也紛紛提問:
ü HTML怎麼加入一個直播flash播放器;
ü 如何在網頁中放置影片播放程式碼;
ü 怎麼在HTML網頁中插入直播影片;
ü 網頁嵌入線上直播程式碼。
那麼我們來抽絲剝繭來分析下如何產生嵌入網頁的直播的HTML程式碼呢?
目前市面上直播都已擷取先進的串流stream方式。那麼RTMP串流直播系統、RTMFP/P2P串流系統或HLS直播系統就是必要的。選擇的這種串流媒體系統需求:
1. 產生flash的HTML播放器程式碼,嵌入網頁保證無需安裝插件。
2. 手機端採用HLS協議,H5技術,保證安卓和蘋果行動裝置也不需要安裝任何外掛程式。或提供M3U8的影片播放位址,開發APP呼叫影片進行串流播放。
3. 直播系統如Adobe Media Server或800Li Media Server能夠自適應多種播放終端。
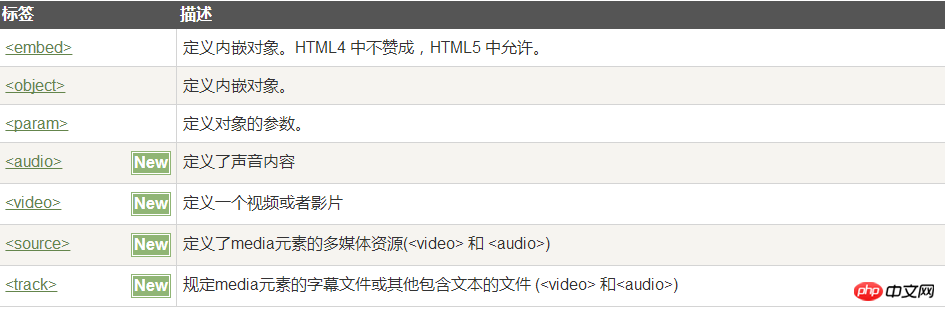
PC上用flash的HTML程式碼範例 (object+embed標籤)
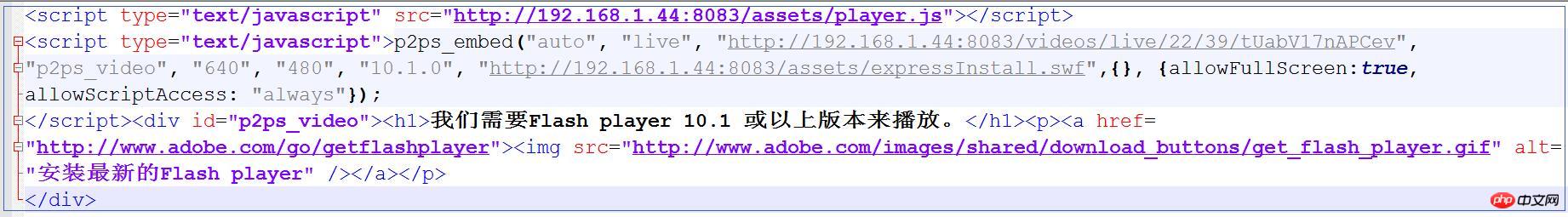
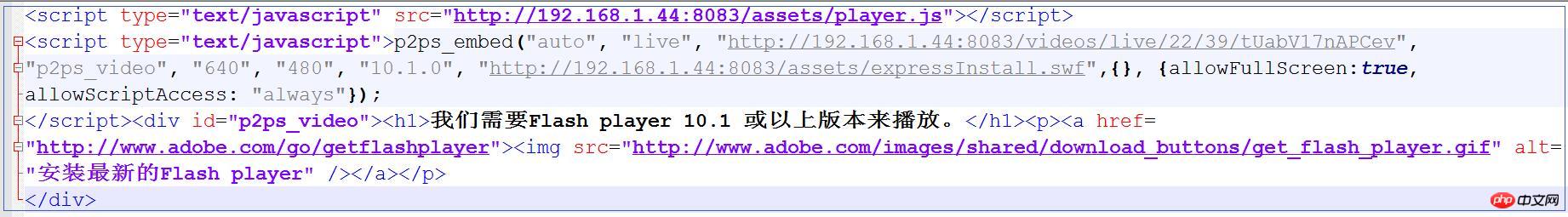
現在很多直播系統軟體的安裝和部署都設計很簡潔,管理都是web網頁觀看,沒有繁雜的操作步驟,簡單易懂。 當然也會直接提供直播內容插入網頁的HTML標籤,考慮相容性都會有obeject標籤+embed標籤兩種。 如下圖:


程式碼如下:
<script type="text/javascript" src="http://192.168.1.44:8083/assets/player.js"></script>
<script type="text/javascript">p2ps_embed("auto", "live", "http://192.168.1.44:8083/videos/live/22/39/tUabV17nAPCev",
"p2ps_video", "640", "480", "10.1.0", "http://192.168.1.44:8083/assets/expressInstall.swf",{}, {allowFullScreen:true,
allowScriptAccess: "always"});
800Limediaserver</script><div id="p2ps_video"><h1>我们需要Flash player 10.1 或以上版本来播放。</h1><p><a href=
"http://www.adobe.com/go/getflashplayer"><img src="/static/imghwm/default1.png" data-src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" class="lazy" alt=
"安装最新的Flash player" /></a></p>
</div>
嵌入網頁顯示:

轉發其他人的直播,如愛奇藝,酷等,會提供分享嵌入網頁程式碼。 如下圖:

以上是HTML程式碼如何產生嵌入網頁直播詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

