詳細介紹ZKEACMS for .Net Core
- 零下一度原創
- 2017-05-26 13:34:483167瀏覽
ZKEACMS.Core 是基於.Net Core MVC 開發的開源CMS,這篇文章主要為大家深入解析了ZKEACMS for .Net Core,具有一定的參考價值,感興趣的小伙伴們可以參考一下
ZKEACMS 簡介
ZKEACMS.Core 是基於.Net Core MVC 開發的開源CMS。 ZKEACMS可以讓使用者自由規劃頁面佈局,使用視覺化編輯設計“所見即所得”,直接在頁面上進行拖放添加內容。
ZKEACMS使用外掛式設計,模組分離,透過橫向擴充來豐富CMS的功能。
響應式設計
ZKEACMS使用Bootstrap3的柵格系統來實現響應式設計,從而實現在不同的設備上都可以正常存取。同時站在Bootstrap巨人的肩膀上,有豐富的主題資源可以使用。
簡單示範

接下來再看看程式設計及原則
專案結構
EasyFrameWork 底層框架
- ##ZKEACMS CMS核心
- ZKEACMS.Article 文章 外掛程式
- ZKEACMS.Product 產品外掛程式 ##ZKEACMS.SectionWidget 模板元件外掛程式
- ZKEACMS. WebHost
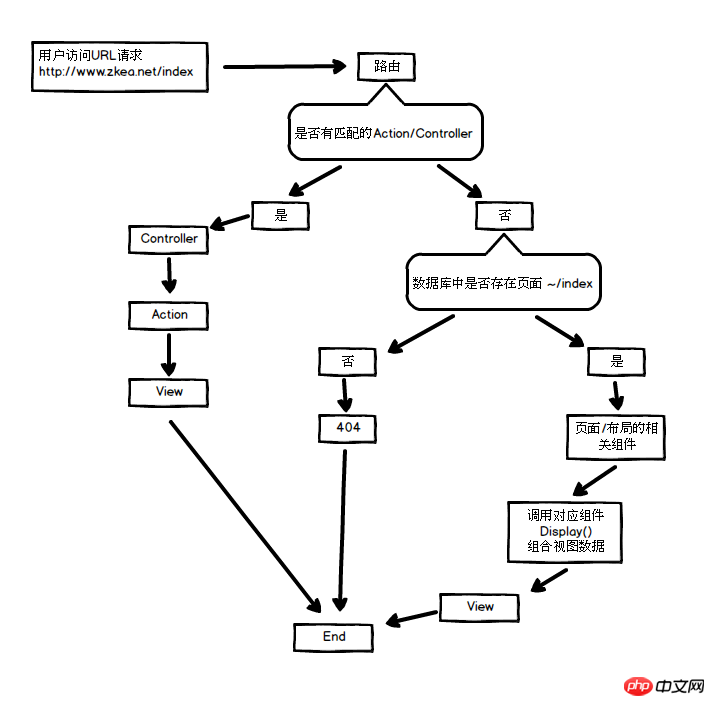
路由在ZKEACMS裡面起到了關鍵性的作用,透過路由的優先順序來決定訪問的流程走向,如果找到匹配的路由,則優先走該路由對應的Controller -> Action -> View,如果沒有匹配的路由,則步行由優先權最低的「全捕捉」路由來處理使用者的請求,最後回傳回應。 優先順序最低的「全捕捉」路由是用來處理使用者自行建立的頁面的。當請求進來時,先去資料庫中尋找是否存在該頁面,不存在則回傳404。找到頁面之後,再找出這個頁面所有的元件、內容,然後統一呼叫各個元件的「Display"方法來得到對應的「ViewModel"和視圖"View",最後依照頁面的佈局來顯示。
ZKEACMS 請求流程圖
 驅動頁面元件:
驅動頁面元件:
widgetService.GetAllByPage(filterContext.HttpContext.RequestServices, page).Each(widget =>
{
if (widget != null)
{
IWidgetPartDriver partDriver = widget.CreateServiceInstance(filterContext.HttpContext.RequestServices);
WidgetViewModelPart part = partDriver.Display(widget, filterContext);
lock (layout.ZoneWidgets)
{
if (layout.ZoneWidgets.ContainsKey(part.Widget.ZoneID))
{
layout.ZoneWidgets[part.Widget.ZoneID].TryAdd(part);
}
else
{
layout.ZoneWidgets.Add(part.Widget.ZoneID, new WidgetCollection { part });
}
}
partDriver.Dispose();
}
});頁面呈現:
foreach (var widgetPart in Model.ZoneWidgets[zoneId].OrderBy(m => m.Widget.Position).ThenBy(m => m.Widget.WidgetName))
{
<p style="@widgetPart.Widget.CustomStyle">
<p class="widget @widgetPart.Widget.CustomClass">
@if (widgetPart.Widget.Title.IsNotNullAndWhiteSpace())
{
<p class="panel panel-default">
<p class="panel-heading">
@widgetPart.Widget.Title
</p>
<p class="panel-body">
@Html.DisPlayWidget(widgetPart)
</p>
</p>
}
else
{
@Html.DisPlayWidget(widgetPart)
}
</p>
</p>
}#插件「最關鍵」的類別PluginBase
每一個外掛程式/模組都必需要一個類別
PluginBase,作為外掛程式初始化的入口,程式在啟動的時候,會載入這些類別並作一些關鍵的初始化工作。 public abstract class PluginBase : ResourceManager, IRouteRegister, IPluginStartup
{
public abstract IEnumerable<RouteDescriptor> RegistRoute(); //注册该插件所需要的路由 可返回空
public abstract IEnumerable<AdminMenu> AdminMenu(); //插件在后端提供的菜单 可返回空
public abstract IEnumerable<PermissionDescriptor> RegistPermission(); //注册插件的权限
public abstract IEnumerable<Type> WidgetServiceTypes(); //返回该插件中提供的所有组件的类型
public abstract void ConfigureServices(IServiceCollection serviceCollection); //IOC 注册对应的接口与实现
public virtual void InitPlug(); //初始化插件,在程序启动时调用该方法
}具體實作可以參考「文章」外掛程式ArticlePlug.cs 或「產品」外掛程式ProductPlug.cs
載入外掛程式Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.UseEasyFrameWork(Configuration).LoadEnablePlugins(plugin =>
{
var cmsPlugin = plugin as PluginBase;
if (cmsPlugin != null)
{
cmsPlugin.InitPlug();
}
}, null);
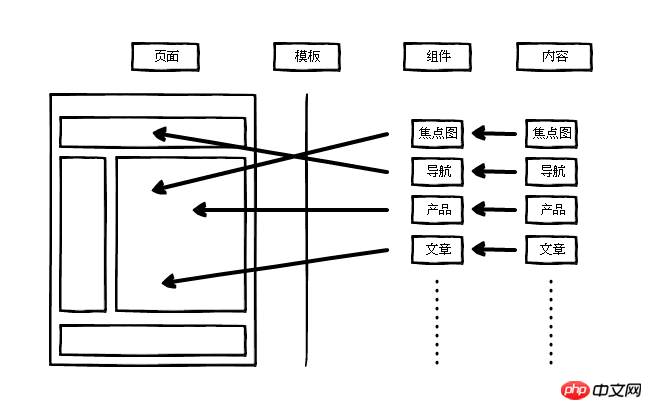
}元件構成
一個頁面,由許多的元件構成,每個元件都可以包含不同的內容(Content),像文字,圖片,影片等,內容由元件決定,呈現方式由元件的模板(View)決定。
關係與呈現方式大致如下圖所示:

每個元件都會對應一個實體,用於儲存與該組件相關的一些資訊。實體必需繼承於 BasicWidget 類別。
例如HTML元件的實體類別:
[ViewConfigure(typeof(HtmlWidgetMetaData)), Table("HtmlWidget")]
public class HtmlWidget : BasicWidget
{
public string HTML { get; set; }
}
class HtmlWidgetMetaData : WidgetMetaData<HtmlWidget>
{
protected override void ViewConfigure()
{
base.ViewConfigure();
ViewConfig(m => m.HTML).AsTextArea().AddClass("html").Order(NextOrder());
}
}實體類別裡面使用到了元資料配置[ViewConfigure(typeof(HtmlWidgetMetaData))],透過簡單的設定來控製表單頁面、清單頁面的顯示。如果設定為文字或下拉框;必填,長度等的驗證。
這裡實作方式是在MVC裡面新增一個新的ModelMetadataDetailsProviderProvider,這個Provider的作用就是抓取這些元資料的設定資訊並提交給MVC。
services.AddMvc(option =>
{
option.ModelMetadataDetailsProviders.Add(new DataAnnotationsMetadataProvider());
})服務 ServiceWidgetService 是資料與範本的橋樑,透過Service抓取資料並發送給頁面範本。 Service 必需繼承自 WidgetService30387bb9109ecea281cb4c0ff151ccd8。如果業務複雜,則重寫(override)基底類別的對應方法來實作。
例如HTML元件的Service:
public class HtmlWidgetService : WidgetService<HtmlWidget, CMSDbContext>
{
public HtmlWidgetService(IWidgetBasePartService widgetService, IApplicationContext applicationContext)
: base(widgetService, applicationContext)
{
}
public override DbSet<HtmlWidget> CurrentDbSet
{
get
{
return DbContext.HtmlWidget;
}
}
}檢視實體ViewModelViewModel 不是必要的,當實體(Entity)作為ViewModel傳到視圖不足以滿足要求時,可以新建一個ViewModel,並將這個ViewModel傳過去,這將要求重寫Display 方法
public override WidgetViewModelPart Display(WidgetBase widget, ActionContext actionContext)
{
//do some thing
return widget.ToWidgetViewModelPart(new ViewModel());
}視圖/ 模板Widget.cshtml#模板(Template) 用來顯示內容。透過了Service收集到了模板所要的“Model”,最後模板把它們顯示出來。
动态编译分散的模板
插件的资源都在各自的文件夹下面,默认的视图引擎(ViewEngine)并不能找到这些视图并进行编译。MVC4版本的ZKEACMS是通过重写了ViewEngine来得以实现。.net core mvc 可以更方便实现了,实现自己的 ConfigureOptionsb81c8758155c398bce8db7dc265f7449 ,然后通过依赖注入就行。
public class PluginRazorViewEngineOptionsSetup : ConfigureOptions<RazorViewEngineOptions>
{
public PluginRazorViewEngineOptionsSetup(IHostingEnvironment hostingEnvironment, IPluginLoader loader) :
base(options => ConfigureRazor(options, hostingEnvironment, loader))
{
}
private static void ConfigureRazor(RazorViewEngineOptions options, IHostingEnvironment hostingEnvironment, IPluginLoader loader)
{
if (hostingEnvironment.IsDevelopment())
{
options.FileProviders.Add(new DeveloperViewFileProvider());
}
loader.GetPluginAssemblies().Each(assembly =>
{
var reference = MetadataReference.CreateFromFile(assembly.Location);
options.AdditionalCompilationReferences.Add(reference);
});
loader.GetPlugins().Where(m => m.Enable && m.ID.IsNotNullAndWhiteSpace()).Each(m =>
{
var directory = new DirectoryInfo(m.RelativePath);
if (hostingEnvironment.IsDevelopment())
{
options.ViewLocationFormats.Add($"/Porject.RootPath/{directory.Name}" + "/Views/{1}/{0}" + RazorViewEngine.ViewExtension);
options.ViewLocationFormats.Add($"/Porject.RootPath/{directory.Name}" + "/Views/Shared/{0}" + RazorViewEngine.ViewExtension);
options.ViewLocationFormats.Add($"/Porject.RootPath/{directory.Name}" + "/Views/{0}" + RazorViewEngine.ViewExtension);
}
else
{
options.ViewLocationFormats.Add($"/{Loader.PluginFolder}/{directory.Name}" + "/Views/{1}/{0}" + RazorViewEngine.ViewExtension);
options.ViewLocationFormats.Add($"/{Loader.PluginFolder}/{directory.Name}" + "/Views/Shared/{0}" + RazorViewEngine.ViewExtension);
options.ViewLocationFormats.Add($"/{Loader.PluginFolder}/{directory.Name}" + "/Views/{0}" + RazorViewEngine.ViewExtension);
}
});
options.ViewLocationFormats.Add("/Views/{0}" + RazorViewEngine.ViewExtension);
}
}看上面代码您可能会产生疑惑,为什么要分开发环境。这是因为ZKEACMS发布和开发的时候的文件夹目录结构不同造成的。为了方便开发,所以加入了开发环境的特别处理。接下来就是注入这个配置:
services.TryAddEnumerable(ServiceDescriptor.Transient14b327c75dcb4d47b8bf35db01acaec9, PluginRazorViewEngineOptionsSetup>());
EntityFrameWork
ZKEACMS for .net core 使用EntityFrameWork作为数据库访问。数据库相关配置 EntityFrameWorkConfigure
public class EntityFrameWorkConfigure : IOnConfiguring
{
public void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlServer(Easy.Builder.Configuration.GetSection("ConnectionStrings")["DefaultConnection"]);
}
}对Entity的配置依然可以直接写在对应的类或属性上。如果想使用 Entity Framework Fluent API,那么请创建一个类,并继承自 IOnModelCreating
class EntityFrameWorkModelCreating : IOnModelCreating
{
public void OnModelCreating(ModelBuilder modelBuilder)
{
modelBuilder.Entity<LayoutHtml>().Ignore(m => m.Description).Ignore(m => m.Status).Ignore(m => m.Title);
}
}主题
ZKEACMS 使用Bootstrap3作为基础,使用LESS,定议了许多的变量,像边距,颜色,背景等等,可以通过简单的修改变量就能“编译”出一个自己的主题。
或者也可以直接使用已经有的Bootstrap3的主题作为基础,然后快速创建主题。
最后
关于ZKEACMS还有很多,如果您也感兴趣,欢迎加入我们。
ZKEACMS for .net core 就是要让建网站变得更简单,快速。页面的修改与改版也变得更轻松,便捷。
【相关推荐】
3. .NET Core CLI工具文档dotnet-publish
以上是詳細介紹ZKEACMS for .Net Core的詳細內容。更多資訊請關注PHP中文網其他相關文章!

