WPF中自訂GridLengthAnimation的實例教程
- 零下一度原創
- 2017-05-24 17:31:501730瀏覽
這篇文章主要為大家詳細介紹了WPF中自訂GridLengthAnimation的相關資料,具有一定的參考價值,有興趣的小夥伴們可以參考一下
需求
我們想要在編輯一個清單中某一個條目時,將編輯的詳情內容也放置當前面,例如右側。
可以透過將一個Grid,分成兩個Cloumn,動態調整兩個Cloumn的Width,就可以實現這個需求。
我們知道,Clomun的Width是個,而預設的動畫沒有這樣子的。我們就需要自己實現這樣一人動畫。
設計
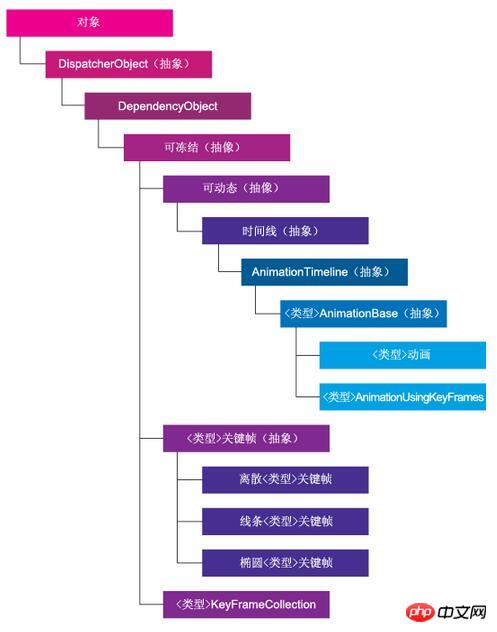
我們從Animation的類別圖看到

我們可以從需求
我們想要在編輯一個清單中某一個條目時,將編輯的詳情內容也放置當前面,例如右側。
可以透過將一個Grid,分成兩個Cloumn,動態調整兩個Cloumn的Width,就可以實現這個需求。
我們知道,Clomun的Width是個GridLength,而預設的動畫沒有這樣子的。我們就需要自己實現這樣一人動畫。
設計
我們從Animation的類別圖看到AnimationTimeline繼承,重寫其GetCurrentValue
public class GridLengthAnimation : AnimationTimeline
{
/// <summary>
/// Returns the type of object to animate
/// </summary>
public override Type TargetPropertyType => typeof(GridLength);
/// <summary>
/// Creates an instance of the animation object
/// </summary>
/// <returns>Returns the instance of the GridLengthAnimation</returns>
protected override System.Windows.Freezable CreateInstanceCore()
{
return new GridLengthAnimation();
}
/// <summary>
/// Dependency property for the From property
/// </summary>
public static readonly DependencyProperty FromProperty = DependencyProperty.Register("From", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the From depenendency property
/// </summary>
public GridLength From
{
get
{
return (GridLength)GetValue(GridLengthAnimation.FromProperty);
}
set
{
SetValue(GridLengthAnimation.FromProperty, value);
}
}
/// <summary>
/// Dependency property for the To property
/// </summary>
public static readonly DependencyProperty ToProperty = DependencyProperty.Register("To", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the To property
/// </summary>
public GridLength To
{
get
{
return (GridLength)GetValue(GridLengthAnimation.ToProperty);
}
set
{
SetValue(GridLengthAnimation.ToProperty, value);
}
}
/// <summary>
/// Animates the grid let set
/// </summary>
/// <param name="defaultOriginValue">The original value to animate</param>
/// <param name="defaultDestinationValue">The final value</param>
/// <param name="animationClock">The animation clock (timer)</param>
/// <returns>Returns the new grid length to set</returns>
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(GridLengthAnimation.FromProperty)).Value;
double toVal = ((GridLength)GetValue(GridLengthAnimation.ToProperty)).Value;
if (fromVal > toVal)
return new GridLength((1 - animationClock.CurrentProgress.Value) * (fromVal - toVal) + toVal, GridUnitType.Star);
else
return new GridLength(animationClock.CurrentProgress.Value * (toVal - fromVal) + fromVal, GridUnitType.Star);
}如上所示,我們仿著默認動畫實作了From,To,同時將其屬性定義為GridLength,當動畫執行時,我們重寫了GetCurrentValue,使其根據From/To屬性相關聯。
優化
透過以上程式碼,我們實作了在GridLength變化時,實作動畫。但是,試用後我們發現,動畫,有點太線性。這時候,怎麼辦?
可以透過引入EasingFunction來實現。我們知道EasingFunction其實就是一個與時間t有關的時間函數f(t).透過時間函數的處理,我們讓動畫過渡不要那麼線性。
/// <summary>
/// The <see cref="EasingFunction" /> dependency property's name.
/// </summary>
public const string EasingFunctionPropertyName = "EasingFunction";
/// <summary>
/// Gets or sets the value of the <see cref="EasingFunction" />
/// property. This is a dependency property.
/// </summary>
public IEasingFunction EasingFunction
{
get
{
return (IEasingFunction)GetValue(EasingFunctionProperty);
}
set
{
SetValue(EasingFunctionProperty, value);
}
}
/// <summary>
/// Identifies the <see cref="EasingFunction" /> dependency property.
/// </summary>
public static readonly DependencyProperty EasingFunctionProperty = DependencyProperty.Register(
EasingFunctionPropertyName,
typeof(IEasingFunction),
typeof(GridLengthAnimation),
new UIPropertyMetadata(null));對應的,也要重寫GetCurrentValue函數。
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(FromProperty)).Value;
double toVal = ((GridLength)GetValue(ToProperty)).Value;
//check that from was set from the caller
//if (fromVal == 1)
// //set the from as the actual value
// fromVal = ((GridLength)defaultDestinationValue).Value;
double progress = animationClock.CurrentProgress.Value;
IEasingFunction easingFunction = EasingFunction;
if (easingFunction != null)
{
progress = easingFunction.Ease(progress);
}
if (fromVal > toVal)
return new GridLength((1 - progress) * (fromVal - toVal) + toVal, GridUnitType.Star);
return new GridLength(progress * (toVal - fromVal) + fromVal, GridUnitType.Star);
}使用
<anim:GridLengthAnimation Storyboard.TargetProperty="Width" From="0" To="*" Duration="0:0:0.5"/>
【相關推薦】
2. C# WinForm中實作快速鍵自訂設定實例,_PHP教學
以上是WPF中自訂GridLengthAnimation的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

