詳解Vue-cli如何實現跨域請求
- Y2J原創
- 2017-05-24 11:32:132545瀏覽
這篇文章主要介紹了詳解Vue-cli 創建的項目如何跨域請求 ,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
問題描述:
使用Vue-cli 建立的項目,開發位址是localhost:8023,需要存取localhost:9000 上的介面
分析原因:
不同網域之間的訪問,需要跨域才能正確請求。跨域的方法很多,通常都需要後台配置
不過Vue-cli 創建的項目,可以直接利用Node.js 代理伺服器,實作跨域請求
解決方案:
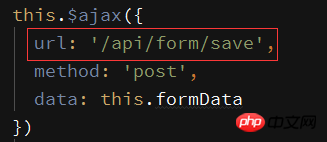
介面位址原本是/form/save,但為了符合代理位址,在前面加上一個/api

如果使用了axios,可以全域設定一個baseURL,這樣就不用挨個兒修改url 了
axios.defaults.baseURL = '/api'
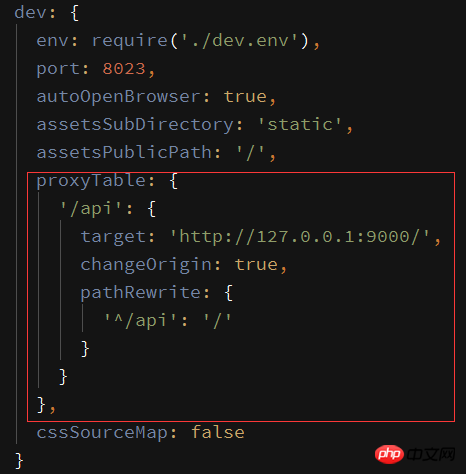
在config>index.js 的dev 中加入設定項proxyTable:

proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},其中'/api' 為符合項,target 為被要求的位址
因為在ajax 的url 中加了前綴'/api',而原本的介面是沒有這個前綴的
所以需要透過pathRewrite 重寫位址,將前綴'/api' 轉為'/'
#如果本身的介面位址就有'/api' 這種通用前綴,就可以把pathRewrite 刪除
#【相關推薦】
以上是詳解Vue-cli如何實現跨域請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

