前幾篇講述微信小程式開發工具使用、生命週期和事件。
本次講述微信小程式資料和視圖綁定
>>>資料視圖綁定
做前端開發的同學,尤其是WEB前端,每天都要跟視圖打交道,假如你是用過jQuery,你就能體會到jQuery的程式碼冗餘餘和操作不便性,需要手動管理視圖和物件的資料一致性。
以下資料和物件等同。
傳統的視圖和資料綁定

#
那麼微信小程式是透過什麼方法來管理視圖和物件綁定的呢? 狀態模式-單向資料流。
狀態模式定義一個對象,這個對象可以透過管理其狀態從而使得應用程式做出相應的變化。

簡單的講,物件狀態化,只要物件狀態發送變化,就通知頁面更新檢視元素。
三個步奏:
1. 辨識哪個UI元素被綁定了對應的物件。
2. 監視對象狀態的變化。
3. 將所有變更傳播到綁定的視圖上。
注意資料流向是單向的,即視圖變化不會影響物件狀態。
<view> {{ message }} </view>Page({
data: {
message: 'Hello MINA!'
}
})就這麼簡單完成視圖跟資料的綁定。
僅僅透過資料更新視圖是不夠的,使用者操作引起視圖更新,資料怎麼同步呢?
這裡要區分的是,使用者觸發事件不僅要考慮目前UI元素更新,還會透過目前元素更新其他視圖。
所以視圖上的資料都必須用過事件傳遞給對象,只有使用者操作視圖,才能取得數據,並更新對象狀態。
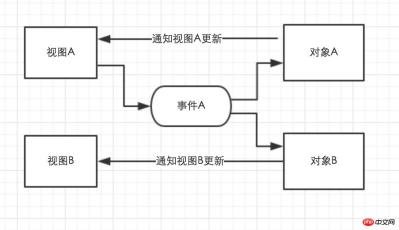
如下圖:


什麼是『事件』:
##事件是想知道為什麼的童鞋可以了解數據單雙向流,這裡不介紹了。 再來看檢視與檢視之間是如何影響?視圖層到邏輯層的通訊方式。


1. 檢視A由於使用者操作,觸發事件A
2. 事件A處理函數中,更新物件A和物件B的狀態
3. 由於物件A和B狀態變化,通知視圖A和B更新
部分程式碼如下:
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})總結: 現在流行資料單雙向綁定,小程式使用了單向資料流,如果採用傳統的jQuery方式操作資料和視圖,開發效率低,開發者不買單。如果採用雙向資料流,程式執行效率偏低,且是邏輯層物件狀態不可控。 整體來說,小程式資料視圖單向綁定開發模式,讓開發者專注於事件處理上,改變物件狀態,實現視圖更新。
【相關推薦】1. #2. #3.以上是微信開發入門(五)資料綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3漢化版
中文版,非常好用

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





