CSS3完成一個方格圓角效果的程式碼教學
- Y2J原創
- 2017-05-22 11:28:152305瀏覽
本實例是CSS3實作p圓角。實現圓角的CSS3代碼句是: "border-radius: 20px;" 。需使用支援CSS3的瀏覽器運作,例如新版的Chrome、火狐,或IE9。 IE6、7、8不支援
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3实现p圆角 - CSS3教程 - 计划 - 博客园</title>
<meta name="
key
words" content="www.jb51.net"/>
<style type="text/css">
#yuanjiao{
font-family: Arial;
border: 2px solid #379082;
border-radius: 20px;
padding: 30px 30px;
width: 330px; }
</style>
</head>
<body>
<p id="yuanjiao">本實例是CSS3實作p圓角。實現圓角的CSS3代碼句是: "border-radius: 20px;" 。需使用支援CSS3的瀏覽器運作,例如新版的Chrome、火狐,或IE9。 IE6、7、8不支援。
腳本之家CSS3教學
94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
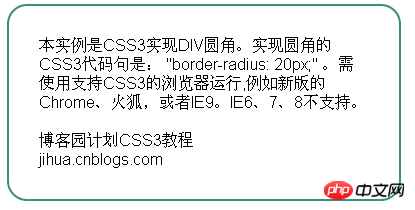
效果圖(Chrome):

實際效果(請使用支援CSS3的瀏覽器):
本實例是CSS3實作p圓角。實現圓角的CSS3代碼句是: "border-radius: 20px;" 。需使用支援CSS3的瀏覽器運作,例如新版的Chrome、火狐,或IE9。 IE6、7、8不支援。
【相關推薦】
1. CSS3免費影片教學
#以上是CSS3完成一個方格圓角效果的程式碼教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:教你怎麼去規範的書寫CSS樣式下一篇:教你怎麼去規範的書寫CSS樣式

