CSS3圓角、盒子陰影與邊框圖片的具體詳解
- 黄舟原創
- 2017-05-21 16:22:352774瀏覽
今天開始整理CSS3的知識
其實應該是昨晚寫的,不過好像是急性腸胃炎了,痛的一晚沒睡著,藍瘦香菇
還好今天打點滴睡一覺就好了,看來這吃東西還是注意點好,被我的胃腸報復了
CSS沒什麼難的,不過看的同時自己要在瀏覽器上試一試,試一遍就記住了
光線看不做白看
CSS3各個瀏覽器是存在相容問題的
不同瀏覽器有不同前綴的私有屬性,表示屬性或規則還沒成為標準
換句話說,官方還沒公佈標準的時候,各個瀏覽器已經偷摸實現了
但是真正標準未來不一定是什麼樣子,怎麼辦,那就加前綴吧
雖然現在新版本瀏覽器不用加前綴,但保證相容還是要寫
| #瀏覽器 | 前綴 |
|---|---|
| chrome/safari | -webkit |
| firefox | - moz |
| IE | -ms |
| #opear | -o |
border-radius圓角
radius這個字是半徑的意思
CSS3之前要想實現這種效果,最好的辦法恐怕只能利用Photoshop了
透過這個屬性可以為我們的元素加上「圓角」
例如我們把一個元素變成圓
<p class="demo"></p>
.demo { width: 100px; height: 100px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: gold; border-radius: 50%;}
為什麼值是border-radius屬性值是50%就變成一個圓呢?
憑我們對CSS的理解它一定是一個複合屬性它等價border-radius: 50% 50% 50% 50%;
border-radius可以拆分為
border-top-left-radius:邊框左上角的弧度
border-top-rigtht-radius:邊框右上角的弧度
border-bottom-left-radius:邊框左下角的弧度
border-bottom- rigtht-radius:邊框右下角的弧度
所以它和下面的程式碼等價,但是我們不要寫這麼麻煩的
.demo { width: 100px; height: 100px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: gold; border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%;}就拿這個 border-top-left-radius: 50%來說

#其實它相當於在元素盒的坐上畫一個矩形,矩形的寬高就是元素的一半(50%)
並且以靠近元素內部的點為圓心畫弧
於是四個屬性合在一起,就成了一個圓

這個屬性還可以更複雜
下面的程式碼是等價的
.demo { width: 100px; height: 100px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: gold; border-top-left-radius: 10px 20px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 30px 40px; border-bottom-left-radius: 40px 50px;}.demo { width: 100px; height: 100px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: gold; border-radius: 10px 20px 30px 40px / 20px 30px 40px 50px;}注意順序是順時針:左上、右上、右下、左下
這樣喪心病狂的寫法還真的不常見
子屬性看起來是複合屬性border-top-left-radius: 10px 20px;
但其實不是,好奇的我嘗試了一下發現並沒有border-top -left-radius-x這個屬性
第一個數字表示矩形x軸方向的距離,第二個數字表示矩形y軸方向的距離,
不要讓前面的top-left誤導你
css中所有類似屬性的都是x軸在前,y軸在後面
例如<a href="http://www.php.cn/wiki/896.html" target="_blank">backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-position</a>複合屬性就是backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-position-x在前,backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-position-y在後
透過這個好玩的屬性,我們可以做半圓
.demo { width: 200px; height: 100px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: orangered; border-radius: 100px 100px 0 0 / 100px 100px 0 0;}
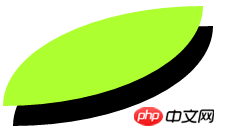
做一個葉子
.demo { width: 200px; height: 100px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0;}
和我們的padding、margin等複合屬性類似
寫1個值border-radius : 10px –> ↖/↗/↘/↙
寫2個值border-radius: 10px 20px –> ↖/↘,↗/↙
寫3個值border-radius: 10px 20px 30px –> ↖,↗/↙,↘
寫4個值border-radius: 10px 20px 30px 40px## –> ↗,↘,↙
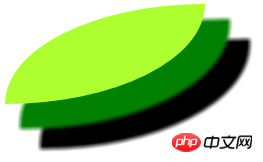
.demo { width: 200px; height: 100px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 10px 20px;}

此外還有一些可選的屬性值:陰影模糊半徑、陰影擴展半徑、陰影顏色、投影方式
同時一個盒子可以擁有多個陰影,用逗號隔開就好了
.demo { width: 200px; height: 100px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 20px 20px 5px 5px green, 40px 40px 5px 5px;}

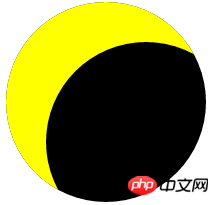
set變成內投影例如做一個CSS3圓角、盒子陰影與邊框圖片的具體詳解的效果
.demo { width: 200px; height: 200px; backgCSS3圓角、盒子陰影與邊框圖片的具體詳解-color: black; border-radius: 50%; box-shadow: 40px 40px 0 0 yellow inset;}


border-image也是一個複合屬性,子屬性有這些
- border-image-source:映像來源路徑
- border-image-slice:指定映像的邊界向內偏移
- border-image-CSS3圓角、盒子陰影與邊框圖片的具體詳解:邊框影像的平鋪方式
border-image-width :CSS3圓角、盒子陰影與邊框圖片的具體詳解宽度
(border-image-outset用不上不讲了)
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png');}只写一个CSS3圓角、盒子陰影與邊框圖片的具體詳解资源样子会很奇怪 
我们先加上裁剪属性值
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27;}
注意它没有单位(默认px),也可以用百分比的形式
这里的27表示对CSS3圓角、盒子陰影與邊框圖片的具體詳解四个方向(上右下左)都从外向里裁剪27px变成一个CSS3圓角、盒子陰影與邊框圖片的具體詳解

然后将四个角的CSS3圓角、盒子陰影與邊框圖片的具體詳解放到CSS3圓角、盒子陰影與邊框圖片的具體詳解的四个角
将剩下的部分(中间的扔掉)拉伸(默认)放到CSS3圓角、盒子陰影與邊框圖片的具體詳解余下的位置
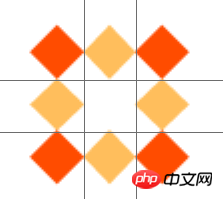
如果你想裁剪不同像素,可以分开写
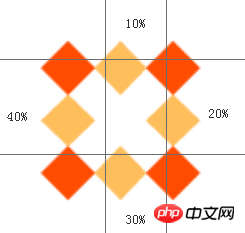
比如border-image: url('border.png') 10% 20% 30% 40%;
CSS3圓角、盒子陰影與邊框圖片的具體詳解就会被划成这样

平铺方式一下有几种
CSS3圓角、盒子陰影與邊框圖片的具體詳解 拉伸
CSS3圓角、盒子陰影與邊框圖片的具體詳解 平铺
CSS3圓角、盒子陰影與邊框圖片的具體詳解 铺满(拉伸平铺)
默认的就是CSS3圓角、盒子陰影與邊框圖片的具體詳解拉伸
现在我把盒子宽度变为200px,再来比较这三种方式的区别
.demo { /*①拉伸*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3圓角、盒子陰影與邊框圖片的具體詳解;}拉伸就是把CSS3圓角、盒子陰影與邊框圖片的具體詳解自适应拉开 
.demo { /*②平铺*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3圓角、盒子陰影與邊框圖片的具體詳解;}平铺会把裁剪的CSS3圓角、盒子陰影與邊框圖片的具體詳解放到中间的位置,然后向两边重复 
.demo { /*③铺满*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3圓角、盒子陰影與邊框圖片的具體詳解;}铺满是拉伸和平铺的结合,不会造成上面的切割效果(毫无违和感)
当然它会尽可能重复多个小方格 
我们可以再调整CSS3圓角、盒子陰影與邊框圖片的具體詳解CSS3圓角、盒子陰影與邊框圖片的具體詳解的宽度
比如说我要调整为20px
在裁剪属性值后加‘/’写上要调整的宽度值
.demo { width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27/20px CSS3圓角、盒子陰影與邊框圖片的具體詳解;}
今天这个就不总结了,都在上面了
以上是CSS3圓角、盒子陰影與邊框圖片的具體詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

