Javascript中循環刪除數組中元素的多種方法範例分享
- 黄舟原創
- 2017-05-21 11:40:251757瀏覽
這篇文章主要給大家介紹了關於Javascript循環刪除數組中元素的幾種方法,文中給出了詳細的範例程式碼供大家參考學習,對大家有一定的參考學習價值,需要的朋友們下面來一起看看吧。
本文主要跟大家分享了幾種關於Javascript循環刪除陣列中元素的方法,分享出來供大家參考學習,以下來看看詳細的介紹:
發現問題
大家在碼程式碼的過程中,常常會遇到在循環中移除指定元素的需求。依照常規的思路,直接一個for迴圈,然後在迴圈裡面來個if判斷,在判斷中刪除指定元素即可。但是實際情況往往不會像預想的那樣順利運作。
以下以一段Javascript程式碼為例示範這個過程。
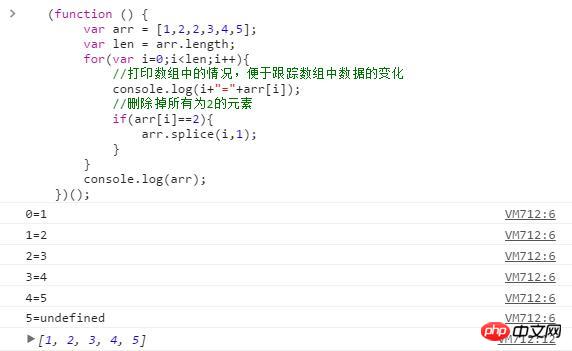
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();運行結果如下:

#從最終的結果可以看到實際上只刪除了其中一個匹配的元素,而另外一個元素還存在。
從列印出的運行過程不難發現,原因為當刪除掉了一個元素後,數組的索引發生的變化,造成了程式的異常。
解決方法
找到了問題的原因,就不難解決問題了。
方法一
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();上面的程式碼看起來不大好理解,有沒有看起來更容易理解的程式碼呢?請看下面
方法二
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();從後往前遍歷可以有效解決問題,也容易理解,那麼還有沒有跟簡潔的實作呢?接著看下面程式碼
方法三
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();使用while(i--) ,i為陣列下標,個人覺得這是最簡潔、高效的程式碼實現了。
總結
#以上是Javascript中循環刪除數組中元素的多種方法範例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

