微信開發跳坑之Post請求
- 零下一度原創
- 2017-05-20 16:09:573205瀏覽
1.post請求
wx.request(OBJECT)
wx.request
發起的是 HTTPS 請求。 一個微信小程序,同時只能有5個網路請求連線。
官網上描述
微信小程式範例
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})這種請求GET方式是ok的,header頭也可以不用加入。
但是POST就有比較大的問題了。
我使用以下程式碼進行偵錯(程式碼一):
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
'order_id': order_id
},
method: 'POST',
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
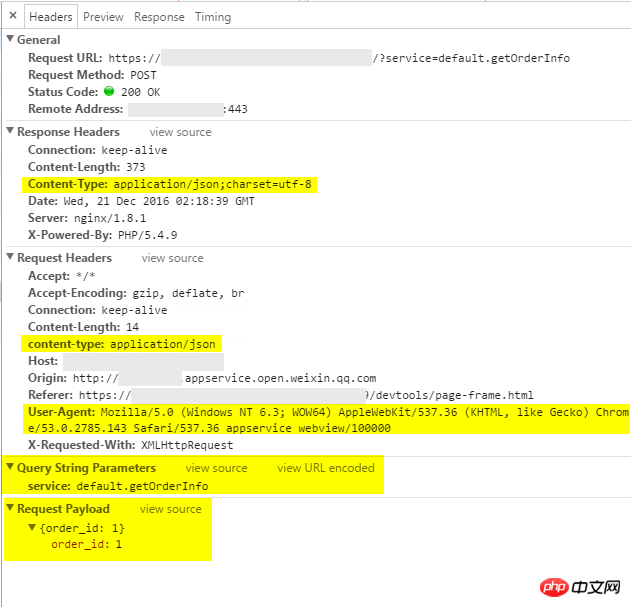
});注意看下圖,微信開發工具裡面的提示:

2016-12-21_111056.png
POST 請求會將data的值放在Request Payload裡面,而不是Query String Parameters裡面,後端伺服器如果不注意,就無法取到資料。
網路上很多改法,是這樣的。 ----加上header頭
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
//数据urlencode方式编码,变量间用&连接,再post
'order_id='+order_id
},
method: 'POST',
header:{
'content-type':'application/x-www-form-urlencoded'
},
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
});這樣修改的話,後端可以不用特別處理。
但是............
因為還是想用標準的方法做,那隻有修改後端伺服器啦。
我這邊使用的是Phalapi框架,推薦下~~~
if(DI()->request->getHeader('content-type'))
{
$contentType = DI()->request->getHeader('content-type');
}
if(!empty($contentType)&&(strtolower(@$contentType) === 'application/json'))
{
$HTTP_RAW_POST_DATA = isset($GLOBALS['HTTP_RAW_POST_DATA']) ? $GLOBALS['HTTP_RAW_POST_DATA'] : "{}";
DI()->request = new PhalApi_Request(array_merge($_GET,json_decode($HTTP_RAW_POST_DATA, true)));
}終於,在pc上用程式碼一調試通過。用上標準請求,也不用application/x-www-form-urlencoded這種模式。
不過.....用上真機調試,怎麼又接收不到請求參數了。怪事。 。 。 。 。 。 。 。 。
最後透過抓包分析
真機端
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Content-Type: application/json
Accept-Encoding: gzip, deflate
Accept: */*
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36
MicroMessenger/6.5.1 NetType/WIFI Language/zh_CN
Referer: https://servicewechat.com/###/0/page-frame.html
Accept-Language: zh-cn
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}pc模擬開發端
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Origin: http://###.appservice.open.weixin.qq.com
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
appservice webview/100000
content-type: application/json
Accept: */*
Referer: https://servicewechat.com/####/devtools/page-frame.html
Accept-Encoding: gzip, deflate, br
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}最後找到區別:
Content-Type 與content-type
模擬器預設是content-type
真機預設是Content-Type
後端伺服器增加處理Content-Type 就搞定了。
【相關推薦】
1. 微信公眾號平台源碼下載
#2. 小豬cms(PigCms)微電商系統營運版(獨立微店商城+三級分銷系統)
############################################以上是微信開發跳坑之Post請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信開發個人帳號申請的流程下一篇:微信開發個人帳號申請的流程

