久聞MVC的大名,只是一直沒有去研究過。過去自己用的最多的還是.NET WebForm,比較習慣三層架構。由於最近公司將會使用到MVC框架做一些項目,所以自己也開始接觸和學習。看了一些教程,大體搞清楚了M-V-C的大致意思,大致了解了下這個架構,但不得不承認有些具體的細節地方和WebFrm還是有差別的,這裡只是簡單做一個實例,讓它跑起來。看了一些實例,多數都是用的是LinqToSql,這裡用的是ADO的。感覺這樣更順手些,呵呵。
由於之前做過PHP程序,所以對於前台頁面的展示方式還是容易理解的。只是MVC框架裡,有些預設的路由規則(當然是可以自訂的),這個規則比較特別
好了,直接來個實例吧!

首先,新建一個空的MVC項目,如圖,這裡是MVC 2.0版

這裡命名為"FirstMvc" ,自動新增了專案的目錄結構

#在"Controller"目錄下方新建一個控制器,命名為"MemberController.cs"
同時在"View"目錄下加入對應的視圖,這裡新增一個Index
資料邏輯的操作基本上是在控制器裡面完成的,這裡就是在MemberController.cs實作。
為了更真實,我們也在Model目錄下面建立一個實體類,命名為Member.cs
好了,準備工作做好,就開始吧
前台-View
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
table
{
width: 50%;
border-top: 1px solid #e5eff8;
border-right: 1px solid #e5eff8;
margin: 1em auto;
border-collapse: collapse;
}
td
{
color: #678197;
border-bottom: 1px solid #e5eff8;
border-left: 1px solid #e5eff8;
padding: .3em 1em;
text-align: center;
}
</style>
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>【相關推薦】
#1. #特別推薦#:「php程式設計師工具箱」V0.1版本下載
2. ASP免費影片教學
#以上是入門級的.NET MVC 實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 分享几个.NET开源的AI和LLM相关项目框架May 06, 2024 pm 04:43 PM
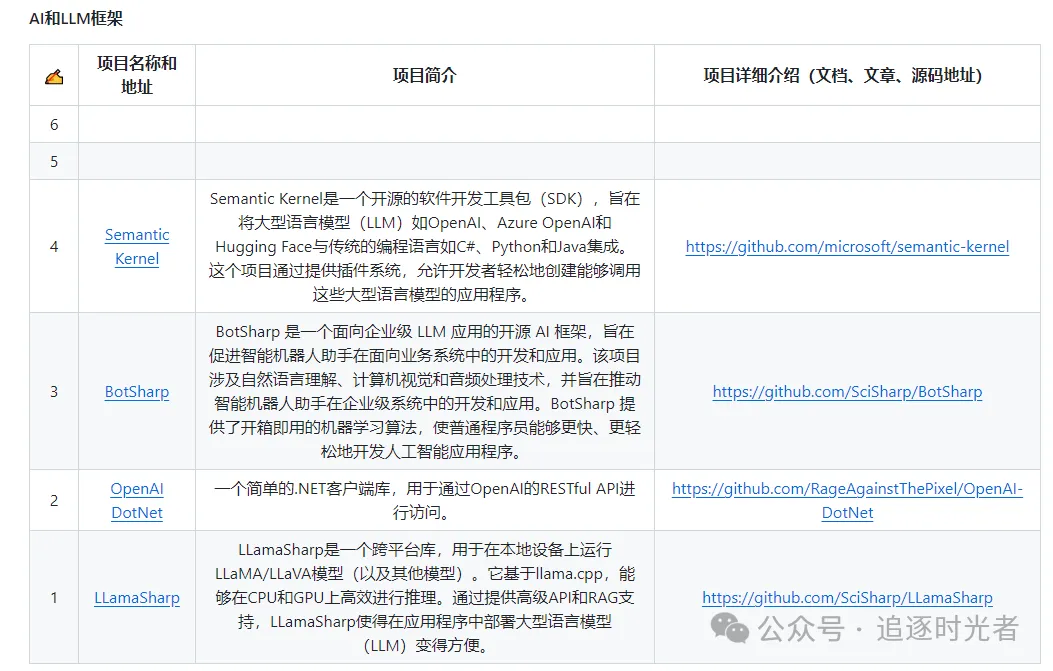
分享几个.NET开源的AI和LLM相关项目框架May 06, 2024 pm 04:43 PM当今人工智能(AI)技术的发展如火如荼,它们在各个领域都展现出了巨大的潜力和影响力。今天大姚给大家分享4个.NET开源的AI模型LLM相关的项目框架,希望能为大家提供一些参考。https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel是一种开源的软件开发工具包(SDK),旨在将大型语言模型(LLM)如OpenAI、Azure
 PHP MVC 架构:构建面向未来的 Web 应用程序Mar 03, 2024 am 09:01 AM
PHP MVC 架构:构建面向未来的 Web 应用程序Mar 03, 2024 am 09:01 AM引言在当今快速发展的数字世界中,构建健壮、灵活且可维护的WEB应用程序至关重要。PHPmvc架构提供了实现这一目标的理想解决方案。MVC(模型-视图-控制器)是一种广泛使用的设计模式,可以将应用程序的各个方面分离为独立的组件。MVC架构的基础MVC架构的核心原理是分离关注点:模型:封装应用程序的数据和业务逻辑。视图:负责呈现数据并处理用户交互。控制器:协调模型和视图之间的交互,管理用户请求和业务逻辑。PHPMVC架构phpMVC架构遵循传统MVC模式,但也引入了语言特定的功能。以下是PHPMVC
 PHP MVC 架构的进阶指南:解锁高级功能Mar 03, 2024 am 09:23 AM
PHP MVC 架构的进阶指南:解锁高级功能Mar 03, 2024 am 09:23 AMmvc架构(模型-视图-控制器)是PHP开发中最流行的模式之一,因为它为组织代码和简化WEB应用程序的开发提供了清晰的结构。虽然基本的MVC原理对于大多数Web应用程序来说已经足够,但对于需要处理复杂数据或实现高级功能的应用程序,它存在一些限制。分离模型层分离模型层是高级MVC架构中常见的一种技术。它涉及将模型类分解为更小的子类,每个子类专注于特定功能。例如,对于一个电子商务应用程序,您可以将主模型类分解为订单模型、产品模型和客户模型。这种分离有助于提高代码的可维护性和可重用性。使用依赖注入依赖
 Java框架和.NET框架的性能差异Jun 03, 2024 am 09:19 AM
Java框架和.NET框架的性能差异Jun 03, 2024 am 09:19 AM在高并发请求处理方面,.NETASP.NETCoreWebAPI性能优于JavaSpringMVC,原因包括:AOT提前编译,减少启动时间;更精细的内存管理,由开发人员负责分配和释放对象内存。
 如何使用PHP实现MVC模式Jun 07, 2023 pm 03:40 PM
如何使用PHP实现MVC模式Jun 07, 2023 pm 03:40 PMMVC(Model-View-Controller)模式是一种常用的软件设计模式,可以帮助开发人员更好地组织和管理代码。MVC模式将应用程序分为三部分:模型(Model)、视图(View)和控制器(Controller),每个部分都有自己的角色和职责。在本文中,我们将讨论如何使用PHP实现MVC模式。模型(Model)模型代表应用程序的数据和数据处理。通常,
 面向开发人员的.NET性能优化技术Sep 12, 2023 am 10:43 AM
面向开发人员的.NET性能优化技术Sep 12, 2023 am 10:43 AM如果你是一名.NET开发者,你必须意识到在交付高质量软件方面,优化功能和性能的重要性。通过熟练使用提供的资源并减少网站加载时间,你不仅为用户创造了愉快的体验,还能减少基础设施成本。
 揭秘SpringMVC框架的成功:它为何广受欢迎Jan 24, 2024 am 08:39 AM
揭秘SpringMVC框架的成功:它为何广受欢迎Jan 24, 2024 am 08:39 AMSpringMVC框架解密:为什么它如此受欢迎,需要具体代码示例引言:在当今的软件开发领域中,SpringMVC框架已经成为开发者非常喜爱的一种选择。它是基于MVC架构模式的Web框架,提供了灵活、轻量级、高效的开发方式。本文将深入探讨SpringMVC框架的魅力所在,并通过具体的代码示例来展示其强大之处。一、SpringMVC框架的优势灵活的配置方式Spr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver Mac版
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

禪工作室 13.0.1
強大的PHP整合開發環境