html基礎教程之認識標籤(三)
- 零下一度原創
- 2017-05-12 13:56:451758瀏覽
一、使用ul,加入新聞資訊列表
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title> p标签</title> 6 </head> 7 <body> 8 9 10 </body> 11 </html>
在瀏覽網頁時,你會發現網頁上有很多資訊的列表,如新聞列表、圖片列表,如下圖所示。

新聞清單

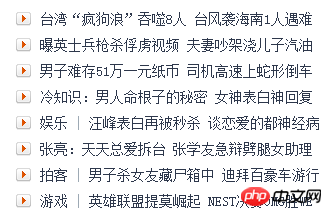
#圖片清單
這些清單就可以使用ul-li標籤來完成。 ul-li是沒有前後順序的資訊列表。
語法:
<ul> <li>信息</li> <li>信息</li> ...... </ul>
範例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li> </ul>
ul-li在網頁中顯示的預設樣式一般為:每項li前都自帶一個圓點,如下圖所示:

來試試,在編輯器中的第8行輸入ff6d136ddc5fdfeffaf53ff6ee95f18525edfb22a4f469ecb59f1190150159c6我的第一個清單資訊fb18e89113a590b33c8b3dbe73e9a817
li 在英文裡代表List(列表),ol 在英文裡代表ordered list(有序列表),ul 在英文裡代表unordered list(無序列表)
二、使用ol,添加圖書銷售排行榜
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title> p标签</title> 6 </head> 7 <body> 8 9 10 </body> 11 </html>
使用ol,添加圖書銷售排行榜
如果想在網頁中展示有前後順序的信息列表,怎麼辦呢?如,當網路上的書籍熱賣排行榜,
如下圖所示。這類資訊展示就可以使用c34106e0b4e09414b63b2ea253ff83d6標籤來製作有序列表來展示。

語法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
範例:
下面是熱門課程下載排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li> </ol>
c34106e0b4e09414b63b2ea253ff83d6在網頁中顯示的預設樣式一般為:每項25edfb22a4f469ecb59f1190150159c6前都自帶一個序號,序號預設從1開始,如下圖所示:

#來試試,在編輯器中的第 8 行輸入
<ol> <li>我的第一个列表信息。</li> <li>我的第一个列表信息。</li> </ol>
別忘了c34106e0b4e09414b63b2ea253ff83d6標籤的語法
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
三、认识p在排版中的作用1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>p标签</title> 6 </head> 7 <body> 8 <h2>热门课程排行榜</h2> 9 <ol> 10 <li>前端开发面试心法 </li> 11 <li>零基础学习html</li> 12 <li>javascript全攻略</li> 13 </ol> 14 <h2>最新课程排行</h2> 15 <ol> 16 <li>版本管理工具介绍—Git篇 </li> 17 <li>Canvas绘图详解</li> 18 <li>QQ5.0侧滑菜单</li> 19 </ol> 20 </body> 21 </html>
在網頁製作過程過中,可以把一些獨立的邏輯部分劃分出來,放在一個e388a4556c0f65e1904146cc1a846bee標籤中,這個e388a4556c0f65e1904146cc1a846bee標籤的作用就相當於一個容器。
語法:
e388a4556c0f65e1904146cc1a846bee…94b3e26ee717c64999d7867364b1b4a3
確定邏輯部分:
什麼是邏輯部分?它是頁面上相互關聯的一組元素。如網頁中的獨立的欄位版塊,就是一個典型的邏輯部分。
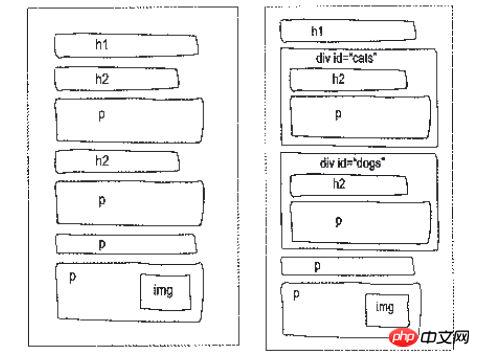
如下圖所示:圖中紅色邊框標示的部分就是一個邏輯部分,就可以使用e388a4556c0f65e1904146cc1a846bee標籤作為容器。

來試試:用p標籤為網頁分割獨立的版塊
在編輯器中使用p標籤分割出獨立的邏輯部分。 (答案有很多種噢,看看誰的最簡煉)
別忘了e388a4556c0f65e1904146cc1a846bee標籤的語法: e388a4556c0f65e1904146cc1a846bee … 94b3e26ee717c64999d7867364b1b4a3
參考代碼:(只是其中的一種)
<p>
<h2>热门课程排行榜</h2>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
</p>
<p>
<h2>最新课程排行</h2>
<ol>
<li>版本管理工具介绍—Git篇 </li>
<li>Canvas绘图详解</li>
<li>QQ5.0侧滑菜单</li>
</ol>
</p>
一个html页面可以看成一个家,而一个p你们可以看成家的每个小房间,房间有了当然没什么效果,
但是一个家必须分成一个个小房间才能多姿多彩,但每个房间里怎么装饰就得你们自己放东西,当然装饰就得交给css了,
后面讲到<p class>大家就懂了。p标签就是一个框,将里面的东西框起来,然后通过css来使这个框按照所需要的样式显示出来。
<p>就是分类,把一类东西放在一块,另一类东西放另一块。这样一目了然,就是<p>实现的。p(pISION)顧名思義是對網頁劃分區塊,p、span可以看作為一個容器,或者說一個盒子(盒模型) 。
相當於瀏覽器螢幕上放了許多容器,為了看著舒服每個容器當然要整齊有序排列——p定位問題用CSS的position、還有浮動問題用CSS的float、以及盒子模型佈局的使用;
另外,把容器擺好了之後,就要放內容啦,比如列表、文字、圖像等等,就好比盤子容器裡要放菜一樣,當然菜色多了就好看了,這就是CSS的作用。
學習當中要融匯貫通,為了做好偉大的Web大前端而學習。
四、為p命名,讓邏輯更清晰
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>p标签</title> 6 </head> 7 <body> 8 <p> 9 <h2>热门课程排行榜</h2> 10 <ol> 11 <li>前端开发面试心法 </li> 12 <li>零基础学习html</li> 13 <li>javascript全攻略</li> 14 </ol> 15 </p> 16 <p> 17 <h2>web前端开发导学课程</h2> 18 <ul> 19 <li>网页专业名词大扫盲 </li> 20 <li>网站职位定位指南</li> 21 <li>为您解密Yahoo网站制作流程</li> 22 </ul> 23 </p> 24 </body> 25 </html>
我們把一些標籤放進e388a4556c0f65e1904146cc1a846bee裡,分割出一個獨立的邏輯部分。為了讓邏輯更加清晰,我們可以為這一個獨立的邏輯部分設定一個名稱,
用id属性来为e388a4556c0f65e1904146cc1a846bee提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:
0cc194fc3342e4d8439538aa143bc161…94b3e26ee717c64999d7867364b1b4a3
任务
来试试给网页的独立的版块添加“标记”
1、在编辑器中的第8行修改e388a4556c0f65e1904146cc1a846bee代码为bca1be892fd7e3f717cbc071d5c7cce9。
2、在编辑器中的第16行修改e388a4556c0f65e1904146cc1a846bee代码为ff15ce54a580dcc9009e5552ddf78a06。
别忘了标记版块名称的语法:
5d71aa6e6612305f3271e175f2678e5f…94b3e26ee717c64999d7867364b1b4a3
p相当于划分成一个个房间,id就是房间号了
p的ID号是为了使用CSS的ID选择器,应用CSS样式,否则毫无意义。
五、table标签,认识网页上的表格
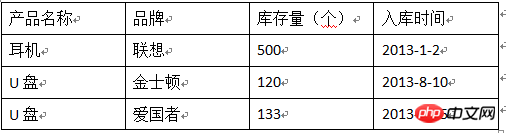
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

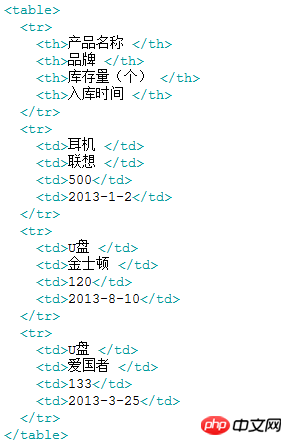
想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、f5d188ed2c074f8b944552db028f98a1…f16b1740fad44fb09bfe928bcc527e08:整个表格以f5d188ed2c074f8b944552db028f98a1标记开始、f16b1740fad44fb09bfe928bcc527e08标记结束。
2、92cee25da80fac49f6fb6eec5fd2c22a…ca745a59da05f784b8811374296574e1:当表格内容非常多时,表格会下载一点显示一点,但如果加上92cee25da80fac49f6fb6eec5fd2c22a标签后,这个表格就要等表格内容全部下载完才会显示。
3、a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5:表格的一行,所以有几对tr 表格就有几行。
4、b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf:表格的一个单元格,一行中包含几对b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf,说明一行中就有几列。
5、b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
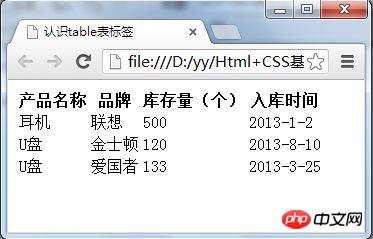
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
任务
来试试为数学成绩表添加一行内容
在右部编辑器中的第25-29行输入下列代码:
25.a34de1251f0d9fe1e645927f19a896e8
26. b6c5a531a458a2e790c1fd6421739d1c三班b90dd5946f0946207856a8a37f441edf
27. b6c5a531a458a2e790c1fd6421739d1c32b90dd5946f0946207856a8a37f441edf
28. b6c5a531a458a2e790c1fd6421739d1c80b90dd5946f0946207856a8a37f441edf
29.fd273fcf5bcad3dfdad3c41bd81ad3e5
结果图:

1、表格的行标签的语法:
a34de1251f0d9fe1e645927f19a896e8… fd273fcf5bcad3dfdad3c41bd81ad3e5
2、一行中的单元格语法:
<tr> <td>…</td> <td>…</td> … </tr>
tbody 防止那种因网速慢加载一点显示一点的情况,
如果把网页比作一个女士
加载样式的过程是化妆过程
那么tbody就相当于屏蔽了化妆的过程直到
女士化好妆在真正出来见人
tr是“table row(表格行)”的缩写,用于表示一行的开始和结束。这也容易理解。
td是“table data(表格数据)”的缩写,用于表示行中各个单元格(cell)的开始和结束。
table 创建表格
tbody全显示出来
th表头
tr每一行
td每一个单元格
f5d188ed2c074f8b944552db028f98a1表格标签92cee25da80fac49f6fb6eec5fd2c22aca745a59da05f784b8811374296574e1表格完全下载完后才显示a34de1251f0d9fe1e645927f19a896e8表格的一行标签b6c5a531a458a2e790c1fd6421739d1c表格的一个单元格,有几个b6c5a531a458a2e790c1fd6421739d1c就有几列。b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b表格表头标签。
tr是行,td是表头,td是单元格内容;
有几对tr就表示有几行,有几个td表示有几列。
六、用css样式,为表格加入边框
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>为表格添加边框</title>
6 <style type="text/css">
7 table tr td,th{border:1px solid #000;}
8 </style>
9 </head>
10
11 <body>
12 <table summary="">
13 <tr>
14 <th>班级</th>
15 <th>学生数</th>
16 <th>平均成绩</th>
17 </tr>
18 <tr>
19 <td>一班</td>
20 <td>30</td>
21 <td>89</td>
22 </tr>
23 <tr>
24 <td>二班</td>
25 <td>35</td>
26 <td>85</td>
27 </tr>
28 <tr>
29 <td>三班</td>
30 <td>32</td>
31 <td>80</td>
32 </tr>
33 </table>
34
35 </body>
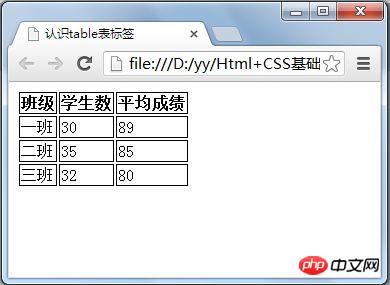
36 </html>Table 表格在没有添加 css 样式之前,是没有边框的。我们为表格添加一些样式,为它添加边框。
在代码编辑器中添加如下代码:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。
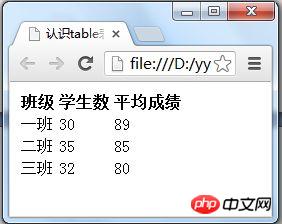
结果窗口显示出结果样式:

表格风格改变代码头尾:9a6c6593cd224a767d2b5172bc71b53a...531ac245ce3e4fe3d50054a55f265927
表格四元素:table tr td,th
边框大小与颜色:{border:1px solid #000;}
七、caption标签,为表格添加标题和摘要
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>认识table表标签</title>
6 <style type="text/css">
7 table tr td,th{
8 border:1px solid #000;
9 }
10 </style>
11 </head>
12 <body>
13 <table>
14
15 <tr>
16 <th>产品名称 </th>
17 <th>品牌 </th>
18 <th>库存量(个) </th>
19 <th>入库时间 </th>
20 </tr>
21 <tr>
22 <td>耳机 </td>
23 <td>联想 </td>
24 <td>500</td>
25 <td>2013-1-2</td>
26 </tr>
27 <tr>
28 <td>U盘 </td>
29 <td>金士顿 </td>
30 <td>120</td>
31 <td>2013-8-10</td>
32 </tr>
33 <tr>
34 <td>U盘 </td>
35 <td>爱国者 </td>
36 <td>133</td>
37 <td>2013-3-25</td>
38 </tr>
39 </table>
40 </body>
41 </html>表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下:

摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:1fd43a69bd2d2680d9f6c37c0cf10c12
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>来试试,为文章添加标题
1. 在编辑器中为表格添加摘要,摘要的内容为“本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量”。
2. 在编辑器中为表格添加标题,标题的内容为“2012年到2013年库存记录”。
别忘了caption标签的语法
<caption>...</caption>
标题,肯定在最上面,也不能跑到表外面吧。所以在f5d188ed2c074f8b944552db028f98a1下一行的位置写就行。
备注,是这个表的备注,所以,紧跟着table吧。 d16f29439b7be953078783eefddf7e32
table的summary属性目的是语义化标签,是为了SEO,和378c1bf5ad56540fe40c50f94784b88c完全是两回事,
因为浏览器(除了ie),百度,谷歌的引擎是不会读你的注释文字的。
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
以上是html基礎教程之認識標籤(三)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

