詳解html中2個重要標籤
- 零下一度原創
- 2017-05-11 15:34:151371瀏覽
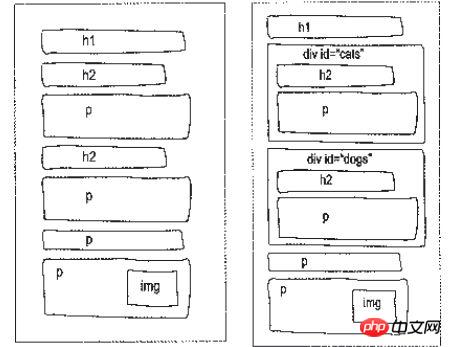
1. e388a4556c0f65e1904146cc1a846bee標籤 e388a4556c0f65e1904146cc1a846bee…94b3e26ee717c64999d7867364b1b4a3 在網頁製作過程過,把一些獨立的邏輯部分分割出來,放在一個e388a4556c0f65e1904146cc1a846bee標籤中,這個e388a4556c0f65e1904146cc1a846bee標籤的作用相當於一個容器。 邏輯部分是頁面上相互關聯的一組元素。如網頁中的獨立的欄位版塊,就是一個典型的邏輯部分。
8a86f45e99fad49afdaa12cf677e1b45...94b3e26ee717c64999d7867364b1b4a3 為了讓邏輯更清晰,我們可以為這一個獨立的邏輯部分設定一個名稱,用id屬性來提供e388a4556c0f65e1904146cc1a846bee唯一的名稱,就像身分證號是唯一標識我們的身分的,也是必須唯一的。

2. table標籤 網頁上的表格
建立表格的四個元素:table、tbody、tr、th、 td
a、f5d188ed2c074f8b944552db028f98a1…f16b1740fad44fb09bfe928bcc527e08:整個表格以f5d188ed2c074f8b944552db028f98a1標記開始、f16b1740fad44fb09bfe928bcc527e08標記結束。
b、92cee25da80fac49f6fb6eec5fd2c22a…ca745a59da05f784b8811374296574e1:當表格內容非常多時,表格會下載一點顯示一點,但如果加上92cee25da80fac49f6fb6eec5fd2c22a標籤後,這個表格就要等表格內容全部下載完才會顯示。如右側程式碼編輯器中的程式碼。
c、a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5:表格的一行,所以有幾對tr 表格就有幾行。
d、b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf:表格的一個單元格,一行中包含幾對b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf,說明一行中就有幾列。
e、b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b:表格的頭部的一個單元格,表格表頭。
f、表格中列的個數,取決於一行中資料儲存格的數量。
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
總結:table表格在沒有新增css樣式之前在瀏覽器中顯示沒有表格線。表頭,也就是th中的文字預設粗體居中顯示。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>為表格新增摘要 31007e9e308c478eec6f4ab3e98c9e18 摘要的內容不會在瀏覽器中顯示,作用是增加表格的可讀性。
為表格新增標題 描述表格內容,顯示在表格上方
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>【相關推薦】
#1. 免費html線上影片教學
2. html開發手冊
以上是詳解html中2個重要標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

